标签:strong 数据通信 运行 计算属性 修改 tps cti 项目 getter
Vuex是什么?
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
Vuex有什么好处?及使用场景?
好处:可以做状态管理 采用LocalStorage 保存信息,数据便一直存储在用户的客户端中
使用场景:适合在巨大复杂的项目中使用
vuex就相当于vue的数据仓库
vuex是采用集中式存储所有组件的数据状态,并且组件状态和store(后台数据)是响应的
vuex是vue的状态管理工具
vuex中的state只能通过mutations改变
vuex的优势:
vuex的存储状态是响应式的
它是所有组件的状态集合
vuex的核心及其作用:
核心概念:State、Getter、Mutation、Action、Module
作用:组件之间的数据通信,使用单向数据流的方式进行数据的中心化管理
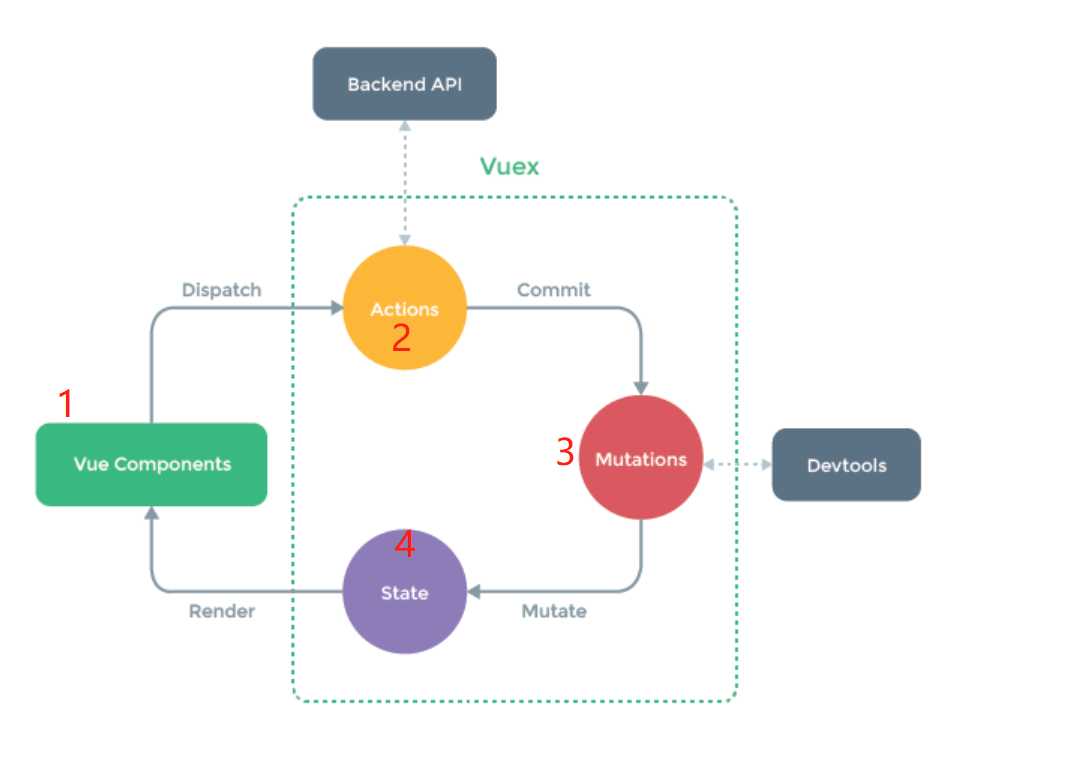
详述Vuex的运行机制:
Vuex的状态存储是响应式的,当Vue组件从store中读取时,若store状态发生改变,响应的组件也会更新状态,但是不能直接改变state,必须通过显示的提交(commit)mutations来追踪每个状态的变化
vuex的流程图:
每个点都是必须的,不执行那个可省略,但必须按照流程走

vuex的使用
下载vuex
npm install vuex --save
向vue中写入vuex
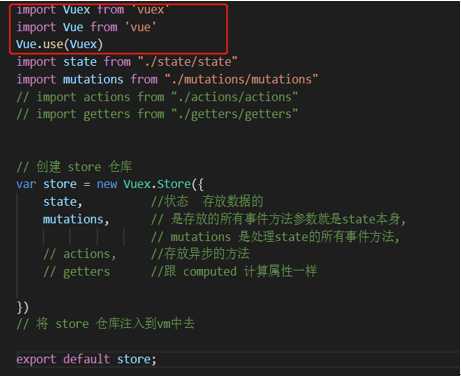
在src下建一个文件夹store,与components同级,在里面建一个store.js,里面写:


