标签:func news ima list count 文本框 type article height
主页面,就是一个分页的操作
public ActionResult Index(string typename = "", int page=1)
{
var paging = new Paging();
paging.PageIndex = page;
paging.PageSize = 10;
NewsContentInfo news = new NewsContentInfo();
var list = conbll.NewsList(news, ref paging);
//ViewData["PingYin"] = typename;//点击连接时的样式变化
ViewBag.PageCount = paging.PageCount;//总页数,在页面上写个隐藏的文本框显示总页数,因为js需要用到
return View(list);
}
/// 部分视图
public ActionResult NewsList(int page = 1)
{
var paging = new Paging();
paging.PageIndex = page;
paging.PageSize = 10;
NewsContentInfo news = new NewsContentInfo();
var list = conbll.NewsList(news, ref paging);
return View(list);
}
//js
$(window).scroll(function () {
clearTimeout(timer);//取消由 setTimeout() 方法设置的 timeout
var scrollTop = $(window).scrollTop(); //滚动条距离顶部的距离,滚动条滚动的高度
var documentHeight = $(document).height();//获得文档高度
var windowHeight = $(window).height(); //获得滚动窗口的高度
if (scrollTop >= documentHeight - windowHeight) {
pageNumber = pageNumber + 1;
if (pageNumber <= $("#PageCount").val()) {//$("#PageCount").val()总页数
// timer = setTimeout(function () {
loadPage(pageNumber);
// }, 1000);
}
}
});
function loadPage(pageNumber) {
$.ajax({
type: "get",
url: "/Article/NewsList",//新建的部分视图,里面放拼接的内容,也是li里的内容
data: { page: pageNumber },
dataType: "html",
success: function (data) {
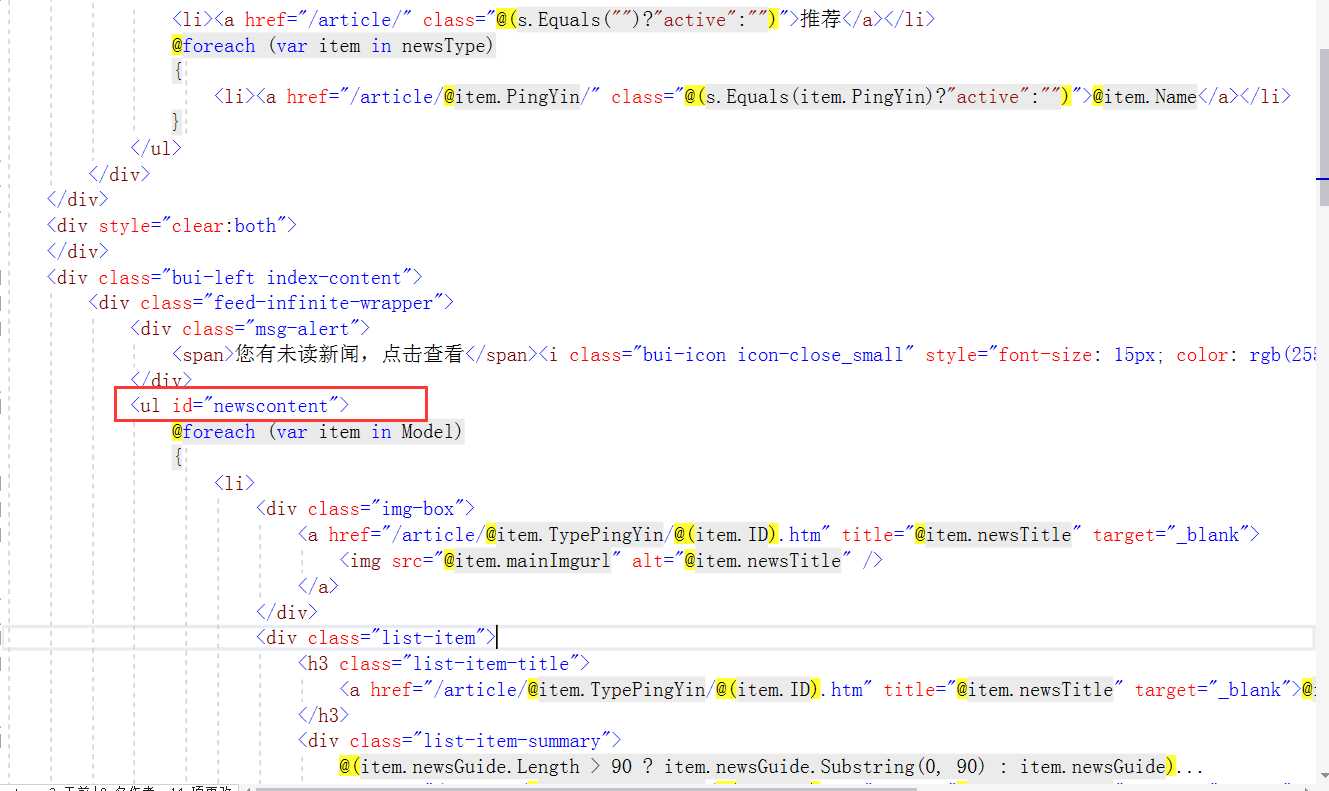
var ul = $("#newscontent");
ul.append(data);
}
});
}

标签:func news ima list count 文本框 type article height
原文地址:https://www.cnblogs.com/qcx0205/p/11381333.html