标签:des style blog http io os ar 使用 for
内容较多,理论部分比较基础。对于新人而言,从浅入深,比较好理解;对于老手而言,可跳过,可直接看实践部分。 总之,希望对大家有所帮助。
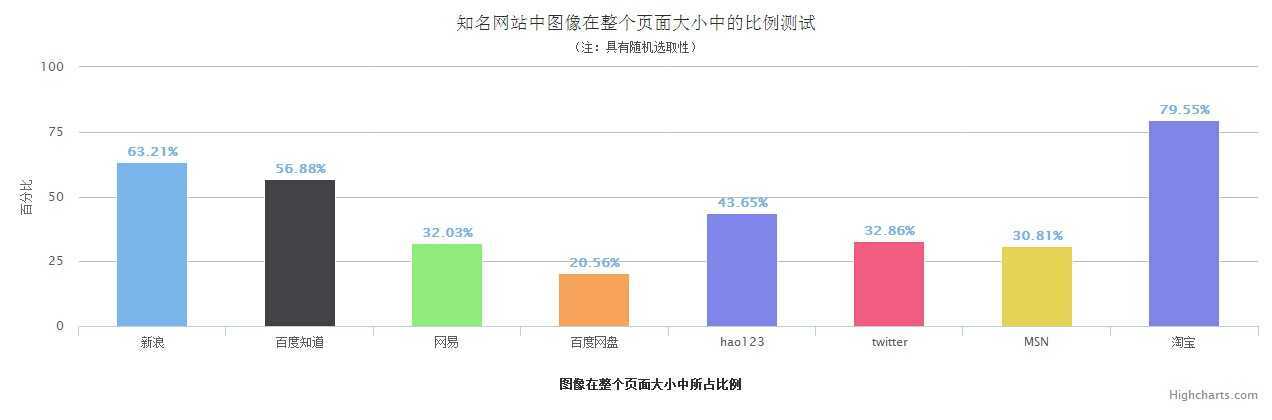
为了提升网站性能,保持网站处于“节食”状态非常重要——确保所有新引入的资源都是最精简的,图像优化就是这样一项工作。 大家不妨猜猜图片流量占总流量的百分比。简单对知名网站中图片在整个页面大小中所占比例做了一个调研。

计算其平均值:44.94%。 不一定绝对精确, 但是非常接近。当然,这里的数据主要以首屏时间段采集数据。 从这个数据可以看出,对于图像的优化(当然要在只有轻微质量损耗或无损的前提下)是具有巨大潜力的。我们只需要改善细节,就可轻松实现减少页面加载时间、节省带宽、节省磁盘空间等。
矢量图:是通过组成图形的一些基本元素,如点、线、面、边框、填充色等信息通过计算的方式来显示图形的。电脑在显示的时候则通过这些数据区绘制出我们定义的图像。矢量图的优点在于文件相对较小,并且放大不会失真。缺点是这些完美的几何图形很难表现出自然度很高的写实图像。 我们在web页面上所使用的图像都是位图,即便有些称为矢量图形(如矢量icon等)也是指通过矢量工具进行绘制然后再转成位图格式在web上使用的。
位图(像素图或栅格图):通过记录图像中每一个点的颜色、深度、透明度等信息来存储和显示图像。位图的优点是利于显示色彩层次丰富的写实图像。缺点是文件大小较大,放大和缩小图像会失真。
不管你使用哪种图像格式、优化方法取决于图像的具体类型:
图形:网站的logo、草图、图标、大部分动画和图标都属于图形。这些图像通过由连续的线条或其他尖锐的颜色过渡组成,颜色数量相对较少。
照片:照片通常有百万数量级的颜色,并且包含平滑的颜色过渡和渐变,想象一下用相机拍摄的日落时的照片。
图像由像素组成,像素是图像中最小的信息单元。我们可以使用不同的颜色模型来描述像素,在计算机图像处理上,RGB颜色模型是最常用的一种。
在RGB颜色模型中,采用包含红(R)、绿(G)和蓝(B)的数量多少的方式来描述一个像素。R、G和B被称为成分(又称为通道),每种成分的强度值范围在0~255之间。我们经常在HTML合CSS中使用的是十六位进制的成分值,范围从00~FF。将不同强度的成分组合在一起,就可以获得不同的颜色。
