标签:声明 作用 div 函数 img 字符 code 变量提升 重复
1. let 和 counts
js--ES5 弱类型性 var声明 vue--ES6 let 声明变量, 块级作用域,不能重复声明, 不存在变量提升 const 声明常量, 一旦声明,立即初始化,不能重复声明
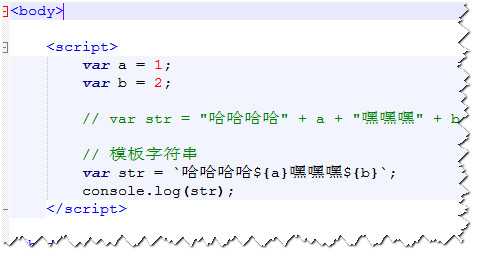
2. 模板字符串:反引号(‘)标识

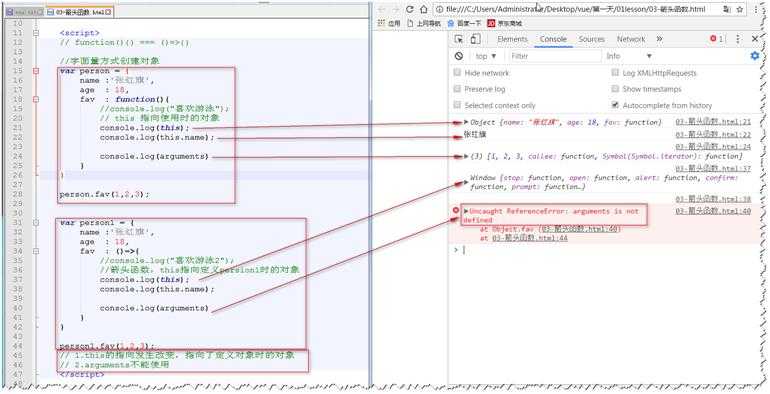
3.箭头函数

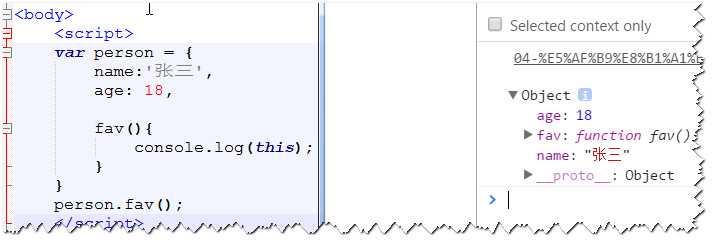
4. 对象的单体模式:

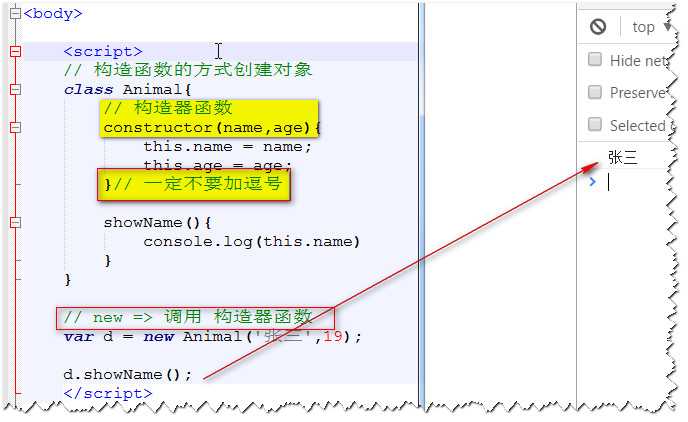
5. 面向对象

标签:声明 作用 div 函数 img 字符 code 变量提升 重复
原文地址:https://www.cnblogs.com/zhanghongqi/p/11388036.html