标签:快捷键 lse false 方法 pre 标签 setfont bst 输入


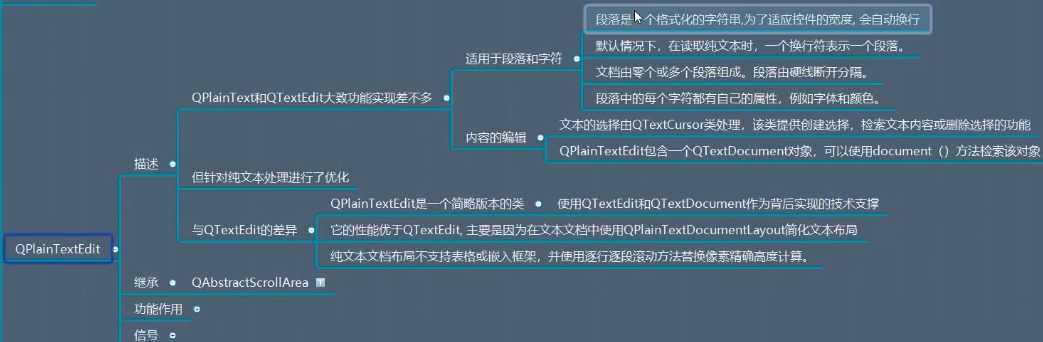
它和QTextEdit 差不多(但是它不是继承QTextEdit),但是它更适合大的文本! 具体差异看上面!
QTextEdit 是按照像素来滚动的,而QPlainTextEdit 是按照行来滚的,
证明如下:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): ############################QTextEdit 和 QPlainTextEdit的区别############################### plainTextEdit = QPlainTextEdit(self) # plainTextEdit = QTextEdit(self) # 可以看到半行的情况 ############################QTextEdit 和 QPlainTextEdit的区别############################### plainTextEdit.resize(300,300) plainTextEdit.move(100,100) if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QPlainTextEdit 更适合大文档的处理 !
QTextEdit 主要是偏向于富文本,QPlainTextEdit 主要是进行纯文本的处理!
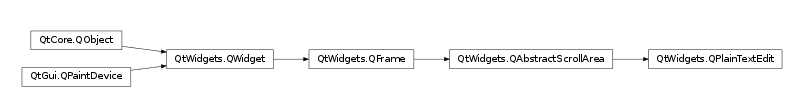
它继承于QAbstractScrollArea


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): plainTextEdit = QPlainTextEdit(self) plainTextEdit.resize(300,300) plainTextEdit.move(100,100) if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


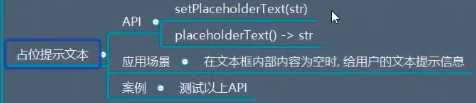
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() def test(self): ############################占位提示文本############################### self.plainTextEdit.setPlaceholderText("请输入你的个人信息") print(self.plainTextEdit.placeholderText()) pass ############################占位提示文本############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() def test(self): ############################只读设置############################### self.plainTextEdit.setReadOnly(True) print(self.plainTextEdit.isReadOnly()) ############################只读设置############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() def test(self): ############################格式设置############################### textCharFormat = QTextCharFormat() ############################QtextCharFormat 的设置############################### textCharFormat.setFontUnderline(True) textCharFormat.setUnderlineColor(QColor(20,200,200)) ############################QtextCharFormat 的设置############################### self.plainTextEdit.setCurrentCharFormat(textCharFormat) ############################格式设置############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


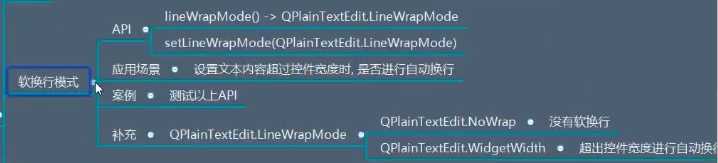
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() def test(self): ############################自动换行############################### print(self.plainTextEdit.lineWrapMode()) #默认是软换行 self.plainTextEdit.setLineWrapMode(0) # 改变它 #QPlainTextEdit.NoWrap ############################自动换行############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() def test(self): ############################覆盖模式############################### print(self.plainTextEdit.overwriteMode()) #默认是 False self.plainTextEdit.setOverwriteMode(True) # 改变它 #QPlainTextEdit.NoWrap ############################覆盖模式############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


