标签:img mamicode image material imp key center class ack
import ‘package:flutter/material.dart‘; class MyStatefulWidget extends StatefulWidget { MyStatefulWidget({Key key}) : super(key: key); @override _MyStatefulWidgetState createState() => _MyStatefulWidgetState(); } class _MyStatefulWidgetState extends State<MyStatefulWidget> { String dropdownValue = ‘One‘; @override Widget build(BuildContext context) { return Scaffold( body: Center( child: DropdownButton<String>( value: dropdownValue, onChanged: (String newValue) { setState(() { dropdownValue = newValue; }); }, items: <String>[‘One‘, ‘Two‘, ‘Free‘, ‘Four‘] .map<DropdownMenuItem<String>>((String value) { return DropdownMenuItem<String>( value: value, child: Text(value), ); }).toList(), ), ), ); } }
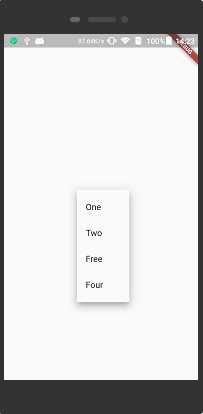
效果:

标签:img mamicode image material imp key center class ack
原文地址:https://www.cnblogs.com/loaderman/p/11351674.html