标签:idt har gradient lin rgb lan text 示例 inf
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>grandient</title>
</head>
<style type="text/css">
.linear-grandient{
width: 600px;
margin: 50px auto;
text-align: center;
background-color: rgba(12, 19, 17, 0.2);
}
.linear-grandient p{
width: 100px;
height: 100px;
line-height: 100px;
float: left;
margin-left: 150px;
background-color: #f9f9f9;
border: 1px #999999 solid;
font-size: 20px;
}
.linear-grandient p:first-child{
background: -webkit-linear-gradient(red,white,green);
}
.linear-grandient p:last-child{
background: -webkit-linear-gradient(20deg,red,white,green);
}
</style>
<body>
<div class="linear-grandient">
<p>普通渐变</p>
<p>角度渐变</p>
</div>
</body>
</html>
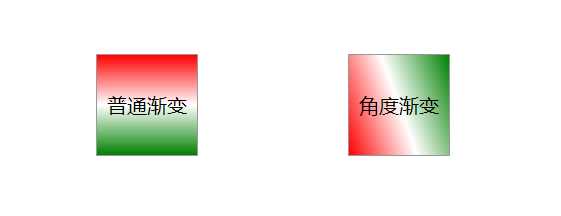
效果图:

标签:idt har gradient lin rgb lan text 示例 inf
原文地址:https://www.cnblogs.com/cxxBoo/p/11368004.html