标签:text app 监听 绑定 str set https fun asc
vue的插值案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的插值案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
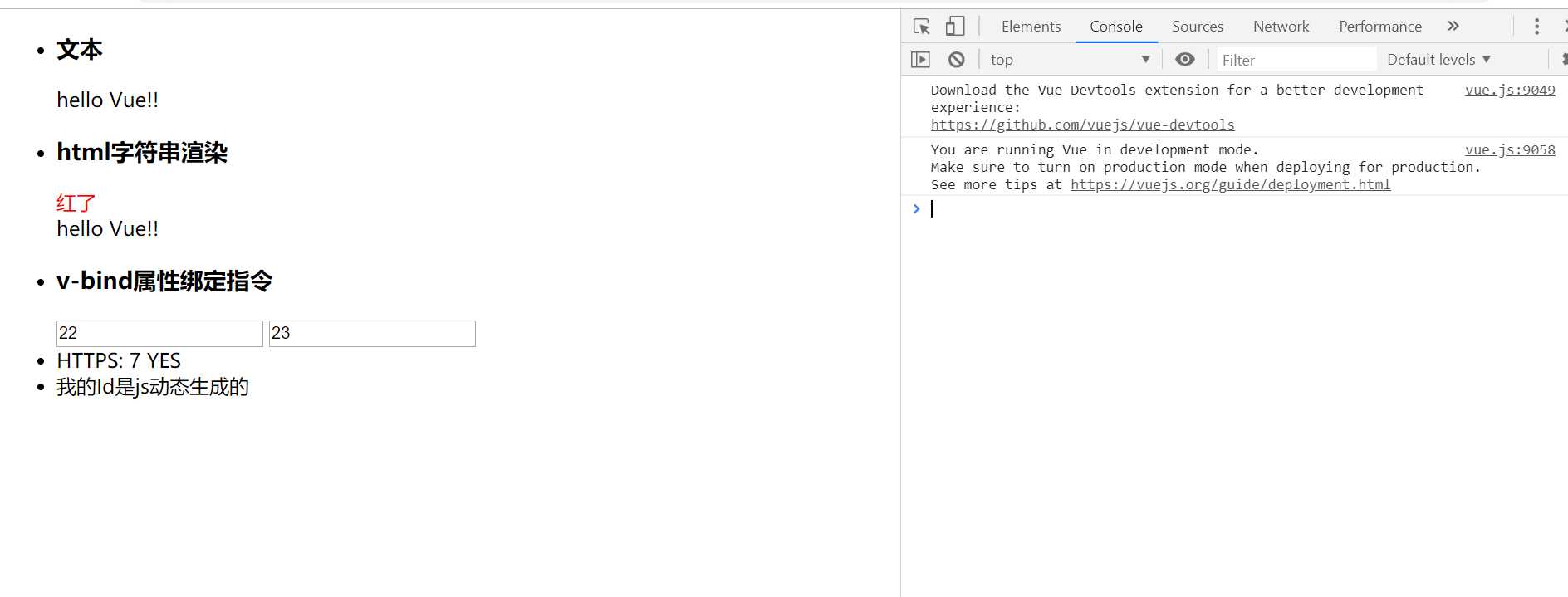
<h3>文本</h3>
{{msg}}
</li>
<li>
<h3>html字符串渲染</h3>
<div v-html="htmlStr"></div>
{{msg}}
</li>
<li>
<h3>v-bind属性绑定指令</h3>
<input type="text" value="22" />
<input type="text" v-bind:value="age" />
</li>
<li>
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? ‘YES‘ : ‘NO‘ }}
<li v-bind:id="‘list-‘ + id">我的Id是js动态生成的</li>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
msg: ‘hello Vue!!‘,
htmlStr: ‘<span style="color: red;">红了</span>‘,
age: 23,
str: ‘https://www.baidu.com‘,
number: 6,
ok: true,
id:16,
}
})
</script>
</html>

vue的指令门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的指令门案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
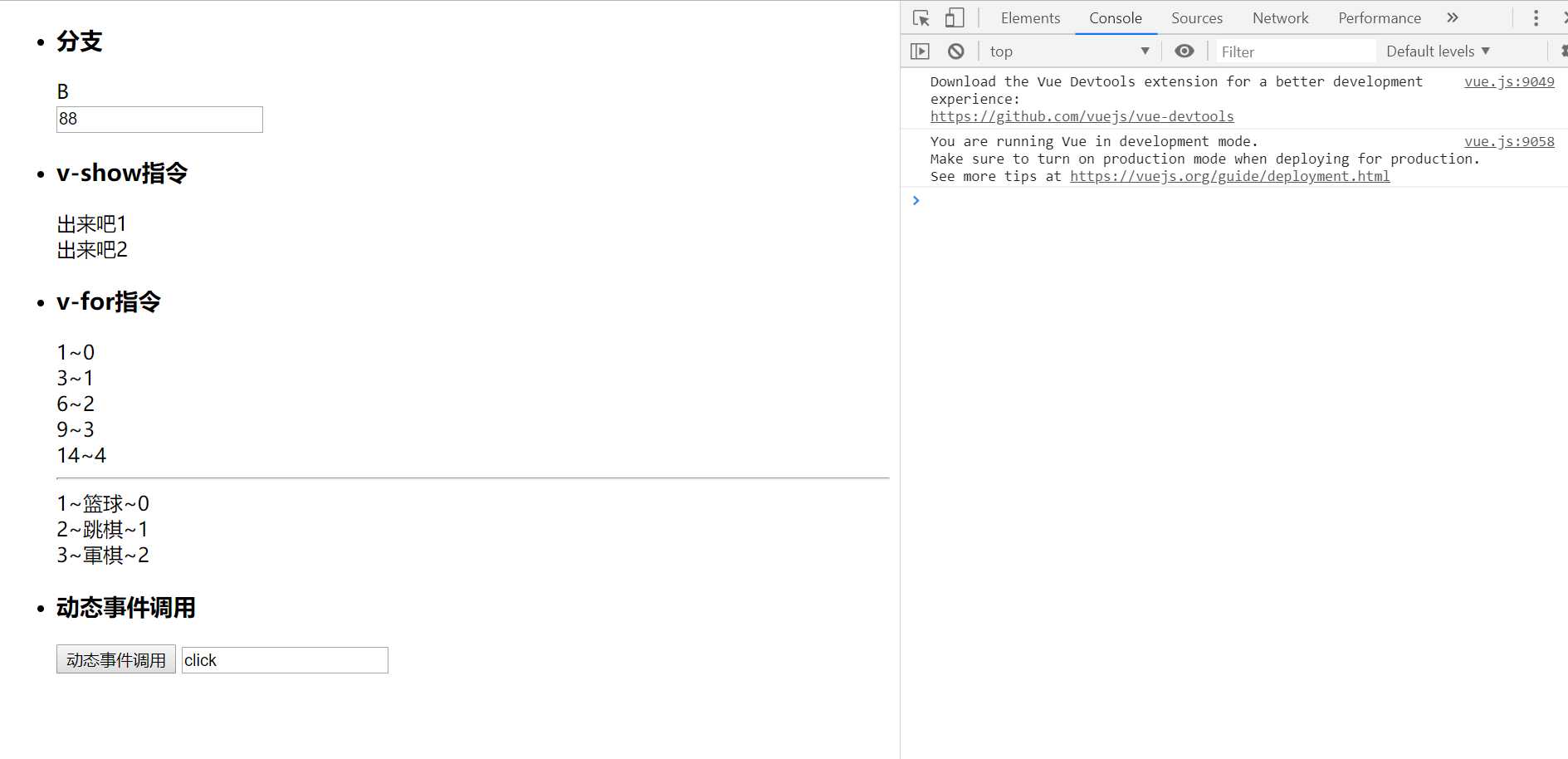
<h3>分支</h3>
<div v-if="score>90">A</div>
<div v-else-if="score>80">B</div>
<div v-else-if="score>70">C</div>
<div v-else-if="score>60">D</div>
