标签:func ext oct html mic 等于 文本 隐藏 点击事件
code:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".ex .hide").click(function(){
//所有class等于ex并且class等于hide的点击事件
$(this).parents(".ex").hide("slow");
//这个本部分指向class等于ex的隐藏事件,并且是slow效果
});
});
</script>
<style type="text/css">
div.ex
{
background-color:#e5eecc;
padding:7px;
border:solid 1px #c3c3c3;
}
</style>
</head>
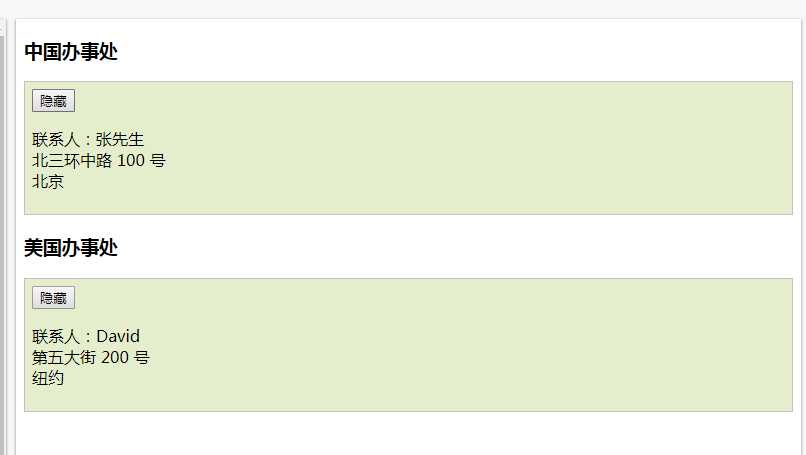
<body>
<h3>中国办事处</h3>
<div class="ex">
<button class="hide" type="button">隐藏</button>
<p>联系人:张先生<br />
北三环中路 100 号<br />
北京</p>
</div>
<h3>美国办事处</h3>
<div class="ex">
<button class="hide" type="button">隐藏</button>
<p>联系人:David<br />
第五大街 200 号<br />
纽约</p>
</div>
</body>
</html>

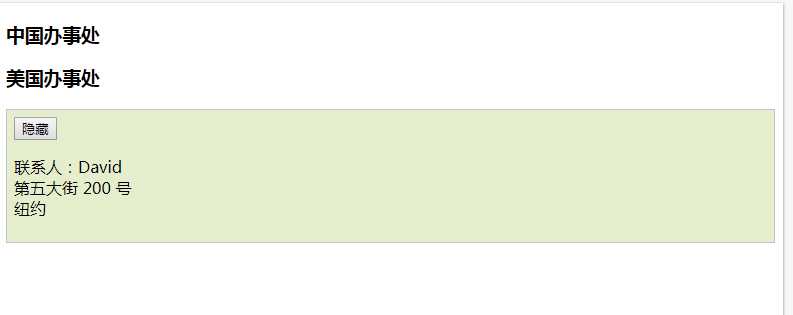
点击中国办事处的隐藏以后

标签:func ext oct html mic 等于 文本 隐藏 点击事件
原文地址:https://www.cnblogs.com/huchong-bk/p/11381309.html