标签:head form relative lang htm pos webkit ram gradient
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ball</title>
</head>
<style type="text/css">
.box{
width: 400px;
height: 300px;
border: 1px #ccc solid;
background-color: #eeeeee;
margin: 50px auto;
position: relative;
}
.box .ball{
width: 140px;
height: 140px;
border-radius: 50%;
position: absolute;
top: 0px;
left: 50%;
margin-left: -70px;
background: -webkit-linear-gradient(top,#fff,#999);
box-shadow: inset 0 0 30px #999,inset 0 -15px 70px #999999;
animation: ballmove 1s ease-in infinite;
}
.box .ball:after{
content: " ";
display: block;
width: 60px;
height: 30px;
border-radius: 50%;
position: absolute;
top: 10px;
left: 50%;
margin-left: -30px;
background: -webkit-linear-gradient(#ffffff,#cccccc);
z-index: 1;
}
.shadow{
width: 80px;
height: 60px;
border-radius: 50%;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -40px;
background: rgba(20,20,2,0.1);
box-shadow: 0 0 20px 20px rgba(20,20,20,.1);
transform: scaleY(.3);
animation: shrink 1s ease-in infinite;
}
@keyframes ballmove {
0%{
top:0;
height: 140px;
}
65%{
top: 160px;
height: 140px;
}
75%{
height: 120px;
}
100%{
top: 0;
height: 140px;
}
}
@keyframes ballmove {
0%{
top:0;
height: 140px;
}
65%{
top: 160px;
height: 140px;
}
75%{
height: 120px;
}
100%{
top: 0;
height: 140px;
}
}
@keyframes shrink {
0%{
width: 90px;
height: 60px;
}
65%{
width: 10px;
height: 5px;
margin-left: -5px;
background-color: rgba(20,20,20,.3);
box-shadow: 0px 0px 25px 20px rgba(20,20,20,.3);
}
100%{
width: 90px;
height: 60px;
background-color: rgba(20,20,20,.1);
box-shadow: 0px 0px 25px 20px rgba(20,20,20,.1);
}
}
</style>
<body>
<div class="box">
<div class="ball"></div>
<div class="shadow"></div>
</div>
</body>
</html>
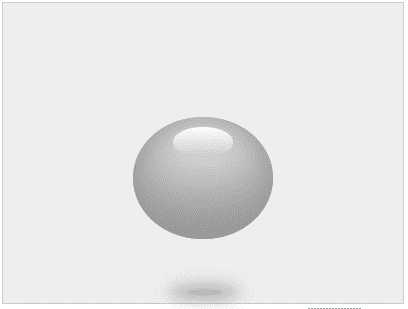
效果图:

标签:head form relative lang htm pos webkit ram gradient
原文地址:https://www.cnblogs.com/cxxBoo/p/11368071.html