标签:image 位置 echarts fse 方法 技术 this 空间 模块
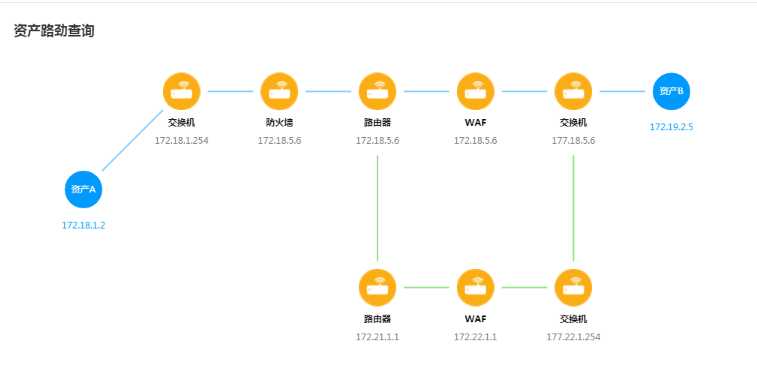
Echarts关系图实战效果图

第一步:
下载echarts(4.1.0)和ngx-echarts(4.1.0)的依赖包,在angular.json中引入echarts.js,在公共模块中引入

第二步:
html页面:<div style="height: 450px" echarts [options]="option" class="bar-chart" (chartInit)="onChartInit($event)"></div>
这里的onChartInit()函数是用来刷新拓扑图的
第三步:
在ts页面创建拓扑图,简单的配置api上可以找到,这个图一共有两个地方有点麻烦
1.
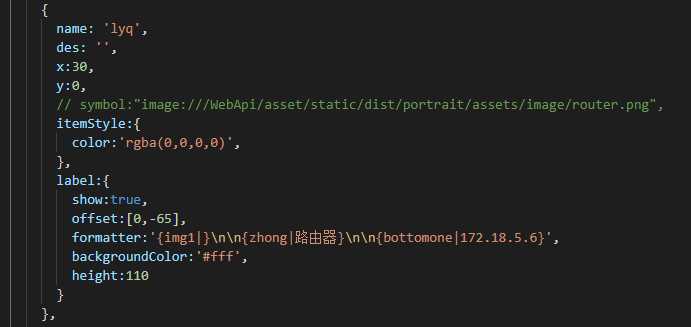
 该图一个节点有3行数据,官方api可以找到使用方法
该图一个节点有3行数据,官方api可以找到使用方法
rich{ //这里的rich可以写在公共的label对象里面
zhong:{color:‘#000‘,fontWeight:800}, //样式
img1:{backgroundColor:{image:‘/WebApi/asset/static/dist/portrait/assets/image/router.png‘},height:50} //图片样式
}
使用方法:在data>label下有个formatter属性,后面的值可以使用拼接的方法

这里写完后,可以通过定义label中position来设置数据位置,然后通过offset[,]把数据移动到理想的位置
2.
 该图的关系线离节点两端都有距离
该图的关系线离节点两端都有距离
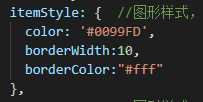
红圈其实很好弄,在公共itemStyle中定义 ,borderwidth是定义边框的宽度,borderColor是定义边框的颜色,
,borderwidth是定义边框的宽度,borderColor是定义边框的颜色,
白色的边框不就刚好可以实现这个效果了吗?刷新页面后你会发现节点变小了,给边框设置能看见的透明色会发现边框会占大小,会把图片往
中间挤压,这个时候只需要调整symbolSize的值就好了,边框宽度是多少我就加多少
蓝圈的我想了很久,有想过加大borderWidth,但那样当前节点的左右空白会和其他节点不一样,最后一直在api上想找到解决方法,一直在想为什么
不能给关系线一个属性length,后来想到一个办法,试了一下果然行了,方法就是在data>label中添加一个背景颜色backgroundColor:‘#fff‘,然后
设置它的高度 就可以实现效果了
就可以实现效果了
上图中我注释了symbol这个标签,symbol也是可以放图片的,也是可以实现难点1的效果,但是在难点2中,它没有办法让线实现断开的效果,因为它始终
占据100%的位置,borderWidht的空间也被他覆盖了导致线始终和它相连,最后只有放弃symbol这个属性,转而使用rich属性
第四步:如果节点数据是后台传递渲染的,并且会通过条件更新,就需要onChartInit这个函数
public echartsInstance: any; //声明一个变量
 //为这个变量赋值
//为这个变量赋值
标签:image 位置 echarts fse 方法 技术 this 空间 模块
原文地址:https://www.cnblogs.com/nihao94/p/11378177.html