<div v-else="">E</div>
<input type="text" v-model="score" />
</li>
<li>
<h3>v-show指令</h3>
<div v-show="flag">出来吧1</div>
<!-- 分清楚v-if跟v-show的区别
v-if:控制的是标签是否打印
v-show:控制的是标签的样式
-->
<div v-if="flag">出来吧2</div>
</li>
<li>
<h3>v-for指令</h3>
<div v-for="item,index in data1">
{{item}}~{{index}}<br />
</div>
<hr />
<div v-for="item,index in data2">
{{item.id}}~{{item.name}}~{{index}}<br />
</div>
</li>
<li>
<h3>动态事件调用</h3>
<button v-on:[evname]="xxx">动态事件调用</button>
<input type="text" v-model="evname"/>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
score:88,
flag:true,
data1:[1,3,6,9,14],
data2:[{
id:1,
name:‘篮球‘,
},
{
id:2,
name:‘跳棋‘
},
{
id:3,
name:‘軍棋‘
}],
evname:‘click‘
},
methods:{
xxx(){
console.log(‘xxx方法被调用‘)
}
}
})
</script>
</html>

vue的过滤器案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的过滤器案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
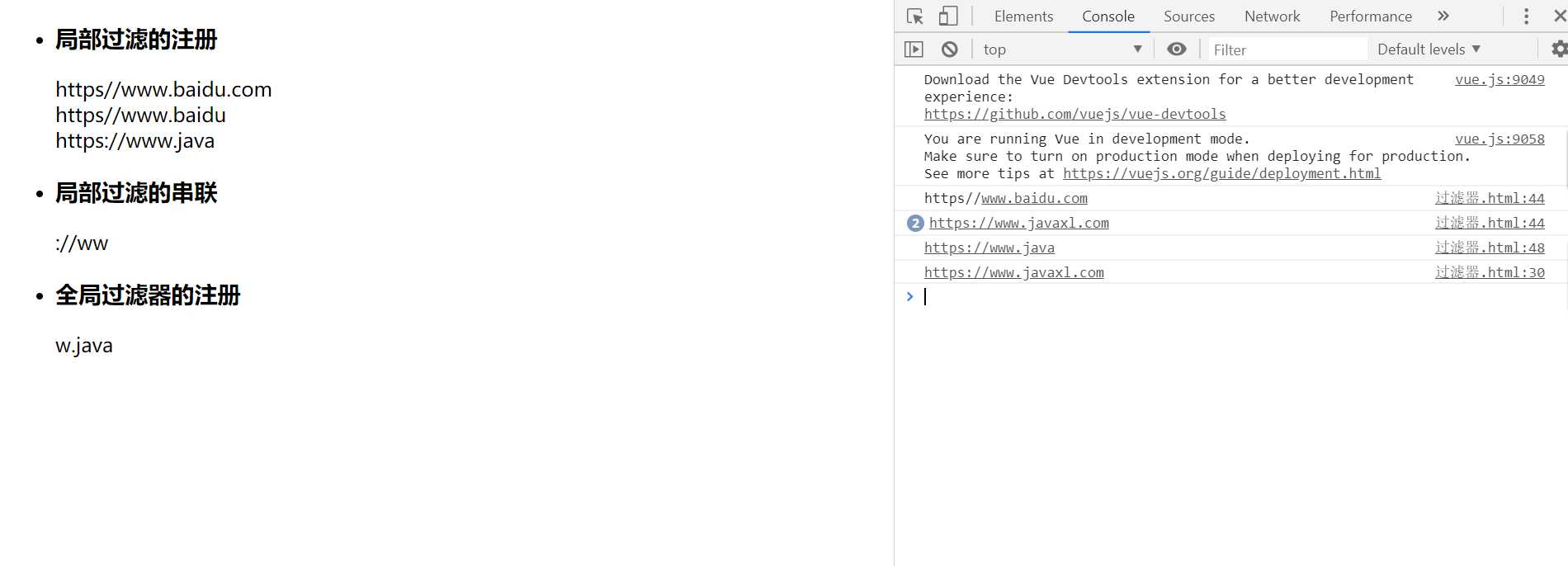
<h3>局部过滤的注册</h3>
{{msg}}<br />
{{msg|a}}<br>
{{javaxl|a}}
</li>
<li>
<h3>局部过滤的串联</h3>
{{javaxl|a|b}}
</li>
<li>
<h3>全局过滤器的注册</h3>