store里面的每个文件夹写相对应的js,然后都引入到store中,注入到store仓库中
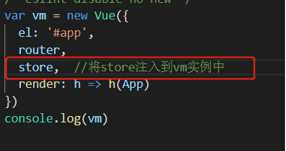
向vm实例下注入store
将创建的store.js引入到main.js中
![]()
在main.js文件中:

vuex的五大核心:
state:
是vuex的状态,存放数据的
唯一修改state状态的是mutations
state是存放数据的地方
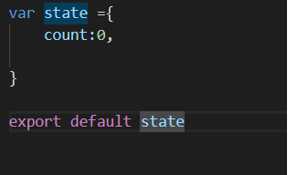
在state.js文件中

在组件中通过 {{ this.$store.state.count }} 来获取
![]()
Mutations
是处理state的所有事件方法
所有直接修改state的行为都是通过mutations
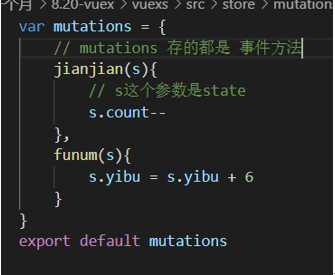
在store中的mutations.js中:mutations是不对外暴露的。外界无法看到

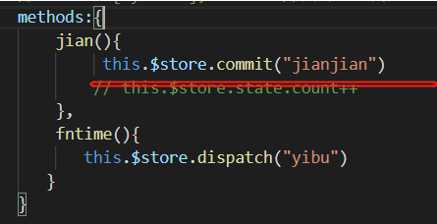
在组件中的methods中:
组件中的事件,通过this.$store.commit("mutations中的事件名")

通过绑定事件进行修改
![]()
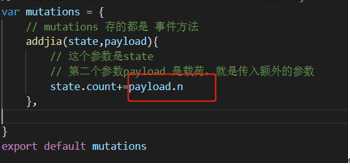
mutations有两个参数:
第一个参数是state,是存放的所有事件方法参数
第二个参数是payload,传入额外的参数,叫载荷,大多数是一个对象,也会是一个数字
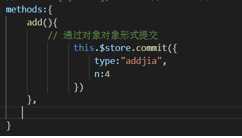
在组件的methods中 在mutations.js中


载荷它其实是个对象,也可是string,numbuder,object
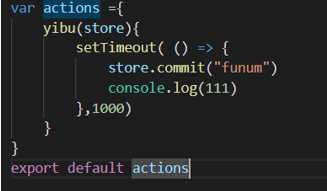
actions
和mutations一样的,都是存放事件方法,actions里面存放的是异步方法(定时器,ajax)
在actiond.js中

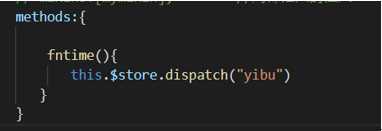
组件事件通过:
this.$store.dispatch("actions 中的事件名")

通过绑定事件进行触发:
![]()
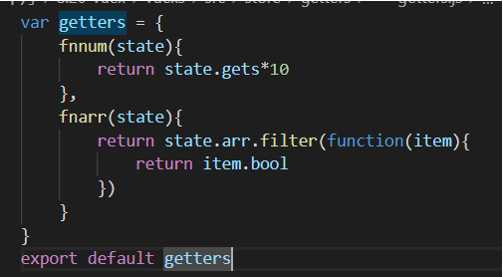
getters
gettters和computed计算属性一样的
computed 计算属性 只是各个组件自己的
getters针对state
在getters.js中

组件中通过:
通过:$store.getters进行访问
![]()
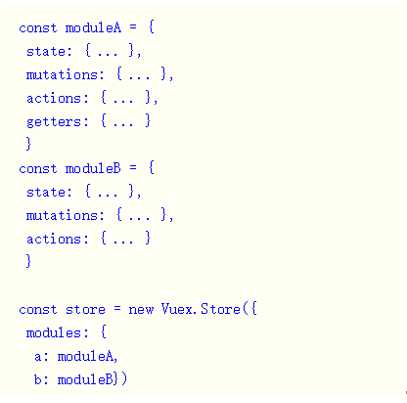
modules
如果一个项目非常大的话,那它的state对象也肯定很大,不好管理和维护 modules可以很好的将vuex模块化 让每个模块拥有自己的state mutation action . getters 这样结构清晰,便于维护,方便管理

标签:strong 数据通信 运行 计算属性 修改 tps cti 项目 getter
原文地址:https://www.cnblogs.com/yanghuiting/p/11385447.html