标签:增加 div repr imp http image 加载 没有 很多
1、node版本
首先你要先看下你的node版本,如果小于10,建议升级到10及以上,因为低版本的 node 在自动创建 react框架时,有配置文件跟10及以上的有比较大的差异,而且需要增加、修改的配置有点多,有些繁复,所以为了能够轻松自在的创建基础框架,最好是升级下node。我用的nvm,版本随意切换,所以还算自在。
2、先跑命令 : npm install -g create-react-app 创建下 构建环境。
3、create-react-app <你定义的项目名> ,运行后就会自动创建了。
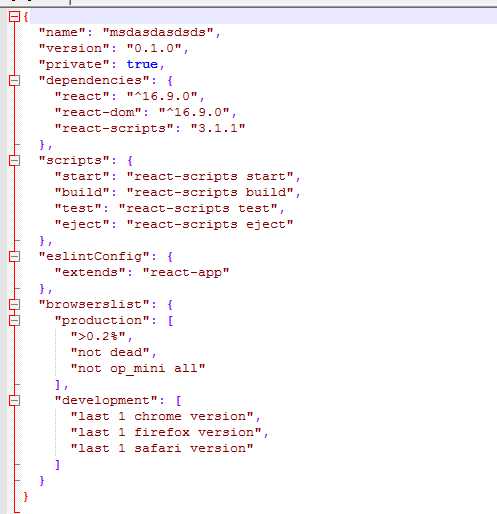
4、完成后 你的 项目目录结构及package.json配置大概如下:


很整洁,很多配置项集成在了 node_moudles下的 react-scripts 中,如果你想自己加一些自己的配置,或者定制下配置。那就需要 执行命令 : npm run eject(这词是弹出的意思)。
5、执行 npm run eject 时,它将把所有配置文件和可传递的依赖项(Webpack、Babel、eSlint等)直接复制到您的项目中,配置文件会被输出到config下的webpack.config.js,你可以对其进行修改调整。
如果你用过vue-cli3去创建并配置vue项目的话,看到react下的 这个 webpack.config.js文件应该会觉得似曾相识,除了有一些优化配置项vue没有,一部分内容 和 vue.config.js文件 还是有诸多想通之处的,
玩起来也会得心应手一些。
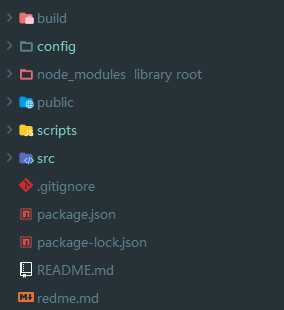
此时你的目录结构如下:

6、这时候引用antd开发时,可能会报错,还需要做一些配置。
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
loaders.push( { loader: require.resolve(‘resolve-url-loader‘), options: { sourceMap: isEnvProduction && shouldUseSourceMap, }, }, { loader: require.resolve(preProcessor), options: { sourceMap: true, javascriptEnabled: preProcessor === ‘less-loader‘ //需要加 }, }
plugins: [ [ require.resolve(‘babel-plugin-named-asset-import‘), { loaderMap: { svg: { ReactComponent: ‘@svgr/webpack?-svgo,+titleProp,+ref![path]‘, }, }, }, ], //下面需要加 [ "import", { libraryName: "antd", libraryDirectory: "es", style: true // `style: true` 会加载 less 文件 }, ] ],
// less相关配置 ,下面都需要加 //普通模式 { test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, }, ‘less-loader‘ ), sideEffects: true, }, //module 模式 { test: lessModuleRegex, // exclude:[/node_modules/],// 针对第三方的less文件不进行module化 use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, ‘less-loader‘ ), }, // "file" loader makes sure those assets get served by WebpackDevServer.
配的时候,看清配置所在位置哈。这样就结束了,可以玩耍了。
各位看官有问题的话,请多留言交流。觉得ok的话,请点下推荐,谢谢!
React+antd+less框架搭建步骤,看吧,整的明白儿的
标签:增加 div repr imp http image 加载 没有 很多
原文地址:https://www.cnblogs.com/1rookie/p/11371644.html