标签:添加 inf info com ora code http line box
我们在进行页面布局的时候可以发现元素在脱离文档流后,就会出现高度塌陷问题。
一、什么是高度塌陷?
通过下面的例子了解什么是高度塌陷。
在页面中设置一个盒子box,其中在嵌套一个子元素小盒子box1。box设置边框宽度,而高度不去设置(高度会由内容撑开)


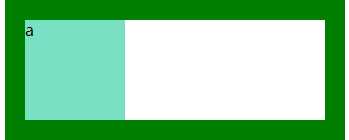
但是当我们向盒子里面添加内容的时候<div class="box1">a</div>,就可以发现父元素被撑开了。

在文档流定位中,父元素的高度默认是被子元素撑开的高度。即子元素的高度就是父元素的高度。


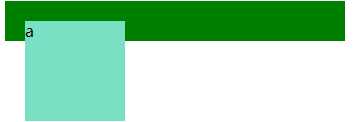
当为父元素中的子元素设置了向浮动时。比如说为box1设置向左浮动。就会发现子元素的位置没变,但是父元素box发生了高度坍塌。
得出结论:当为子元素设置浮动的时候,子元素就会完全脱离文档流,此时将会导致子元素无法撑开父元素,导致父元素的高度塌陷。


当再在父元素之下设置一个盒子box2,为box2设置高度80px和背景颜色。

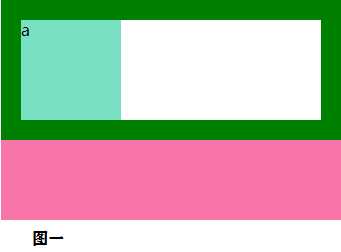
按理来说正常情况下,按照文档流排列,会是box的边框包裹着box1,box2在二者下方,如图一所示。
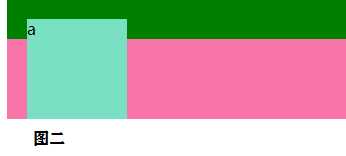
为box1设置浮动定位后,box1会脱离文档流,如上所示父元素随即会出现高度塌。这时候,box2盒子也会向上移动,造成布局混乱。如图二所示。
高度塌陷所造成的后果:由于父元素的高度塌陷,就会导致父元素之下的所有元素都会因此而向上移动,这样会导致页面混乱。不利于页面布局。


标签:添加 inf info com ora code http line box
原文地址:https://www.cnblogs.com/nyw1983/p/11374358.html