标签:ini table control this bsp tostring 格式化 bootstra code
一:案例
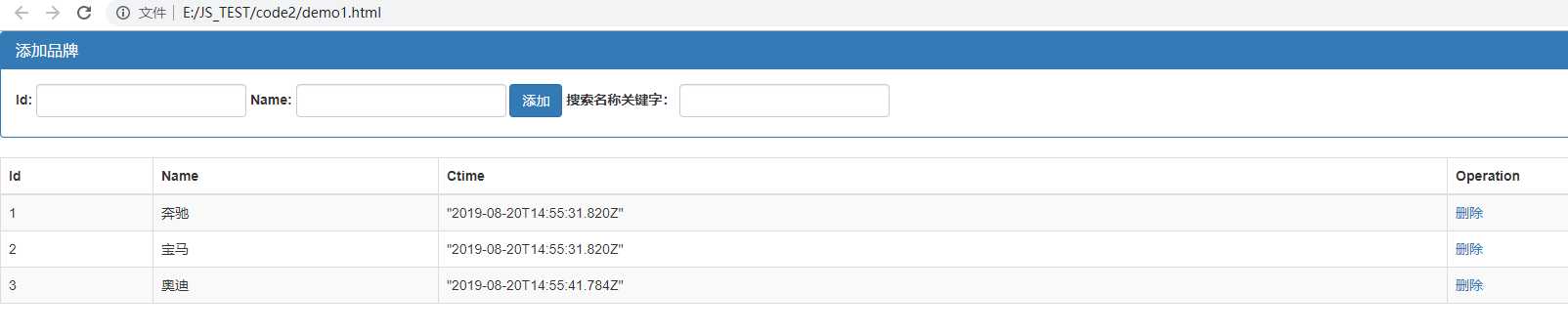
1.查询,新增,删除
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 <script> 67 var vn = new Vue({ 68 el: ‘#app‘, 69 data: { 70 id:‘‘, 71 name:‘‘, 72 keywords:‘‘, 73 list: [ 74 { id: 1, name: ‘奔驰‘, ctime: new Date() }, 75 { id: 2, name: ‘宝马‘, ctime: new Date() } 76 ] 77 }, 78 methods:{ 79 add(){ 80 var car = { id: this.id, name: this.name, ctime: new Date() } 81 this.list.push(car) 82 this.id = this.name = ‘‘ 83 }, 84 del(id){ 85 // 分析: 86 // 1. 如何根据Id,找到要删除这一项的索引 87 // 2. 如果找到索引了,直接调用 数组的 splice 方法 88 89 /* this.list.some((item, i) => { 90 if (item.id == id) { 91 this.list.splice(i, 1) 92 // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环 93 return true; 94 } 95 }) */ 96 97 98 var index = this.list.findIndex(item => { 99 if (item.id == id) { 100 return true; 101 } 102 }) 103 104 this.list.splice(index, 1) 105 }, 106 search(keywords){ 107 return this.list.filter(item => { 108 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes(‘要包含的字符串‘) 109 // 如果包含,则返回 true ,否则返回 false 110 // contain 111 if (item.name.includes(keywords)) { 112 return item; 113 } 114 /* 115 var newList = [] 116 this.list.forEach(item => { 117 if (item.name.indexOf(keywords) != -1) { 118 newList.push(item) 119 } 120 }) 121 return newList 122 */ 123 }) 124 } 125 126 } 127 }); 128 </script> 129 130 </body> 131 132 </html>
2.效果

二:过滤器
1.说明
可以使用在mustache插值与v-bind表达式
格式{{name | nameope}}
2.基本使用
可以写多个过滤器进行使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <p>{{ msg | msgFormat(‘疯狂+1‘, ‘123‘) | test }}</p> 15 </div> 16 17 <script> 18 // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat 19 Vue.filter(‘msgFormat‘, function (msg, arg, arg2) { 20 // 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则 21 return msg.replace(/单纯/g, arg + arg2) 22 }) 23 24 Vue.filter(‘test‘, function (msg) { 25 return msg + ‘========‘ 26 }) 27 28 29 // 创建 Vue 实例,得到 ViewModel 30 var vm = new Vue({ 31 el: ‘#app‘, 32 data: { 33 msg: ‘曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人‘ 34 }, 35 methods: {} 36 }); 37 </script> 38 </body> 39 40 </html>
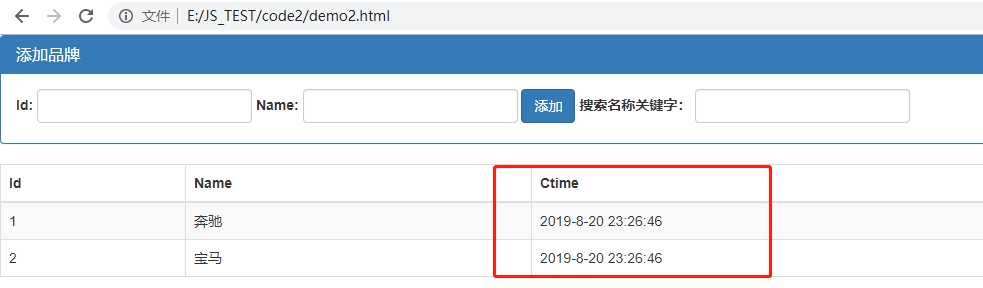
3.时间格式化的过滤器
