标签:htm splay item 形式 lis java web 不同 图层
1.Vue是一个轻巧、高性能、可组件化的MVVM库,是一个构建数据驱动的Web界面的库。
2.Vue是一套构建用户界面的渐进式框架,与其它框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心只关注图层。
3.Vue可驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
1.轻量级的框架
2.双向数据绑定
3.指令
4.插件化

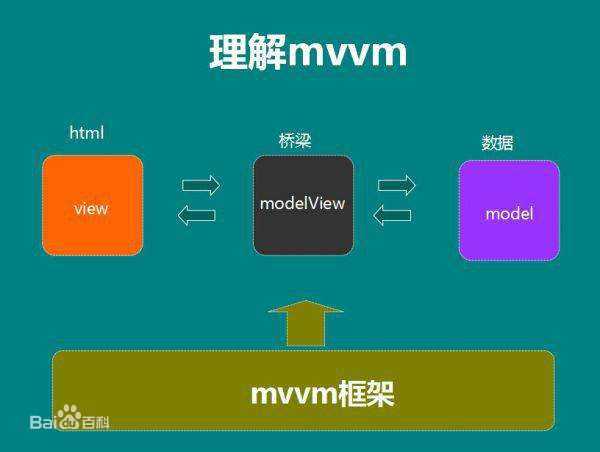
View是视图层,HTML显示页面;
ViewModel是业务逻辑层(一切js可视业务逻辑,如表单按钮提交,自定义事件的注册和处理逻辑都在viewmodel里面负责监控两边的数据);
Model是数据层,对数据的处理(增删改查)
//--------HTML-------- <div id = ‘app‘> {{msg}} </div> //--------JavaScript-------- var app = new Vue({ el:‘#app‘, data:{ msg:‘开始学习啦‘ } })
1.el即element,用于指定页面中已存在的DOM元素来挂载Vue实例,可以是标签,也可以是css语法,常用就是ID。
2.datas声明应用内需要双向绑定的数据,通常所有要用到的数据都在data内声明一下,以免数据散落在业务逻辑中造成难以维护。也可以指向一个已有的变量。
3.当挂载成功,可以通过app.$el / app.$data 来访问vue实例的属性(访问vue实例的属性都用$开头)
4.Vue本身也代理了data里面的所有属性,可以直接通过app.msg进行访问
mounted----当编译好的HTML被挂载到对应的位置,这个操作完成后触发
updated----当data中的数据改变,并且虚拟DOM重新渲染完成后触发
destroyed
钩子的this 指向调用它的实例
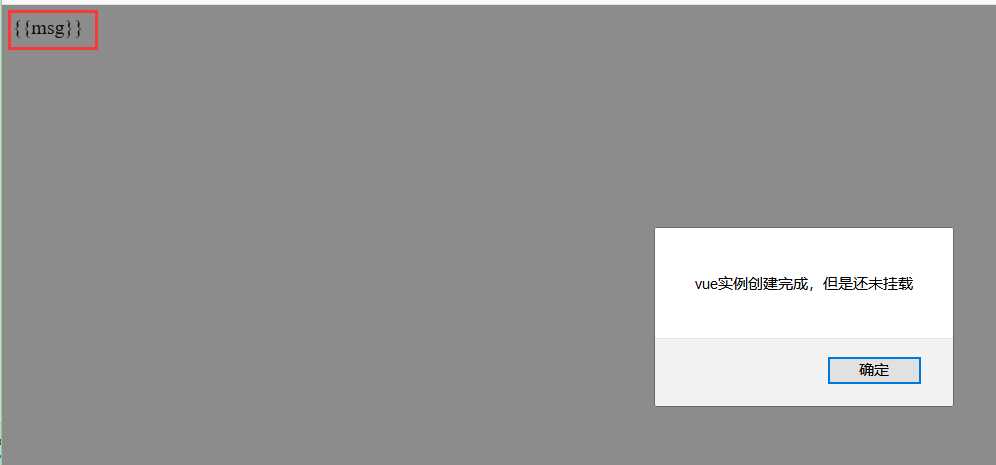
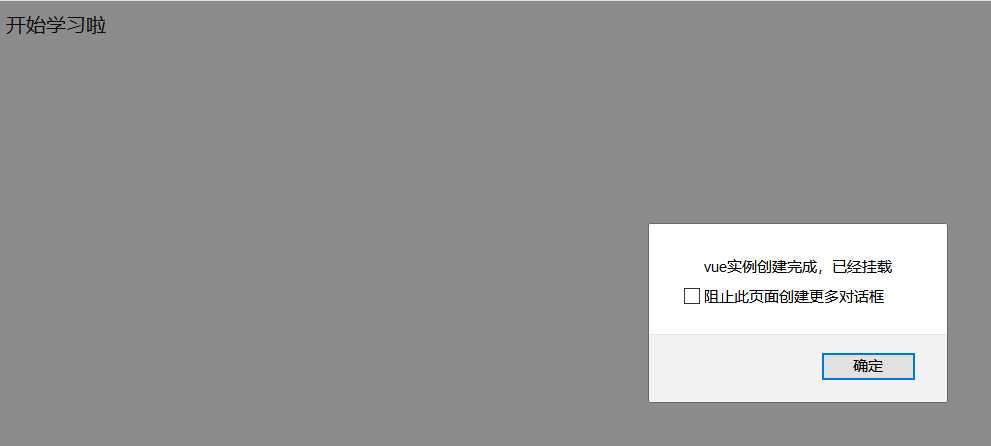
//--------HTML-------- <div id = ‘app‘> {{msg}} </div> //--------JavaScript-------- var app = new Vue({ el: ‘#app‘, data: { msg: ‘开始学习啦‘, }, created() { alert(‘vue实例创建完成,但是还未挂载‘) }, mounted() { alert(‘vue实例创建完成,已经挂载‘) } })


语法:{{}}
<div id=‘app‘> {{6+6*3}} --- 进行简单的运算 {{6>3?Y:N}} --- 三元运算符 {{if(6>3){}}} --- 报错,文本插值不能是表达式的形式,只支持单个表达式 {{var a = 1}} --- 报错,var a ; a=1 ,这是个语句 </div>
待补充待补充待补充......
标签:htm splay item 形式 lis java web 不同 图层
原文地址:https://www.cnblogs.com/BUBU-Sourire/p/11392837.html