标签:访问量 key 参数 验证 mint ade 技术 热力图 调用
一、性能上报
为性能优化提供数据论证
二、系统监控
监控系统的可靠性
三、其他统计
产品数据分析
简单上报
new Image().src=`${your.report.url}`; // 一般会用到第三方的统计系统,所以不用ajax上报,不然会造成跨域 // 上报数量有限制(url长度限制) // 上报频率高(浪费请求)
复杂上报
let data={}; axios.post({ url:url, data:data }); // post上报没有长度限制 // 延迟3s上报(批量上报) // 需要跨域
埋点上报
// 打点统计耗时 report.time(‘timeKey‘); // 一些代码 report.speed(75029439,report.timeEnd(‘timeKey‘)); // 统计上报 report.sgkReport(78502760,{key:‘pv‘,value:1,id:123});
捕获上报:
document.addEventListener(‘click‘,function(e){ report(e.target) },true); // 将第三个参数设为true,表示在捕捉阶段上报,为了防止在某些地方进行阻止冒泡的操作
面试题:有没有在捕获的过程实现某些功能?(大部分情况下不会用到捕获)
答:在捕获的时候,为了防止在某些地方阻止冒泡导致不会上报
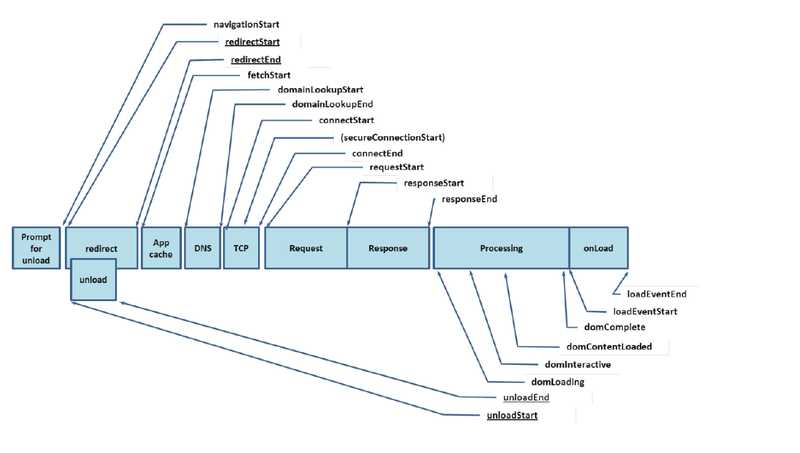
performance:

window.performance.timing={ connectEnd: 1566307088481 // end-start=浏览器发起到连到服务器的时间 connectStart: 1566307088461 domComplete: 1566307088888 // dom完成时间 domContentLoadedEventEnd: 1566307088695 domContentLoadedEventStart: 1566307088611 domInteractive: 1566307088611 domLoading: 1566307088535 domainLookupEnd: 1566307088461 domainLookupStart: 1566307088411 fetchStart: 1566307088409 loadEventEnd: 1566307088888 loadEventStart: 1566307088888 navigationStart: 1566307088406 redirectEnd: 0 // 重定向时间 redirectStart: 0 requestStart: 1566307088482 responseEnd: 1566307088531 // end-start=服务器响应时间 responseStart: 1566307088521 // thisStart-requestStart=服务器计算时间 secureConnectionStart: 1566307088464 unloadEventEnd: 0 unloadEventStart: 0 }
获取所有资源的节点:
window.performance.getEntries();
第三方统计-百度统计(平台统计):
自己统计(业务&性能统计):
上报的好处:
1、发现潜在问题,验证并修复;2、优化方案提出和选型;3、用数据证明优化的有效性
用户行为上报:
navigator.sendBeacon() // 后面要看
标签:访问量 key 参数 验证 mint ade 技术 热力图 调用
原文地址:https://www.cnblogs.com/jingouli/p/11386181.html