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 <script> 67 // 全局的过滤器, 进行时间的格式化 68 // 所谓的全局过滤器,就是所有的VM实例都共享的 69 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 70 Vue.filter(‘dateFormat‘, function (dateStr, pattern = "") { 71 // 根据给定的时间字符串,得到特定的时间 72 var dt = new Date(dateStr) 73 74 // yyyy-mm-dd 75 var y = dt.getFullYear() 76 var m = dt.getMonth() + 1 77 var d = dt.getDate() 78 79 if (pattern.toLowerCase() === ‘yyyy-mm-dd‘) { 80 return `${y}-${m}-${d}` 81 } else { 82 var hh = dt.getHours() 83 var mm = dt.getMinutes() 84 var ss = dt.getSeconds() 85 86 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 87 } 88 }); 89 var vm = new Vue({ 90 el: ‘#app‘, 91 data: { 92 id:‘‘, 93 name:‘‘, 94 keywords:‘‘, 95 list: [ 96 { id: 1, name: ‘奔驰‘, ctime: new Date() }, 97 { id: 2, name: ‘宝马‘, ctime: new Date() } 98 ] 99 }, 100 methods:{ 101 add(){ 102 var car = { id: this.id, name: this.name, ctime: new Date() } 103 this.list.push(car) 104 this.id = this.name = ‘‘ 105 }, 106 del(id){ 107 // 分析: 108 // 1. 如何根据Id,找到要删除这一项的索引 109 // 2. 如果找到索引了,直接调用 数组的 splice 方法 110 111 /* this.list.some((item, i) => { 112 if (item.id == id) { 113 this.list.splice(i, 1) 114 // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环 115 return true; 116 } 117 }) */ 118 119 120 var index = this.list.findIndex(item => { 121 if (item.id == id) { 122 return true; 123 } 124 }) 125 126 this.list.splice(index, 1) 127 }, 128 search(keywords){ 129 return this.list.filter(item => { 130 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes(‘要包含的字符串‘) 131 // 如果包含,则返回 true ,否则返回 false 132 // contain 133 if (item.name.includes(keywords)) { 134 return item; 135 } 136 /* 137 var newList = [] 138 this.list.forEach(item => { 139 if (item.name.indexOf(keywords) != -1) { 140 newList.push(item) 141 } 142 }) 143 return newList 144 */ 145 }) 146 } 147 148 } 149 }); 150 </script> 151 152 </body> 153 154 </html>
效果:

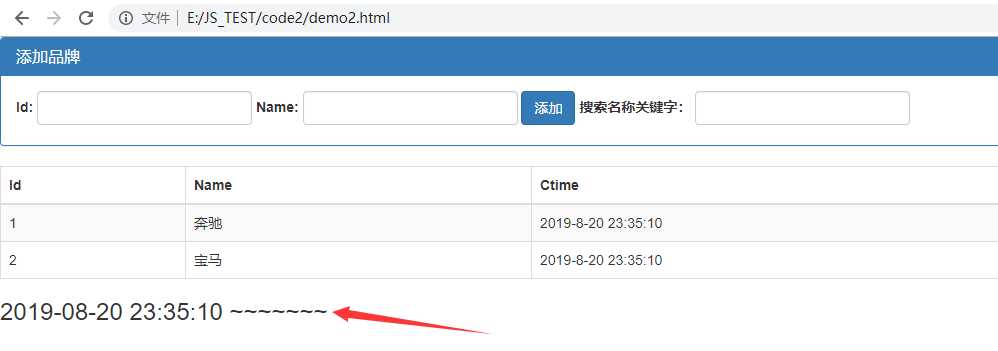
4.过滤器的私有化
使用filters。
过滤器调用的时候近原则
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 67 <div id="app2"> 68 <h3 v-color="‘pink‘" v-fontweight="900" v-fontsize="50">{{ dt | dateFormat }}</h3> 69 </div> 70 71 <script> 72 // 全局的过滤器, 进行时间的格式化 73 // 所谓的全局过滤器,就是所有的VM实例都共享的 74 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 75 Vue.filter(‘dateFormat‘, function (dateStr, pattern = "") { 76 // 根据给定的时间字符串,得到特定的时间 77 var dt = new Date(dateStr) 78 79 // yyyy-mm-dd 80 var y = dt.getFullYear() 81 var m = dt.getMonth() + 1 82 var d = dt.getDate() 83 84 if (pattern.toLowerCase() === ‘yyyy-mm-dd‘) { 85 return `${y}-${m}-${d}` 86 } else { 87 var hh = dt.getHours() 88 var mm = dt.getMinutes() 89 var ss = dt.getSeconds() 90 91 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 92 } 93 }); 94 var vm = new Vue({ 95 el: ‘#app‘, 96 data: { 97 id:‘‘, 98 name:‘‘, 99 keywords:‘‘, 100 list: [ 101 { id: 1, name: ‘奔驰‘, ctime: new Date() }, 102 { id: 2, name: ‘宝马‘, ctime: new Date() } 103 ] 104 }, 105 methods:{ 106 add(){ 107 var car = { id: this.id, name: this.name, ctime: new Date() } 108 this.list.push(car) 109 this.id = this.name = ‘‘ 110 }, 111 del(id){ 112 // 分析: 113 114 var index = this.list.findIndex(item => { 115 if (item.id == id) { 116 return true; 117 } 118 }) 119 120 this.list.splice(index, 1) 121 }, 122 search(keywords){ 123 return this.list.filter(item => { 124 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes(‘要包含的字符串‘) 125 // 如果包含,则返回 true ,否则返回 false 126 // contain 127 if (item.name.includes(keywords)) { 128 return item; 129 } 130 131 }) 132 } 133 134 } 135 }); 136 </script> 137 138 <script> 139 var vm = new Vue({ 140 el: ‘#app2‘, 141 data: { 142 dt: new Date() 143 }, 144 methods: {}, 145 filters: { // 定义私有过滤器 过滤器有两个 条件 【过滤器名称 和 处理函数】 146 // 过滤器调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一致了,这时候 优先调用私有过滤器 147 dateFormat: function (dateStr, pattern = ‘‘) { 148 // 根据给定的时间字符串,得到特定的时间 149 var dt = new Date(dateStr) 150 151 // yyyy-mm-dd 152 var y = dt.getFullYear() 153 var m = (dt.getMonth() + 1).toString().padStart(2, ‘0‘) 154 var d = dt.getDate().toString().padStart(2, ‘0‘) 155 156 if (pattern.toLowerCase() === ‘yyyy-mm-dd‘) { 157 return `${y}-${m}-${d}` 158 } else { 159 var hh = dt.getHours().toString().padStart(2, ‘0‘) 160 var mm = dt.getMinutes().toString().padStart(2, ‘0‘) 161 var ss = dt.getSeconds().toString().padStart(2, ‘0‘) 162 163 return `${y}-${m}-${d} ${hh}:${mm}:${ss} ~~~~~~~` 164 } 165 } 166 } 167 }); 168 </script> 169 170 </body> 171 172 </html>
效果:

5.
标签:ini table control this bsp tostring 格式化 bootstra code
原文地址:https://www.cnblogs.com/juncaoit/p/11386338.html