标签:div ons data http 首页 lin col 关于 src
路由思路
1、确保引入Vue.vue-router的js依赖
<script src="https://cdn.bootcss.com/vue-router/3.1.2/vue-router.js"></script>
2、首先需要定义组件(就是展示不同的页面效果)
const Home = Vue.extend({ template: ‘<div> <p>首页</p> <div>博主博客内容</div></div>‘ }); const Abort = Vue.extend({ template: ‘<div><p>关于本站</p><div>博主信息</div></div>‘ });
3、需要将不同的组件放入一个容器中(路由集合)
let routes =[
{
path:‘/‘,
component:Home
},
{
path:‘/Home‘,
component:Home
},
{
path:‘/Abort‘,
component:Abort
}
]
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
let router= new VueRouter({routes})
new Vue({
el:‘#app‘ ,
router,
data:{
msg:‘hello vue!!‘
}
})
6、定义锚点
<router-link to="/Home" replace>首页</router-link> <router-link to="/Abort">关于本站</router-link>
7、跳转
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue路由</title> <script src="https://cdn.bootcss.com/vue/2.6.9/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.1.2/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/Home" replace>首页</router-link> <router-link to="/Abort">关于本站</router-link> <router-view></router-view> </div> </body> <script type="text/javascript"> //创建主键 const Home = Vue.extend({ template: ‘<div> <p>首页</p> <div>博主博客内容</div></div>‘ }); const Abort = Vue.extend({ template: ‘<div><p>关于本站</p><div>博主信息</div></div>‘ }); //添加url与组件d的映射关系()组合路由) let routes =[ { path:‘/‘, component:Home }, { path:‘/Home‘, component:Home }, { path:‘/Abort‘, component:Abort } ] //将路由的集合组合成路由器 let router= new VueRouter({routes}) new Vue({ el:‘#app‘ , router, data:{ msg:‘hello vue!!‘ } }) </script> </html>
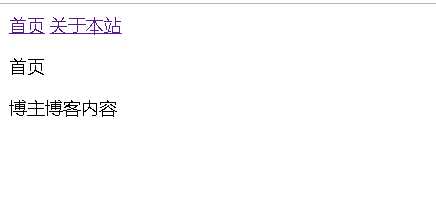
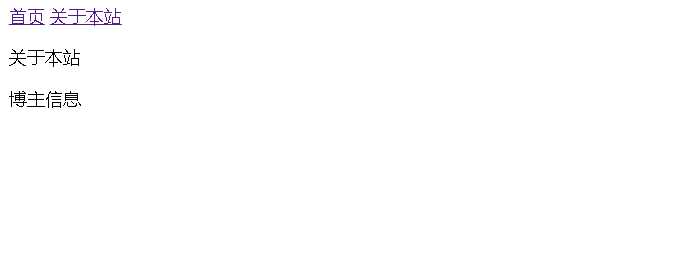
结果:


消除记录:

添加代码:replace
标签:div ons data http 首页 lin col 关于 src
原文地址:https://www.cnblogs.com/xhpcc/p/11399128.html