标签:else v-on app utf-8 cap sum tle 过滤器 数学
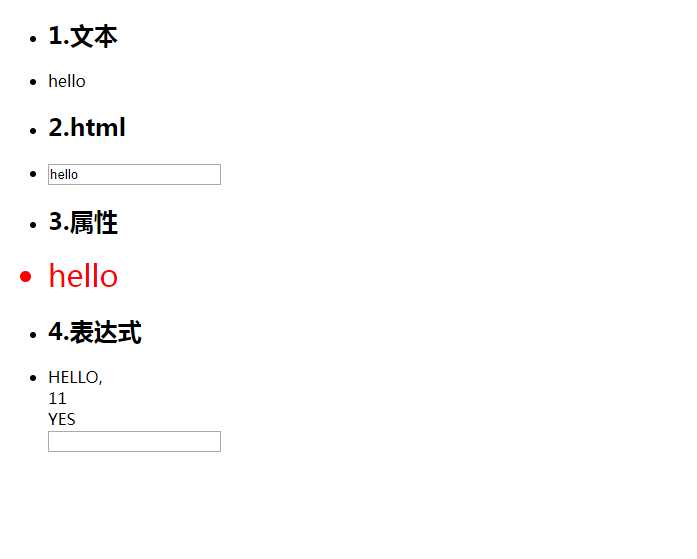
1.模板语法
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js"></script> <style type="text/css"> .cl { font-size: 30px; color: red; } </style> </head> <body> <div id="app"> <h1>插值{{ts}}</h1> <div> <ul> <li> <h2>1.文本</h2> </li> <li>{{msg}}</li> <li> <h2>2.html </h2> </li> <li v-html=‘html‘></li> <li> <h2>3.属性</h2> </li> <li v-bind:class="cl">hello</li> <li> <h2>4.表达式</h2> </li> <li> <div> {{str.substr(0,6).toUpperCase()}}</div> <div> {{ number + 1 }}</div> <div> {{ ok ? ‘YES‘ : ‘NO‘ }}</div> <input type="text" v-bind:id="‘bookname-‘ + id" /> </li> </ul> </div> </div> <script> var vm = new Vue({ el: "#app", data: { ts: new Date().getTime(), msg: "hello", html: "<input type=‘text‘ value=‘hello‘/>", cl: ‘cl‘, str: "hello,vue", number:10, ok:true, id:"bookname", } }); </script> </body> </html>

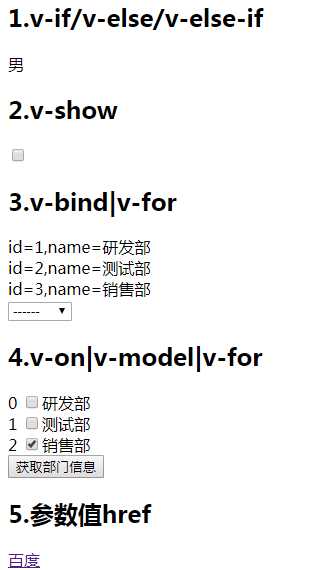
2.基础指令
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <h1>指令{{ts}}</h1> <h2>1.v-if/v-else/v-else-if</h2> <div v-if="sex==‘boy‘"> 男 </div> <div v-else-if="sex=‘gry‘"> 女 </div> <div v-else> 动物 </div> <h2>2.v-show</h2> <input type="checkbox" v-model="show"> <div v-show="show"> show=true </div> <h2>3.v-bind|v-for</h2> <div v-for="dept in tity"> id={{dept.id}},name={{dept.name}} <br /> </div> <div> <select> <option value="">------</option> <option v-for="dept in tity" v-bind:value="dept.id"> {{dept.name}} </option> </select> </div> <h2>4.v-on|v-model|v-for</h2> <div v-for="(dept,i) in tity"> {{i}} <input type="checkbox" v-bind:value="dept.id" v-model="did" />{{dept.name}} </div> <button @click="doclick">获取部门信息</button> <h2>5.参数值href</h2> <a v-bind:href="url">百度</a> <h2>6.动态参数</h2> <a v-bind:[attrname]="url">百度</a> <a v-on:[evname]="doclick">有种点我</a> <h2>7.简写</h2> <button @click="doclick">获取部门信息</button> <a :href="url">百度</a> </div> <script> var vm = new Vue({ el: "#app", data: { ts: new Date().getTime(), sex: ‘boy‘, show: false, tity: [{ id: 1, name: ‘研发部‘ }, { id: 2, name: ‘测试部‘ }, { id: 3, name: ‘销售部‘ } ], did: [], url: ‘http://www.baidu.com‘, attrname: ‘href‘, evname: ‘click‘ }, methods: { doclick() { console.log(vm.did); } } }); </script> </body> </html>

