标签:body 显示 cti mic meta col bbb tle alt
如果流图片要加载失败, 就会显示找不到图片的裂痕

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
</head>
<body>
<img lay-src="loadingImg/aaa.jpg">
<img src="loadingImg/bbb.jpg" alt="该图片不会加载">
<!--ddd.jpg 图片不存在-->
<img src="loadingImg/ddd.jpg">
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
<img src="loadingImg/loading.gif" lay-src="loadingImg/aaa.jpg">
<script src="layui/layui.js"></script>
<script type="text/javascript">
var $;
layui.use([‘flow‘, ‘jquery‘], function () {
var flow = layui.flow;
$ = layui.jquery;
flow.lazyimg();
});
</script>
</body>
</html>
图片目录:

修改方法 :
img标签src为loading占位图的地址,lay-src为正图地址,图片懒加载时会替换src
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
修改js
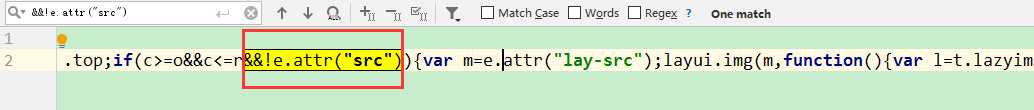
lay/modules/flow.js 检索 &&!e.attr("src")
有三种修改方法
1.删除&&!e.attr("src")
2.改为&&e.attr("lay-src")
3.改为&&!e.attr("lay-src")

修改完成后效果:

注意: 
标签:body 显示 cti mic meta col bbb tle alt
原文地址:https://www.cnblogs.com/yysbolg/p/11371529.html