标签:his 传参 link file class inf outer 获取参数 SHH
我的脚手架版本如下:
"dependencies": {
"antd": "^3.21.4",
"jquery": "^3.4.1",
"lodash": "^4.17.15",
"react": "^16.9.0",
"react-dom": "^16.9.0",
"react-router": "^5.0.1",
"react-router-dom": "^5.0.1"
},
"devDependencies": {
"@types/react": "^16.9.1",
"@types/react-dom": "^16.8.5",
"@types/react-router": "^5.0.3",
"ajv": "^6.2.1",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"less": "^2.7.2",
"less-loader": "^4.0.5",
"source-map-loader": "^0.2.4",
"style-loader": "^1.0.0",
"ts-loader": "^6.0.4",
"typescript": "^3.5.3",
"url-loader": "0.5.8",
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6"
}
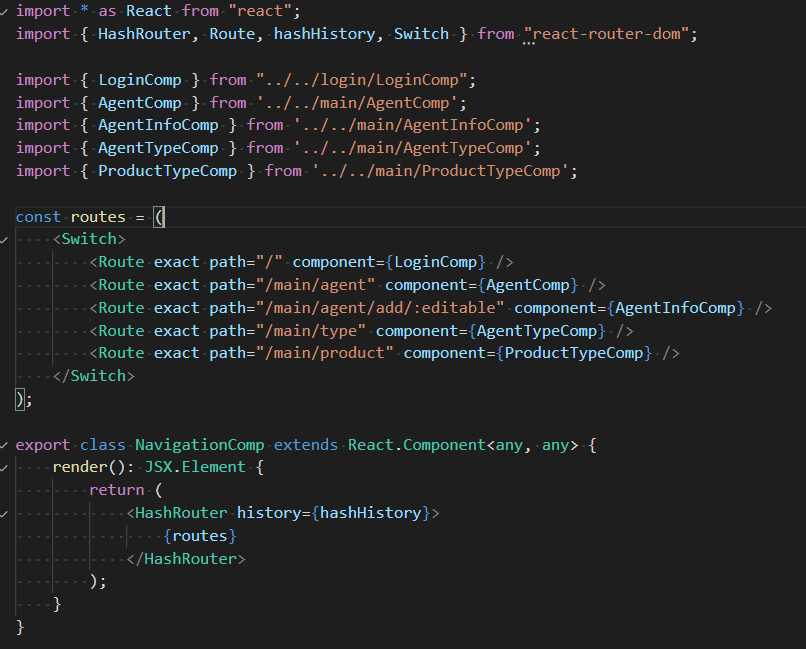
由于版本更新后,hashhistory不再通过react-router获得,所以添加一个新的react-router-dom
具体配置如下:

代码中如果跳转可以通过Link标签和history()的方式完成。代码如下:
1、Link标签
import { Link } from "react-router-dom";
<Link to=‘/‘ title=‘退出‘></Link>
带参数的自己去查一下把。
2、history()
返回
this.props.history.goBack();
跳转
this.props.history.push(`/main/agent/add/${editable}`);
跳转后的页面获取参数的方式:
let editable = eval(this.props.match.params[‘editable‘]);
eval的目的是将json字符串转换成json对象。
标签:his 传参 link file class inf outer 获取参数 SHH
原文地址:https://www.cnblogs.com/janken/p/11369322.html