标签:article dep 文件 bin https mob 新建 方法 模块
自定义组件全局使用(类似如下)
import { ReactNavComponent, Widget, Util } from ‘rn-yunxi‘;
const { RegexpUtil, StorageUtil } = Util;
const { Button, Text } = Widget;
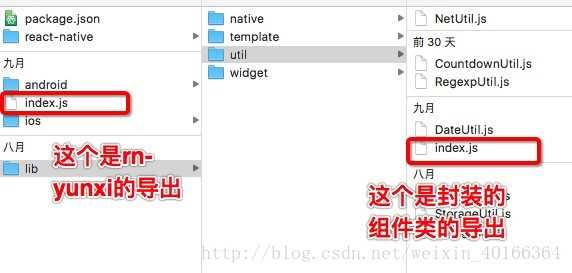
首先在项目中文件下新建rn-yunxi文件夹, 然后再package.json文件中导入 “rn-yunxi”: “file:./rn-yunxi”,
"dependencies": { "antd-mobile": "^1.4.2", "autobind-decorator": "^2.1.0", "events": "^1.1.1", "mobx": "^3.3.1", "mobx-react": "^4.3.4", "rc-form": "^1.3.1", "react": "16.0.0-alpha.6", "react-native": "file:../rn-yunxi/react-native", "rn-yunxi": "file:./rn-yunxi", "vdjs": "^1.0.0" },
然后在rn-yunxi声明一个index.js文件,用来导出你封装的组件类,注意导出写法 import * as 和 export
这里的*代表widget里面的所有组件和工具
import * as Widget from ‘./lib/widget‘; import * as Util from ‘./lib/util‘; export { Widget, Util, };
接下来开始写组建和公用方法 在Util中新建一个index.js导出你的组件
export { default as RegexpUtil } from ‘./RegexpUtil‘;
export { default as DateUtil } from ‘./DateUtil‘;
在Widget中新建一个index.js导出你的组件
export { default as Button } from ‘./button‘;
export { default as Text } from ‘./text‘;

然后在你项目中可以使用
import {Widget, Util } from ‘rn-yunxi‘;
const { RegexpUtil, DateUtil } = Util;
const { Button, Text } = Widget;
原文链接:https://blog.csdn.net/weixin_40166364/article/details/78539352(架构)React Native 导出项目全局共用组件的模块
标签:article dep 文件 bin https mob 新建 方法 模块
原文地址:https://www.cnblogs.com/allenxieyusheng/p/11396999.html