标签:mil before alt lib cal 异步执行 created nts font

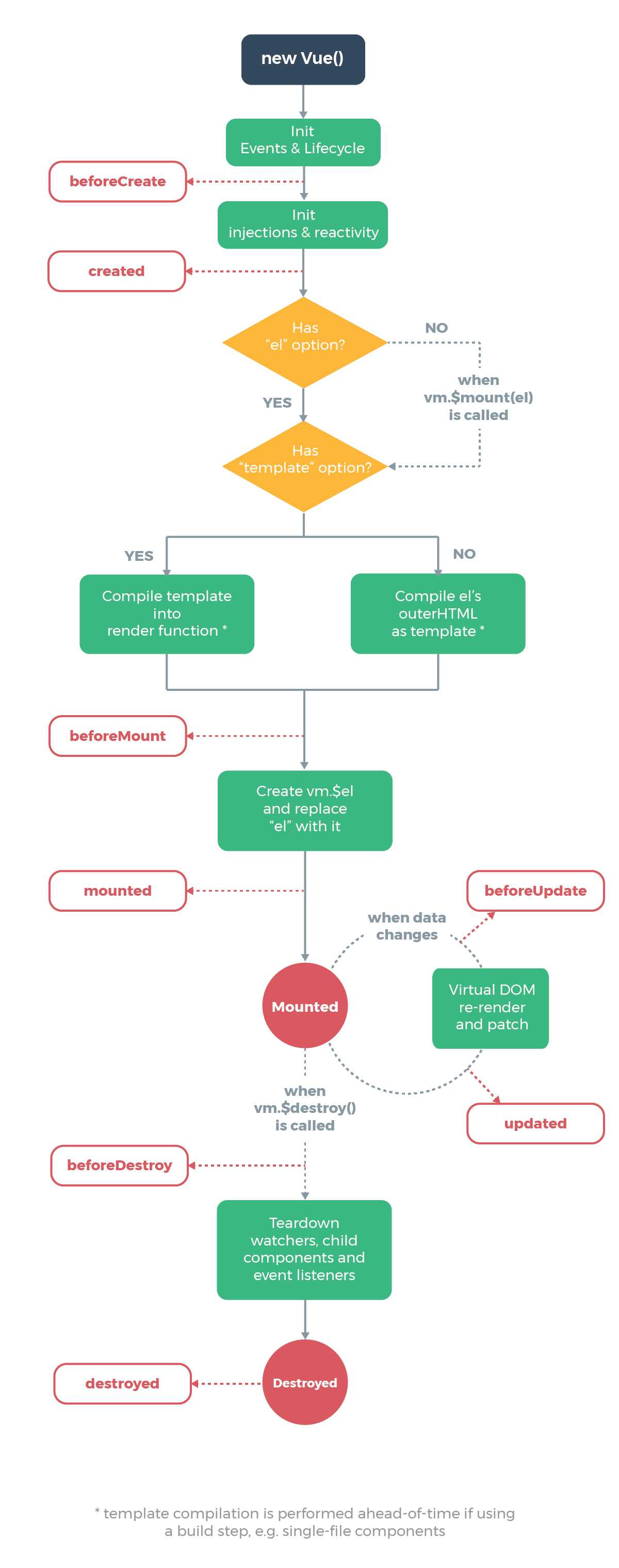
下面是分步骤解释vue生命周期
创建vue对象过程还是比较繁琐的,所以创建vue对象是异步执行的。
回调函数:beforeCreate
监控模型层的数据
初始化事件
回调函数:created
回调函数:beforeMount
创建vue对象里的属性和方法
回调函数:mountend
初始化工作结束后,进入工作状态,我们看到他在监控视图层,监控模型层,数据变化要对应的变化,所以这是一个循环的。
回调函数:beforeUpdate 和updated
销毁时机:调用函数vm.$destroy
回调函数:beforeDestroy
销毁时,不再监控
回调函数:destroyed
此时vue对象被彻底的销毁。
标签:mil before alt lib cal 异步执行 created nts font
原文地址:https://www.cnblogs.com/schangxiang/p/11381389.html