标签:djang 代码复用 char 方法 white margin div 注释 href
在前面的示例中,视图函数的主要作用是生成请求的响应,这是最简单的请求。
实际上,视图函数有两个作用:处理业务逻辑和返回响应内容。
在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。
本节学到的模板,它的作用即是承担视图函数的另一个作用,即返回响应内容。
使用模板的好处:
<h1>{{ post.title }}</h1>
Jinja2 模版中的变量代码块可以是任意 Python 类型或者对象,只要它能够被 Python 的 str() 方法转换为一个字符串就可以,比如,可以通过下面的方式显示一个字典或者列表中的某个元素:
{{your_dict[‘key‘]}}
{{your_list[0]}}
{% if user %}
{{ user }}
{% else %}
hello!
<ul>
{% for index in indexs %}
<li> {{ index }} </li>
{% endfor %}
</ul>
{# {{ name }} #}
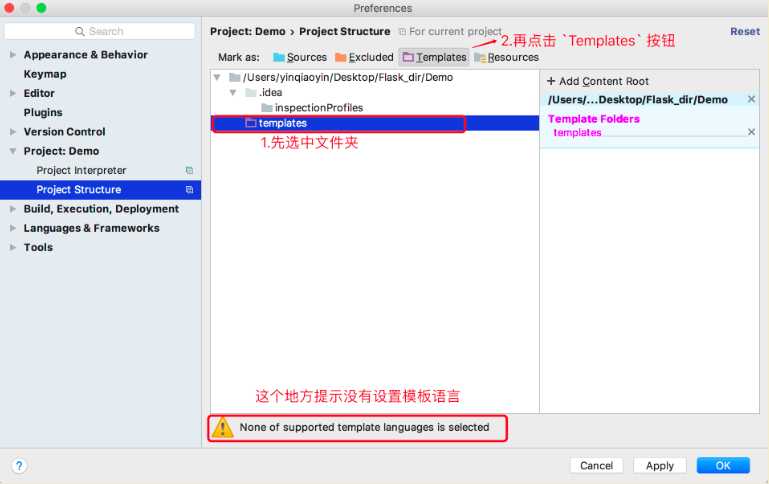
templates 文件夹,用于存放所有的模板文件,并在目录下创建一个模板html文件 temp_demo1.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我的模板html内容 </body> </html>




@app.route(‘/‘) def index(): return render_template(‘temp_demo1.html‘)
访问:http://127.0.0.1:5000/ 运行测试
@app.route(‘/‘) def index(): # 往模板中传入的数据 my_str = ‘Hello 博客园‘ my_int = 10 my_array = [3, 4, 2, 1, 7, 9] my_dict = { ‘name‘: ‘xiaoming‘, ‘age‘: 18 } return render_template(‘temp_demo1.html‘, my_str=my_str, my_int=my_int, my_array=my_array, my_dict=my_dict )
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我的模板html内容 <br/>{{ my_str }} <br/>{{ my_int }} <br/>{{ my_array }} <br/>{{ my_dict }} </body> </html>
<!DOCTYPE html> 我的模板html内容 Hello 黑马程序员 10 [3, 4, 2, 1, 7, 9] {‘name‘: ‘xiaoming‘, ‘age‘: 18}
<br/> my_int + 10 的和为:{{ my_int + 10 }} <br/> my_int + my_array第0个值的和为:{{ my_int + my_array[0] }} <br/> my_array 第0个值为:{{ my_array[0] }} <br/> my_array 第1个值为:{{ my_array.1 }} <br/> my_dict 中 name 的值为:{{ my_dict[‘name‘] }} <br/> my_dict 中 age 的值为:{{ my_dict.age }}
my_int + 10 的和为:20
my_int + my_array第0个值的和为:13
my_array 第0个值为:3
my_array 第1个值为:4
my_dict 中 name 的值为:xiaoming sort:列表排序
标签:djang 代码复用 char 方法 white margin div 注释 href
原文地址:https://www.cnblogs.com/zeug/p/11367486.html