标签:image 命令 test 创建 ack json 单元测试 完成 自己
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
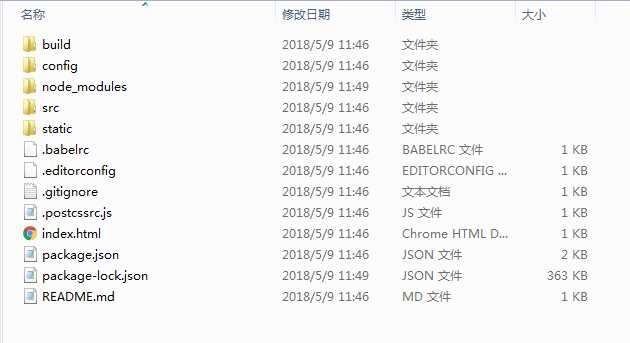
npm install cnpm -g --registry=https://registry.npm.taobao.orgcnpm install -g vue-cli vue init webpack 项目名称确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:
cnpm install 
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/标签:image 命令 test 创建 ack json 单元测试 完成 自己
原文地址:https://www.cnblogs.com/XtsLife/p/11385738.html