标签:pre code date span 就是 laydate ui框架 inf 功能
layui为我们封装了一些很方便的组件,四件组件就是其中之一
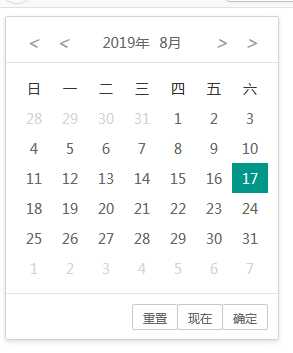
这里拿一个直接显示在页面上的日历组件来说明

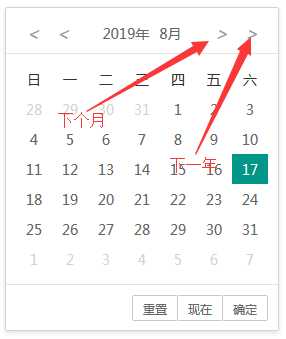
上面的翻页按钮对应月份和年份的翻页

HTML部分,只需要写一个div来接取组件
<div id="test"></div>
然后引入js
这里要对应你自己的layui.js地址
<script src="layui/layui.js"></script>
代码部分
layui.use([‘element‘, ‘laydate‘], function () {
var laydate = layui.laydate;
laydate.render({
elem: ‘#test‘
, position: ‘static‘
});
});
引入layui框架,简单几步就实现了一个简单日历的功能
标签:pre code date span 就是 laydate ui框架 inf 功能
原文地址:https://www.cnblogs.com/zhangcheng001/p/11370212.html