标签:div tor obj on() 实现 func mamicode 继承 img
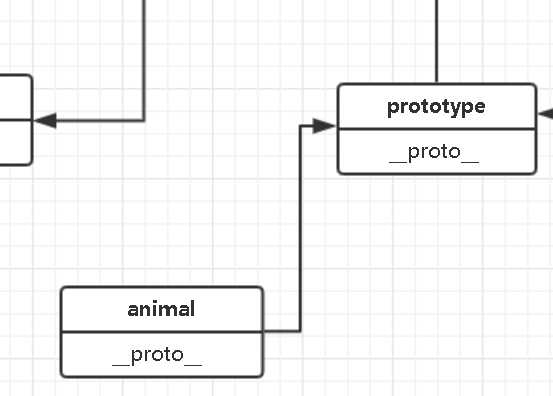
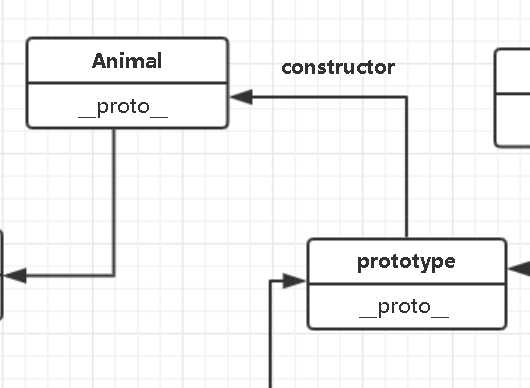
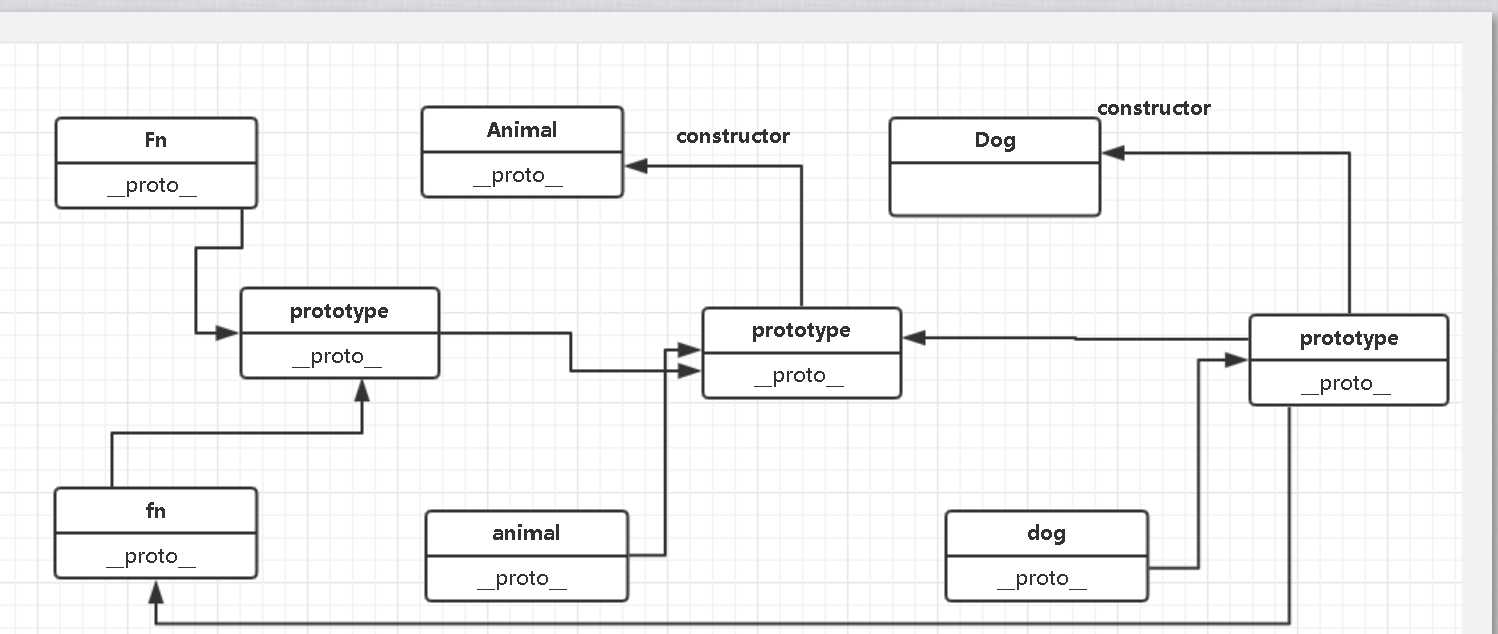
animal 的 .__proto__ 指向了 Animal 的 原型