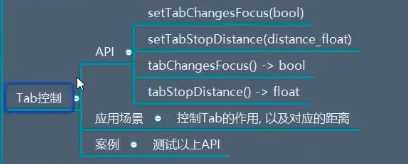
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(window) btn.setText("按钮") btn.move(0,300) def test(self): ############################tab控制############################### self.plainTextEdit.setTabChangesFocus(True) self.plainTextEdit.setTabStopDistance(10) # 设置tab 的距离 ############################tab控制############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

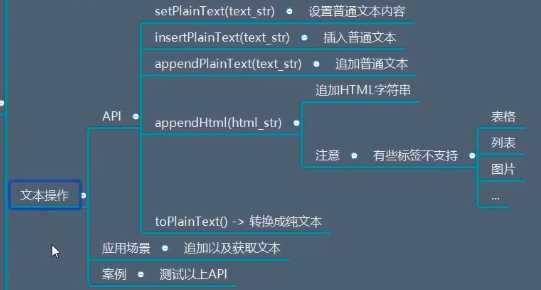
它大部分都是支持PlainText 的 。

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) def test(self): ############################文本操作############################### self.plainTextEdit.setPlainText("Hello world!") self.plainTextEdit.setPlainText("Python") self.plainTextEdit.insertPlainText("Life is short") self.plainTextEdit.appendPlainText("我去") self.plainTextEdit.appendHtml("<a href = ‘http:www.python.io‘>I learn Python</a>") # 但是并不是所有的html ,它都可以接收,它主要还是针对的是plainText #例如表格它就不能接受 tab_str =‘‘‘ <table> <tr><td>1</td><td>2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>‘‘‘ self.plainTextEdit.appendHtml(tab_str) # 这时不支持的 print(self.plainTextEdit.toPlainText()) # 获取文本框中所有的纯文本 ############################文本操作############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


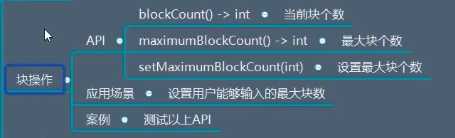
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) ############################块操作############################### btn.clicked.connect(self.test) def test(self): print(self.plainTextEdit.blockCount()) # 当前的块的个数 当前是1 它是个默认的空白的块 # 块是按换行符来分的 self.plainTextEdit.setMaximumBlockCount(3) # 多余的块会被删除 ############################块操作############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

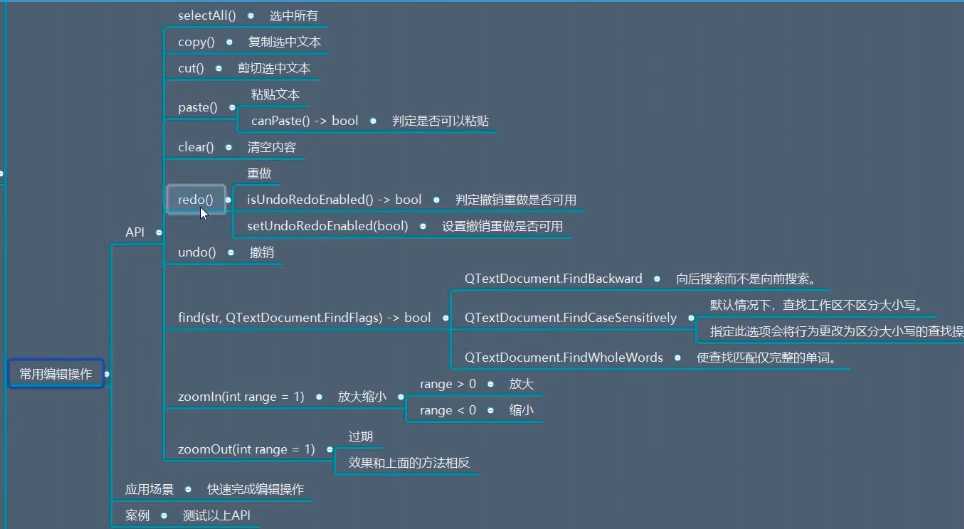
它和QTextEdit 中的有很多都是重复的,二者区别主要是一个偏向于富文本,一个偏向于纯文本!
我们在QTextEdit 没有说两个方法,一个放大一个缩小,这里统一说一下:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) ############################放大缩小############################### btn.clicked.connect(self.test) def test(self): self.plainTextEdit.zoomIn(10) self.plainTextEdit.zoomIn(-1) # self.plainTextEdit.zoomOut(10) # self.plainTextEdit.zoomOut(-1) #用上面的zoomIn 即可 ############################放大缩小############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