使用RGB颜色模型到底可以展现多少种不同的颜色呢?答案是多余1600万种:256 * 256 * 256(或者2^24)可以得到16777216种组合。可以支持这么多颜色的图像格式叫做真彩色图像格式,比如JPEG和真彩色类型的PNG。
为了在存储图像信息时节省一些空间,有一项技术是将图像中各种不同的颜色提取出来建立一个表,这个表通常叫做调色板(也可以成为索引)。有了这个颜色表,就可以通过将调色板中的条目和每个像素重新匹配,达到重新绘制整个图像的目的。
调色板可以包含任意RGB颜色值,但是最经常使用的掉色斑图像格式——GIF和PNG8——会限制调色板中最多只能包含256中颜色。这不是说你只可以从256种已经定义好的颜色中选择,恰恰相反,你可以从1600+万的颜色中选择你需要的值,但是单个图像中最多只能包含256种颜色。
RGBA并非另一种截然不同的颜色模型,而是在RGB的基础上做了扩展。额外的成分A代表alpha透明,值的范围也是从0~255,但实际上不同的程序和库会将透明定义为从0%~100%的百分比,或者从0~127的值。alpha通道描述了透过图像像素可以看到下面的内容的程度。
当网速很慢时,大图像会随着下载的速度逐行显示,从上到下每次显示一行,缓慢地向下递进。为了提高用户体验,部分图像格式支持对那些连续采样的图像进行隔行扫描。隔行扫描可以让用户在完整下载图像之前,看到图像的一个粗略版本,从心理上消除页面被延迟加载的感觉。
GIF是图形交换格式(Graphics Interchange Format)的缩写,是一种调色板图像格式。
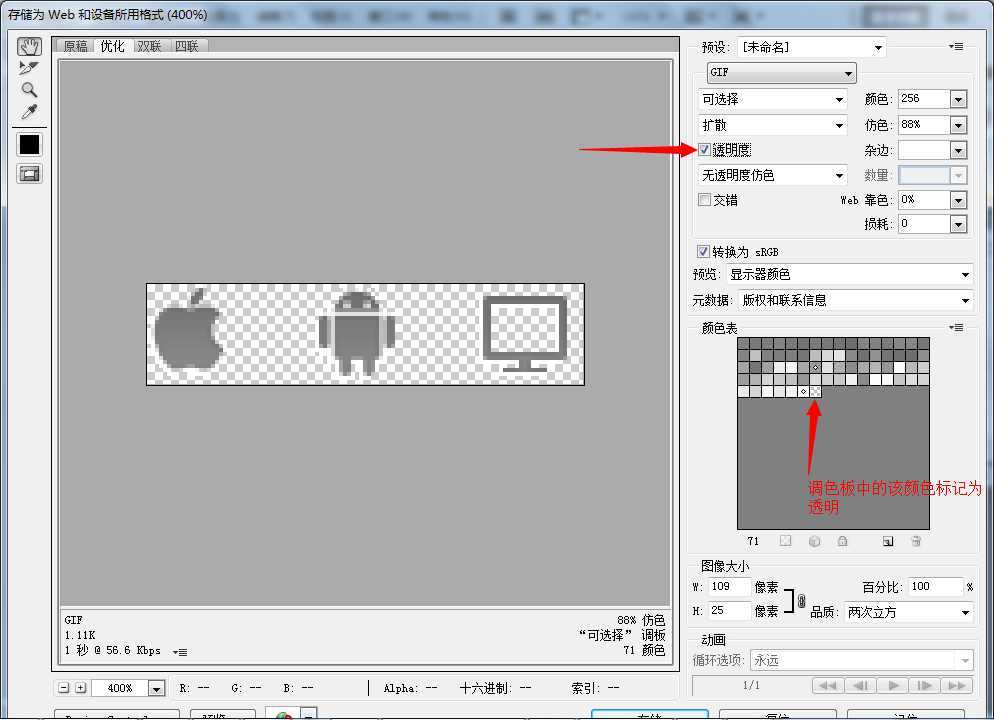
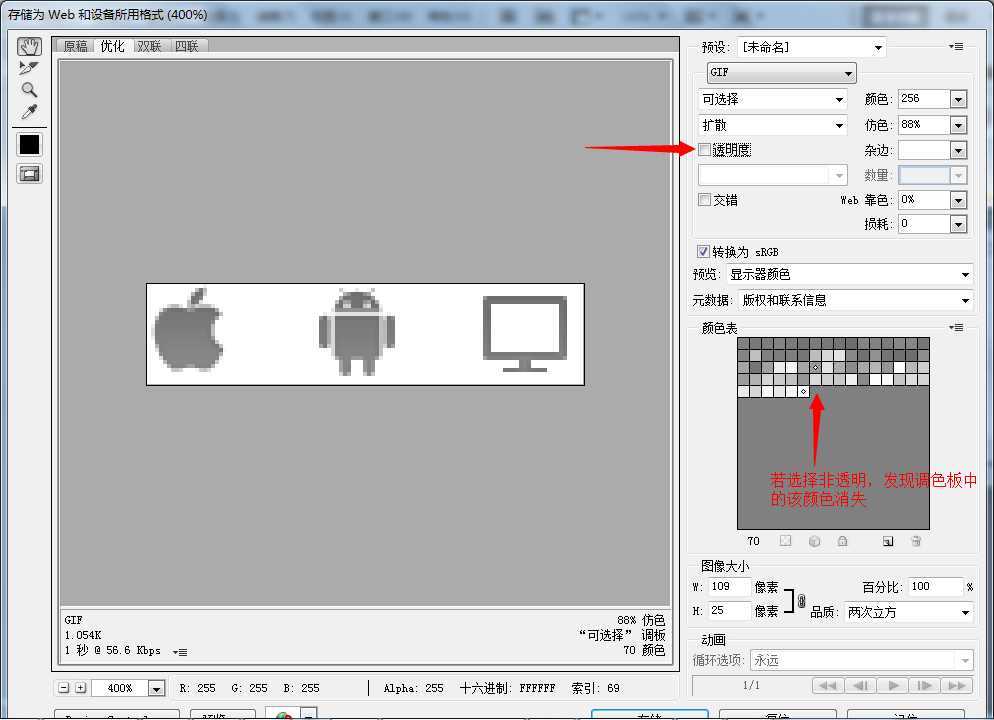
GIF允许一个二进制(是/否)类型的透明度,每个像素要么要完全透明(不包含颜色),要么是完全不透明的(包含一个单色)。这就意味着它不支持alpha(可变的)透明,取而代之的是,调色板中的某个颜色可以被标记为标示透明,而透明像素则会被分配为这个颜色值。所以,如果你为GIF设置了透明像素,那么就会“消耗”一个调色板条目。

gif图像索引色(二进制类型)透明设置透明会"消耗"一个调色板(颜色表)条目

gif图像索引色(二进制类型)透明设置非透明会减少一个调色板(颜色表)条目
GIF格式支持动画。GIF动画现在是有一些应用,比如广告条(虽然主要以flash为主),还有在富互联网应用(RIAs)中出现的“加载中”提示符。
GIF是无损的,也就是说你可以打开任意一个GIF文件,做一些修改,保存关闭时不会损失任何质量。