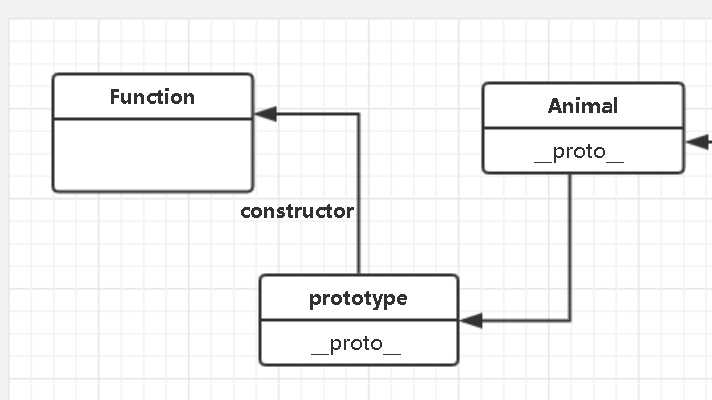
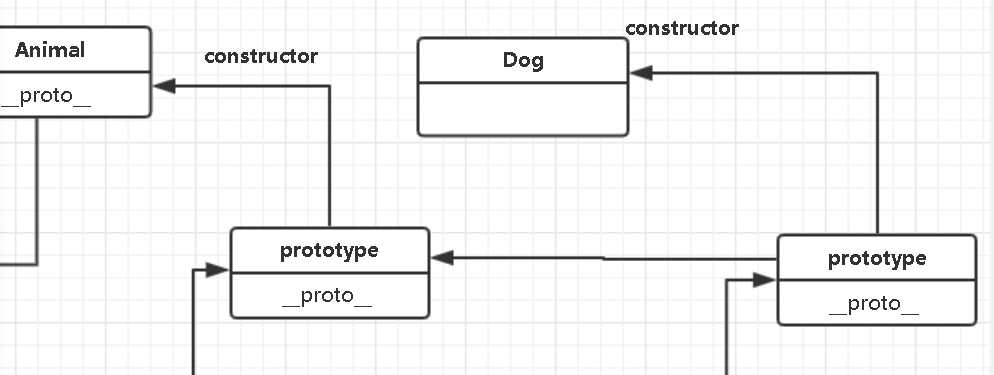
每个原型都会 有 一个 constructor 指向所属类


我们可以继承实例上的属性 通过原型链

完整demo
function Animal() { this._type= ‘动物‘; this.age = 14; } Animal.prototype.say = function() { console.log(‘say‘); } //在函数内 this 指向函数本身 function Dog() { this.name=‘maike‘ Animal.call(this); //获取父类 } var dog = new Dog(); let animal = new Animal(); //animal.__proto__ 指向 Animal 实例 的原型 //Animal 实例 的原型 的 构造函数指向 实例本身 //每个对象 都有 一个 .__proto__ 指向 所属类的原型 ,每个原型都会 有 一个 constructor 指向所属类 console.log(animal.__proto__.constructor === Animal); // 每个实例的原型 的 __proto__ 指向 对象的 原型 console.log(Animal.prototype.__proto__==Object.prototype); //对象的原型的__proto__ 为null console.log(Object.prototype.__proto__); //实例的__proto__ 指向函数 的原型 console.log(Animal.__proto__==Function.prototype); console.log(‘-------------------------------------‘) Dog.prototype.__proto__=Animal.prototype; console.log(dog)
输出:
true true null true ------------------------------------- Dog { name: ‘maike‘, _type: ‘动物‘, age: 14 }
我们可以看出 Dog 继承了 Animal的 属性 方法
我们可以通过 Object.setPrototypeOf 这个方法继承父类
这个方法有一个参数 ( 子类的原型,父类的原型)
Object.setPrototypeOf(Dog.prototype,Animal.prototype);
console.log(dog)
输出:
Object.setPrototypeOf(Dog.prototype,Animal.prototype); console.log(dog); Dog.prototype = Object.create(Animal.prototype); console.log(dog);
输出:

标签:div tor obj on() 实现 func mamicode 继承 img
原文地址:https://www.cnblogs.com/guangzhou11/p/11371556.html