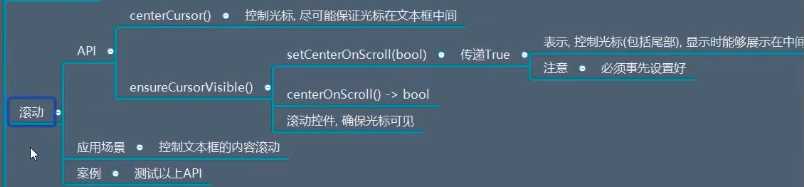
这个滚动保证光标可见!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) ############################滚动保证光标可见############################### btn.clicked.connect(self.test) def test(self): ########################################################### # self.plainTextEdit.centerCursor() # 尽可能 保证光标所在行 在中间位置 # self.setFocus() # self.plainTextEdit.setCenterOnScroll(True) ########################################################### self.plainTextEdit.ensureCursorVisible() # 保证光标可见 而且是光标移动最小的距离 self.setFocus() ############################滚动保证光标可见############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


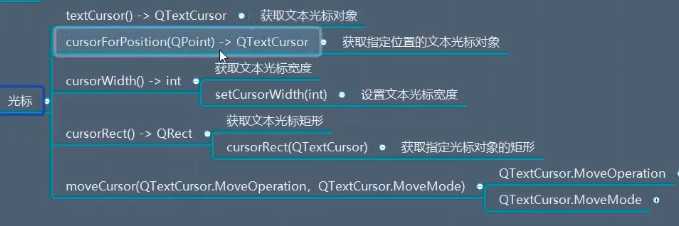
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) ############################光标操作############################### btn.clicked.connect(self.test) def test(self): ########################################################### # print(self.plainTextEdit.textCursor()) #文本光标对象 # textCursor_obj = self.plainTextEdit.textCursor() # textCursor_obj.insertImage("icon/view.png") #这时不行,因为QPlainTextEdit 不支持富文本 # #用QTextEdit 就行了 # textCursor_obj.insertTable(5,3) # 插入表格 ############################指定位置的文本光标对象 ############################### # textCursor_obj = self.plainTextEdit.cursorForPosition(QPoint(100,60)) # print(textCursor_obj) # #可以通过它对任何位置的字符文本进行修改! # ############################指定位置的文本光标对象 ############################### ############################设置光标的宽度 ############################### ############################设置光标的宽度 ############################### ############################光标操作############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


