标签:text order src play png you enter 默认 round
1.伸缩布局案例1-基本页面布局
1.1.html
1 <div class="layout"> 2 <header></header> 3 <main> 4 <article></article> 5 <aside></aside> 6 </main> 7 <footer></footer> 8 </div>
1.2.css
1 <style> 2 .layout{ 3 width: 500px; 4 height: 600px; 5 background-color: #ccc; 6 margin: 10px auto; 7 display: flex; 8 /*设置为侧轴排列*/ 9 flex-direction: column; 10 } 11 header{ 12 width: 100%; 13 height: 60px; 14 background-color: red; 15 } 16 main{ 17 width: 100%; 18 background-color: green; 19 /*让当前伸缩项占据如容器的剩余空间*/ 20 flex: 1; 21 display: flex; 22 } 23 main > article{ 24 height: 100%; 25 flex: 1; 26 background-color: deeppink; 27 } 28 main > aside{ 29 height: 100%; 30 flex: 3; 31 background-color: blue; 32 } 33 footer{ 34 width: 100%; 35 height: 80px; 36 background-color: purple; 37 } 38 </style>
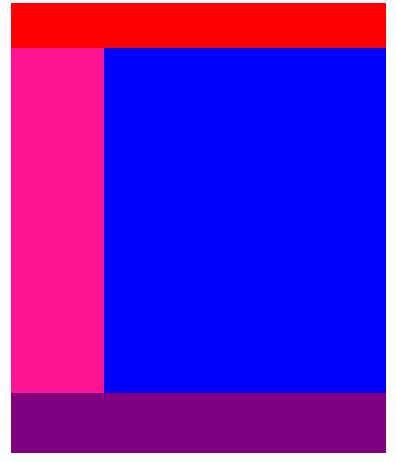
1.3.效果图

2.flex:伸缩菜单项小案例
2.1.html
1 <div> 2 <ul> 3 <li>首页</li> 4 <li>商品分类</li> 5 <li>我的订单</li> 6 <li>最新商品</li> 7 <li>联系我们</li> 8 </ul> 9 </div>
2.2.css
1 <style> 2 div{ 3 width: 500px; 4 height: 400px; 5 border: 1px solid #ccc; 6 margin: 100px auto; 7 } 8 div > ul{ 9 list-style: none; 10 width: 100% ; 11 /*将父元素设置为伸缩盒子,子元素默认会float*/ 12 display: flex; 13 } 14 div>ul>li{ 15 height: 36px; 16 line-height: 36px; 17 text-align: center; 18 background-color: #3aff86; 19 border-right: 1px solid #ccc; 20 flex: 1; 21 } 22 </style>
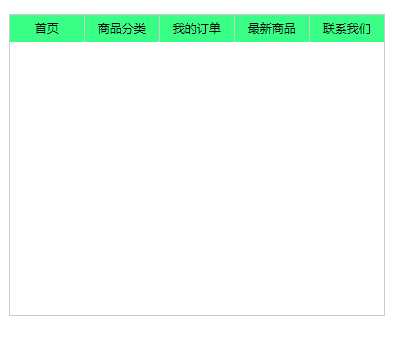
2.3.效果图:

标签:text order src play png you enter 默认 round
原文地址:https://www.cnblogs.com/FengBrother/p/11401929.html