标签:订单 data func 概念 thinkpad item each 并且 ota
概念:Knockoutjs是一个JavaScript实现的MVVM框架

核心功能:
1. Declarative bindings 声明式绑定
2. Observables and dependency tracking 监听值得改变和依赖跟踪
3. Templating 模板
使用步骤:
1.往项目中拖进
2.写一个ViewModel方法,在ViewModel方法里完成:
声明赋值 -》this.firstName = "Zixin" ; this.lastName = "Yin";
然后显示:<p data-bind="text: firstName"></p>
<p data-bind="text: lastName"></p>
这样就可以完成显示了,把ViewModel方法中声明的值显示在<p>上
View就是<p>,Model就是this.firstName,this.lastName,必须要把View与Model关联起来才有效果,并且下面这行代码必须写到全部页面加载完成后调用
$(function () {
ko.applyBindings(new ViewModel());
});
接下来就是监听值的改变:
this.firstName = ko.observable("Zixin");
this.lastName = ko.observable("Yin");
<input data-bind="value: firstName" />
<input data-bind="value: lastName" />
这样就完成输入框值的改变,<p>标签显示的值也跟着改变
如果关联了多个值,其中一个值的改变,这个总值也跟着改变,就要用到 ko.computed()
this.fullName = ko.computed(function () {
return this.lastName() + " " + this.firstName();
}, this)
<p data-bind="text: fullName"></p>
如果点击某个按钮,引发其他值的改变就要用到 this.lastName(改变的值)
this.capitalizeLastName = function () {
this.lastName(this.lastName().toUpperCase());
}
<button data-bind="click: capitalizeLastName">Caps</button>
以上就是绑定和监听的基本使用
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-1.7.1.min.js"></script>
<script src="Scripts/knockout-3.4.2.js"></script>
<script type="text/javascript">
function ViewModel() {
this.firstName = "Zixin";
this.lastName = "Yin";
this.firstName = ko.observable("Zixin");
this.lastName = ko.observable("Yin");
this.fullName = ko.computed(function () {
return this.lastName() + " " + this.firstName();
}, this)
this.capitalizeLastName = function () {
this.lastName(this.lastName().toUpperCase());
}
}
$(function () {
ko.applyBindings(new ViewModel());
});
</script>
</head>
<body>
<div>
<p data-bind="text: firstName"></p>
<p data-bind="text: lastName"></p>
<input data-bind="value: firstName" />
<input data-bind="value: lastName" />
<p data-bind="text: fullName"></p>
<button data-bind="click: capitalizeLastName">Caps</button>
</div>
</body>
</html>
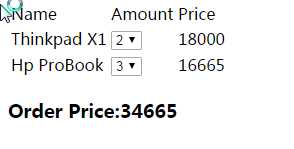
实现下面这种订单效果,随着数量的变化,总金额也跟着改变

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="Scripts/jquery-1.7.1.min.js"></script> <script src="Scripts/knockout-3.4.2.js"></script> <script type="text/javascript"> //一定要页面加载完成调用Model $(function () { ko.applyBindings(new Order()); }); var products = [{ name: "Thinkpad X1", price: 9000 },{ name: "Hp ProBook", price: 5555 },{ name: "Mouse", price: 45 }]; function Order() { var self = this; self.items = ko.observableArray([ //This data should load from server new Item(products[0], 1), new Item(products[1], 2) ]); self.price = ko.computed(function () { var p = 0; for (var i = 0; i < self.items().length; i++) { var item = self.items()[i]; p += item.product.price * item.amount(); } return p; }, self); } function Item(product, amount) { var self = this; this.product = product; this.amount = ko.observable(amount); this.subTotal = ko.computed(function () { return self.amount() * self.product.price; }, self); } </script></head><body> <div> <table> <thead> <tr> <td>Name</td> <td>Amount</td> <td>Price</td> </tr> </thead> <tbody data-bind="foreach:items"> <tr> <td data-bind="text: product.name"></td> <td> <select data-bind="options:[1,2,3,4,5,6],value: amount"></select></td> <td data-bind="text: subTotal"></td> </tr> </tbody> </table> <h3>Order Price:<span data-bind="text: price"></span></h3> </div></body></html> |
标签:订单 data func 概念 thinkpad item each 并且 ota
原文地址:https://www.cnblogs.com/qqhewei/p/11373844.html