标签:使用 install cli stat info 成功 bmp ini mamicode
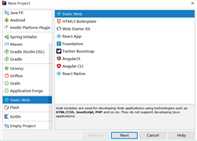
1、 在idea新建一个Static Web项目

2、 在新建的项目下打开cmd
3、 输入安装脚手架命令:npm install -g vue-cli

4、 查看安装的版本:vue -V (2.X的为老版本)

5、 Vue-cli创建webpack项目:vue init webpack

6、之后如下图操作

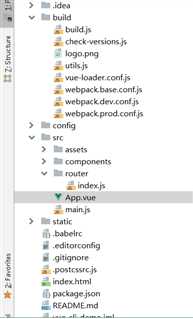
7、项目创建成功

8、项目结构

标签:使用 install cli stat info 成功 bmp ini mamicode
原文地址:https://www.cnblogs.com/wanghj-15/p/11370948.html