标签:height double 标记 显示效果 颜色 png 通过 页面框架 分组
8.1 从零开始
首先建立HTML文件,构建最简单的页面框架。其内容包括标题和正文部分,每一个部分又分别处于不同的模块中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>体验CSS</title> </head> <body> <h1>互联网发展的起源</h1> <p>1969年,为了保障通信网络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国四个大学。ARPANET的建成和不断发展标记着计算机网络发展的新纪元</p> <p>20世纪10年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENEY、BITNET、CSNET等, 在网络的数量和规模上都得到了很大的发展。一系列网络的建设,产生了不同网络之间互联的需求,并最终导致了TCP\IP协议的诞生。</p> </body> </html>

这时的页面只有标题和正文内容,而没有加任何效果,在浏览器中的显示效果如图所示,看上去十分的单调,但页面的核心框架已经出现。
单纯的文字显得贫乏,因此加入一幅图片作为简单的插图。图片所在位置与正文一样,使用HTML语言中的<img>标记,此时<body>部分修改后的代码如下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>体验CSS</title> </head> <body> <h1>互联网发展的起源</h1> <img src="bridge.jpg" width="200" height="200" /> <p>1969年,为了保障通信网络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国四个大学。 ARPANET的建成和不断发展标记着计算机网络发展的新纪元</p> <p>20世纪10年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENEY、BITNET、CSNET等。 在网络的数量和规模上都得到了很大的发展。一系列网络的建设,产生了不同网络之间互联的需求,并最终导致了TCP\IP协议的诞生。</p> </body> </html>

显示效果如图所示,可以看到图片和文字的排列比较混乱,必须利用CSS对页面进行全面的改进。
8.2 设置标题
下面对标题样式进行修改。使用蓝色背景的文字可以使标题更醒目。另外,这里将标题设置为居中,并且与正文有一定的距离,再通过修改背景达到更突出的母的。、
首先在HTML的head部分加入<style>和</style>标记,然后在它们之间加入CSS样式规则。
<head>
<meta charset="UTF-8">
<title>体验CSS</title>
<style>
h1{
color:white; /*文字颜色*/
background-color: #00FFFF; /*背景色*/
text-align:center; /*居中*/
padding:15px; /*边距*/
}
</style>
</head>

8.3 控制图片
在对标题和正文都进行了CSS控制后,真个页面的焦点便集中在了插图上。如图所示,图片和文字的排列显得不够协调。
img{
float:left;
border:1px #9999CC dashed;
margin:5px;
}
8.4 设置正文、
下面设置正文部分,可以控制文字得大小、排列的密疏等属性,使得整体上达到更加协调的效果。
p{
font-size:12px;
text-indent: 2em;
line-height:1.5;
padding:5px;
}

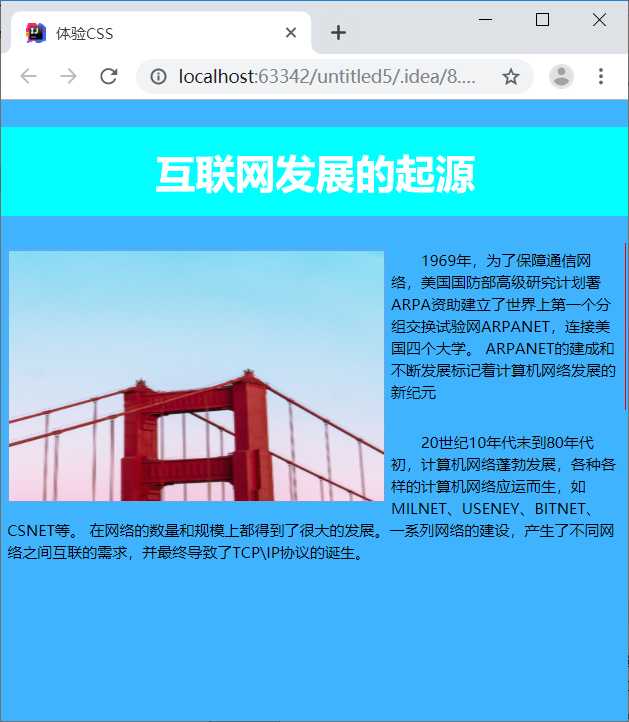
8.5 设置整体页面
接下来对页面整体进行设置,对<body>标记设置样式,消除网页内容与浏览器窗口边界之间的空白,并设置浅色的背景色。
body{
margin:0px;
background-color: #40b3ff;
}
8.6 对段落进行分别设置
可以使用选择器,为两个文本段落分别设置不同的效果。
<p id="p1">1969年,为了保障通信网络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国四个大学。 ARPANET的建成和不断发展标记着计算机网络发展的新纪元</p> <p id="p2">20世纪10年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENEY、BITNET、CSNET等。 在网络的数量和规模上都得到了很大的发展。一系列网络的建设,产生了不同网络之间互联的需求,并最终导致了TCP\IP协议的诞生。
#p1{
border-right:3px red double;
}
#p2{
border-right:3px orange aouble;
}

8.7 完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>体验CSS</title> <style> h1{ color:white; /*文字颜色*/ background-color: #00FFFF; /*背景色*/ text-align:center; /*居中*/ padding:15px; /*边距*/ } img{ float:left; border:1px #9999CC dashed; margin:5px; } p{ font-size:12px; text-indent: 2em; line-height:1.5; padding:5px; } body{ margin:0px; background-color: #40b3ff; } #p1{ border-right:3px red double; } #p2{ border-right:3px orange aouble; } </style> </head> <body> <h1>互联网发展的起源</h1> <img src="bridge.jpg" width="300" height="200"/> <p id="p1">1969年,为了保障通信网络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国四个大学。 ARPANET的建成和不断发展标记着计算机网络发展的新纪元</p> <p id="p2">20世纪10年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENEY、BITNET、CSNET等。 在网络的数量和规模上都得到了很大的发展。一系列网络的建设,产生了不同网络之间互联的需求,并最终导致了TCP\IP协议的诞生。 </p> </body> </html>
标签:height double 标记 显示效果 颜色 png 通过 页面框架 分组
原文地址:https://www.cnblogs.com/qinghshan/p/11375922.html