3.过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js"></script> <script src="js/date.js"></script> </head> <body> <div id="app"> <h1>过滤器(全局和过滤){{ts}}</h1> <h2>1.局部过滤器</h2> <div>{{name}}</div> <div>{{name|cap}}</div> <h2>2.全局过滤器</h2> <div>{{date}}</div> <div>{{date|formDate}}</div> </div> <script> //全局过滤器 Vue.filter(‘formDate‘,function(v){ return fmtDate(v,‘yyyy年mm月dd日‘); }); var vm = new Vue({ el: "#app", data: { ts: new Date().getTime(), name:‘tomcat‘, date:new Date() }, filters:{//局部过滤器 cap:function(v){ return v.substr(0,1).toUpperCase()+v.substr(1); } } }); </script> </body> </html>

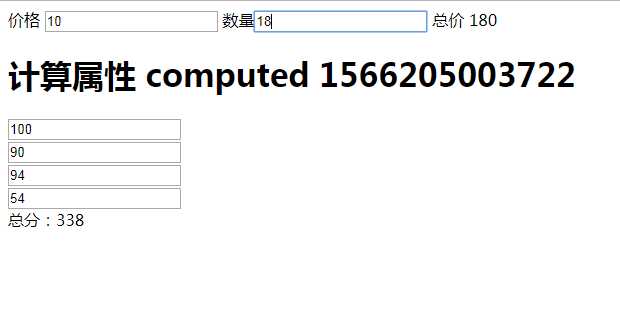
4.计算属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js"></script> </head> <body> <div id="app"> 价格 <input type="text" v-model="price"> 数量<input type="text" v-model="avi"> 总价 {{sums}} <h1>计算属性 computed {{ts}}</h1> <div v-for="s in results"> {{s.coure}}<input type="text" :value="s.score"> </div> <div>总分:{{sum}}</div> </div> <script> var vm = new Vue({ el: "#app", data: { ts: new Date().getTime(), results: [{ course: ‘语文‘, score: ‘100‘ }, { course: ‘数学‘, score: ‘90‘ }, { course: ‘外语‘, score: ‘94‘ }, { course: ‘地理‘, score: ‘54‘ } ], price:10, avi:1, }, computed:{ sum:function(){//计算属性 let s=0; //var和let的 区别? //let:ES6新增特性,可以声明块级作用域(局部变量) //var 全局变量定义,容易产生数据污染 for (var i = 0; i <this.results.length; i++) { s+=parseInt(this.results[i].score); } return s; }, sums:function(){ return this.price*this.avi; } } }); </script> </body> </html>

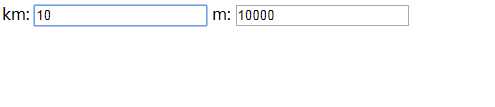
5.监听数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <div> km: <input type="text" v-model="km"> m: <input type="text" v-model="m"> </div> </div> <script> var vm = new Vue({ el: "#app", data: { ts: new Date().getTime(), km:1, m:1000 }, watch:{ km:function(v){ this.m=parseInt(v)*1000; }, m:function(v){ this.km=parseInt(v)/1000; } } }); </script> </body> </html>

标签:else v-on app utf-8 cap sum tle 过滤器 数学
原文地址:https://www.cnblogs.com/xmf3628/p/11378144.html