标签:ali 应该 数据对象 eve 语法 显示 事件 前缀 dom
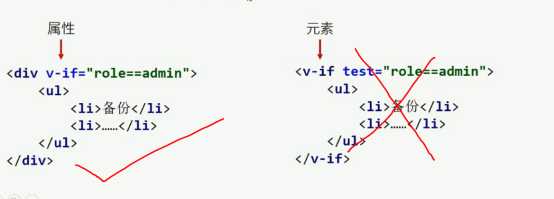
指令是指带有v-前缀的特殊属性,指令的职责是当其表达式的值改变时,相应的将某些行为应用到DOM上。
指令只能以带前缀的html属性形式出现。

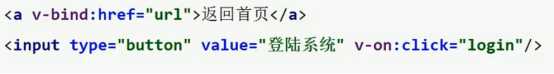
有的指令能接受参数,可以在指令后以冒号指明。

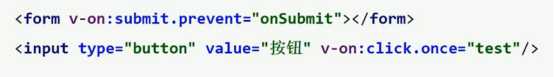
修饰符是以“.”指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如 .prevent修饰符告诉v-on指令对于触发的事件调用event.preventDefault()
.once修饰符告诉指令只处理一次事件。

Vue.js为v-bind和v-on指令提供了缩写语法:

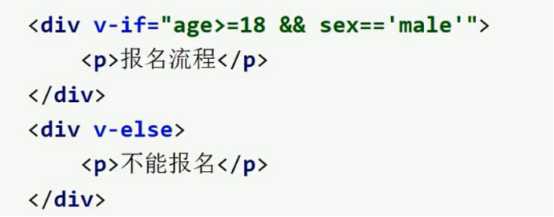
Vue.js的指令中有一些用作条件渲染的指令,他们是v-if、v-else、v-else-if指令。这些条件指令执行的流程与编程语言条件语句相同。

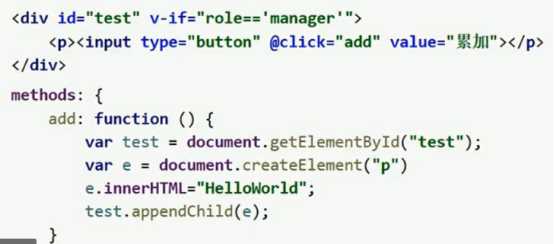
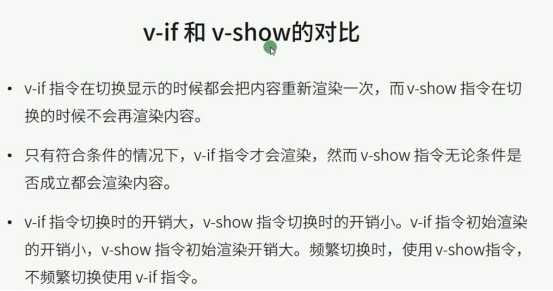
V-if是真正的条件渲染,因为他会确保在切换过程中条件块内的事件监听器和子组件适当的被销毁和重建。
意思就是V-if这种条件指令,他在显示和隐藏元素的时候是通过操作dom来完成,比如条件成立时,vue会创建这个元素,并将其加到dom上。当条件不成立的时候,vue会销毁这个元素(从dom中删除)。这种实现方式跟css显示和隐藏元素截然不同。要注意。。。。

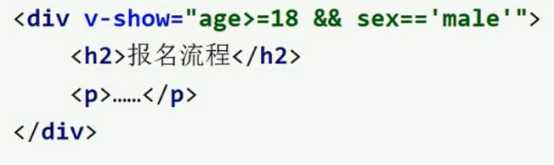
V-show是另一个条件渲染指令。无论表达式条件是否成立,v-show都会将内容添加到DOM中,条件成立就用CSS将内容显示出来,否则就用CSS把内容隐藏。这跟v-if是截然不同的!!!!!


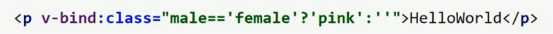
V-bind指令为属性绑定特定的值。
所有的属性都可以用v-bind指令绑定。


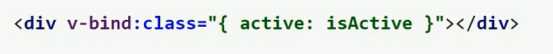
样式属性用v-bind指令绑定动态值的做法非常普遍。里面的例子中,isActive为true的时候,控件的class属性值为active

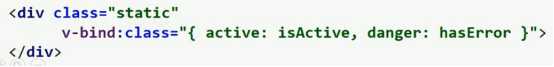
我们可以在参数中传入更多属性用来动态切换多个class,动态css也可以与普通的class属性共存。

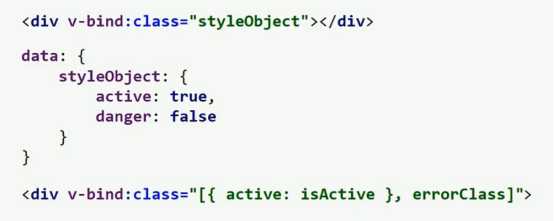
我们还可以绑定一个数据对象或者是数组。

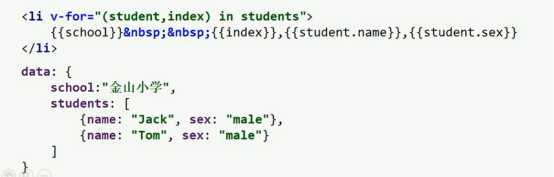
V-for 指令可以把数组里的数据渲染输出到模板中。

在v-for块中,我们拥有对父作用域属性的完全访问权限。V-for还支持一个可选的第二个参数为当前项的索引。

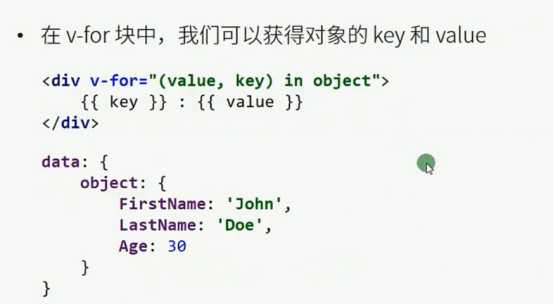
在v-for块中,我们可以获取对象的key和value

标签:ali 应该 数据对象 eve 语法 显示 事件 前缀 dom
原文地址:https://www.cnblogs.com/schangxiang/p/11392648.html