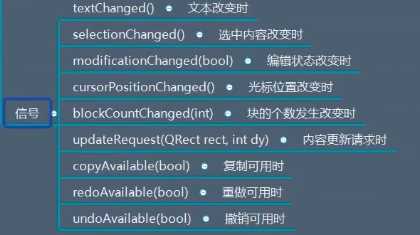
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) # btn.clicked.connect(self.test) def test(self): ############################信号操作############################### # self.plainTextEdit.textChanged.connect(lambda :print("文本内容发生改变")) # self.plainTextEdit.selectionChanged.connect(lambda :print("选中的文本发生变化")) # 可以用光标对象获取选中的文本 # self.plainTextEdit.selectionChanged.connect(lambda :print("选中的文本发生变化",self.plainTextEdit.textCursor().selectedText())) # self.plainTextEdit.modificationChanged.connect(lambda val :print("编辑状态发生改变",val)) # 那么如何设置 编辑状态呢? # # doc = self.plainTextEdit.document() # 拿到文本对象 # QTextDocument # doc.setModified(False) # 将其改为未编辑 #它的应用场景是 : 当用户按下保存的时候就要将编辑状态改变了 # self.plainTextEdit.cursorPositionChanged.connect(lambda :print("光标位置改变")) # self.plainTextEdit.blockCountChanged.connect(lambda val:print("块的个数发生改变 ",val)) ############################信号操作############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) # btn.clicked.connect(self.test) def test(self): ############################updateRequest信号操作############################### #内容更新时发出的信号 #它的用途是 当文本滚动时,行号也跟着进行滚动 self.plainTextEdit.updateRequest.connect(lambda rect,dy :print("内容区域更新",rect,dy)) # dy 是移动的位移 ############################updateRequest信号操作############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) # btn.clicked.connect(self.test) def test(self): ############################模拟行号 ############################### line_num_parent =QWidget(self) line_num_parent.resize(30,300) line_num_parent.move(70,100) line_num_parent.setStyleSheet("background-color:cyan;") ############################模拟行号 ############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
第二步加上个标签 并且将标签中的内容竖着排列:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) # btn.clicked.connect(self.test) def test(self): ############################模拟行号 ############################### line_num_parent =QWidget(self) line_num_parent.resize(30,300) line_num_parent.move(70,100) line_num_parent.setStyleSheet("background-color:cyan;") self.line_label = QLabel(line_num_parent) self.line_label.move(0,0) self.line_label.setStyleSheet("background-color:red;") #让标签 内容 竖着排 #1-100 line_nums = "\n".join([str(i) for i in range(1,101)]) self.line_label.setText(line_nums) ############################模拟行号 ############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
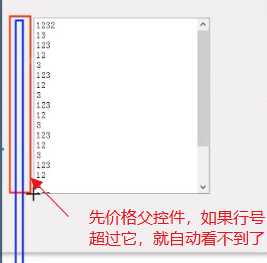
第三步:让文本滚动的时候,行号也跟着滚动

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QPlainTextEdit的学习") self.resize(500,500) self.set_ui() def set_ui(self): self.plainTextEdit = QPlainTextEdit(self) self.plainTextEdit.resize(300,300) self.plainTextEdit.move(100,100) self.test() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) # btn.clicked.connect(self.test) def test(self): ############################模拟行号 ############################### line_num_parent =QWidget(self) line_num_parent.resize(30,300) line_num_parent.move(70,100) line_num_parent.setStyleSheet("background-color:cyan;") self.line_label = QLabel(line_num_parent) self.line_label.move(0,5.5) # self.line_label.setStyleSheet("background-color:red;") #让标签 内容 竖着排 #1-100 line_nums = "\n".join([str(i) for i in range(1,101)]) self.line_label.setText(line_nums) self.line_label.adjustSize() # 使标签根据内容自适应大小 #让文本滚动的时候,行号也跟着滚动 self.plainTextEdit.updateRequest.connect(lambda rect,dy:self.line_label.move(0,self.line_label.y()+dy)) ############################模拟行号 ############################### if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
这里只是稍微模拟了一下,主要是了解信号 updateRequest的使用
以上就是 QPlainTextEdit 控件,
到这,就将键盘文本输入的三个(QLineEdit ,QTextEdit QPlainTextEdit ) 说完了,但是,这三个都不能采集用户输入的快捷键!
如何采集快捷键看下个:
QKeySewuenceEdit : https://www.cnblogs.com/zach0812/p/11385781.html
PyQt5 控件学习(一个一个学习之QPlainTextEdit)
标签:快捷键 lse false 方法 pre 标签 setfont bst 输入
原文地址:https://www.cnblogs.com/zach0812/p/11381938.html