{{javaxl|c}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.filter(‘c‘,function(v){
console.log(v);
return v.substring(10,16);
})
new Vue({
el: "#app",
data: {
msg:‘https//www.baidu.com‘,
javaxl:‘https://www.javaxl.com‘
},
filters:{
//a是过滤器的名字,后面的
‘a‘:function(v){
console.log(v);
return v.substring(0,16);
},
‘b‘:function(v){
console.log(v);
return v.substring(5,10);
}
}
})
</script>
</html>

vue的计算属性监听属性案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的计算属性监听属性案例</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
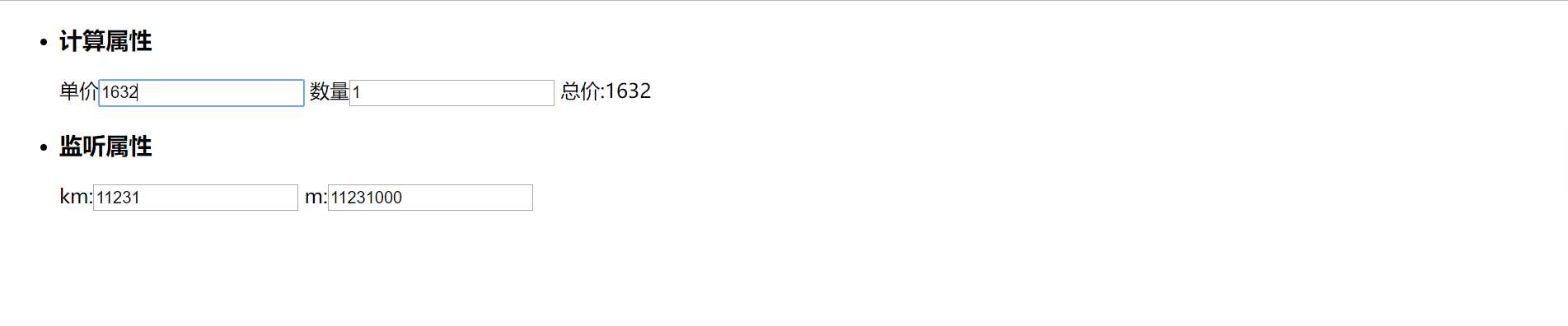
<h3>计算属性</h3>
单价<input v-model="price"/>
数量<input v-model="num" />
总价:{{total}}
</li>
<li>
<h3>监听属性</h3>
km:<input v-model="km" />
m:<input v-model="m" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
price:16,
num:1,
km:1,
m:1000
},
computed:{
total(){
return parseInt(this.price)*parseInt(this.num);
}
},
watch:{
km(v){
this.m=v*1000;
},
m(v){
this.km=v/1000;
}
}
})
</script>
</html>

今天就到这里了
标签:text app 监听 绑定 str set https fun asc
原文地址:https://www.cnblogs.com/ztbk/p/11379437.html