标签:str pen 通过 one 展示 选中 splay none lan


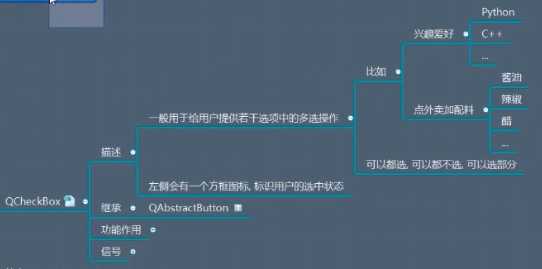
一般是方框图标,多选操作!
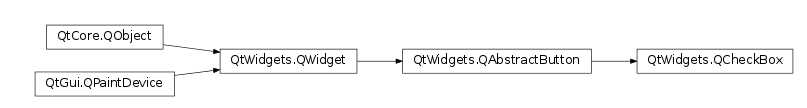
它继承自 QAbstarctButton


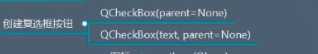
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QCheckBox") window.resize(500,500) checkbox1 = QCheckBox(window) checkbox1.setText("Python") checkbox2 = QCheckBox(window) checkbox2.setText("C++") checkbox2.move(0,30) checkbox3 = QCheckBox(window) checkbox3.setText("C") checkbox3.move(0,60) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QCheckBox") window.resize(500,500) checkbox1 = QCheckBox(window) checkbox1.setText("&Python") ############################设置图标和快捷键############################### checkbox1.setIcon(QIcon("icon.ico")) checkbox1.setShortcut("Ctrl+P") ############################设置图标和快捷键############################### checkbox2 = QCheckBox(window) checkbox2.setText("C++") checkbox2.move(0,30) checkbox3 = QCheckBox(window) checkbox3.setText("C") checkbox3.move(0,60) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())

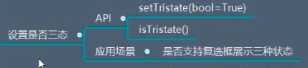
它默认是展示两种状态,可以通过设置来展示三种状态。


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QCheckBox") window.resize(500,500) checkbox1 = QCheckBox(window) checkbox1.setText("Python") ############################设置三种状态############################### checkbox1.setTristate(True) print(checkbox1.isTristate()) ############################设置三种状态############################### checkbox2 = QCheckBox(window) checkbox2.setText("C++") checkbox2.move(0,30) checkbox3 = QCheckBox(window) checkbox3.setText("C") checkbox3.move(0,60) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())

设置三种状态!通过枚举值来设置的!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QCheckBox") window.resize(500,500) checkbox1 = QCheckBox(window) checkbox1.setText("Python") checkbox1.setTristate(True) ############################设置复选框的状态(有三种状态的)############################### checkbox1.setCheckState(Qt.PartiallyChecked) # 半选中状态 # checkbox1.setCheckState(Qt.Checked) #选中 # checkbox1.setCheckState(Qt.Unchecked) #未选中 ############################设置复选框的状态(有三种状态的)############################### checkbox2 = QCheckBox(window) checkbox2.setText("C++") checkbox2.move(0,30) checkbox3 = QCheckBox(window) checkbox3.setText("C") checkbox3.move(0,60) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())

它之所以多了个信号,是因为它有的时候是三态,所以之前的toggled 就不支持三态了。
0 未选中,1 半选中 ,2 全选中

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QCheckBox") window.resize(500,500) checkbox1 = QCheckBox(window) checkbox1.setText("Python") checkbox1.setTristate(True) ########################################################### checkbox1.stateChanged.connect(lambda state:print(state)) ########################################################### checkbox2 = QCheckBox(window) checkbox2.setText("C++") checkbox2.move(0,30) checkbox3 = QCheckBox(window) checkbox3.setText("C") checkbox3.move(0,60) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
如果此时要是用toggled信号的话,半选和全选将都是True ,而不选是False
总结:到此为止,就说完了所有的按钮控件,下面是输入控件:
https://www.cnblogs.com/zach0812/p/11372991.html
标签:str pen 通过 one 展示 选中 splay none lan
原文地址:https://www.cnblogs.com/zach0812/p/11372324.html