当生成GIF文件时,会使用一个压缩算法(叫做LZW)来减小文件的大小。当压缩GIF时,会从上到下一行一行地对像素进行扫描。这种情况下,当图像在水平方向有很多重复颜色时,可以获得更好的压缩效果。比如,有一个500*10像素的图像,图像上包含一些条纹,就是说水平方向是由相同颜色线条组成的,将这个图像旋转90度后,其垂直方向是由相同颜色的条纹组成的,此时后者的文件要大于前者。
GIF支持可选的隔行扫描

在Photoshop中设置隔行扫描
JPEG是照片存储的实际标准。考虑到人类眼睛对颜色和光线强弱的感知,这种格式通过各种技术来减少显示图片所必须的信息,所以它能在经过高度压缩的文件中存储高分辨率的图像。
JPEG是一种有损的格式,用户可以设置自定义质量级别,这个级别决定了有多少图像信息会被丢弃。质量级别的值从0到100,但是就算设置为100,也同样会有一定程度的质量损耗。
当你要对某个图像进行多项编辑操作时,最好使用无损的图像格式来保存中间结果,然后在完成所有的修改后另存为JPEG格式。否则你将会在每次保存时都损耗一些质量。
但也有少数操作是无损的,比如:
旋转(只有在旋转90度、180度和270度的情况下)
裁剪
翻转(水平或垂直)
从标准模式切换到渐进模式,反之亦然
编辑图像的元数据
JPEG不支持透明和动画
PNG格式有几种类型(PNG8/PNG24/PNG32),但它们大致分为两种:调色板PNG格式和真彩色PNG格式。你可以使用调色板PNG格式来替代GIF格式,使用真彩色PNG格式来代替JPEG。
对于PNG格式的类型,PNG8是调色板PNG的昵称;PNG24是真彩色PNG的别称,但是不包括alpha通道;PNG32也是真彩色PNG的别称,但是包括alpha通道。还有其他PNG格式(如灰度PNG),使用几率过小,在此不讨论。
PNG支持完全的alpha透明,在IE6中使用这种特性会出现两种奇怪的现象。
1> 所有在调色板PNG中的半透明现象都会在IE6下显示为完整透明。
2> 真彩色PNG中的alpha透明像素,会显示为有背景色(通常是灰色的)。
对于第一个问题,我们可以在所有现代浏览器上实现“渐进增强”半透明图像的效果,在IE6中实现“优雅降级”为和GIF类似透明度的图像。
虽然已经有相关实验和实际应用存在,但截至目前,针对动画PNG格式,还没有跨浏览器的解决方案。
PNG是一种无损的图像格式,多次编辑不会降低其质量。这使得用真彩色PNG来保存JPEG的修改过程的中间产物非常合适。
和GIF格式一样,相对于那些垂直方向有重复颜色的图像来说,PNG格式对那些水平方向有重复颜色的图像压缩比更高。
PNG支持隔行扫描,并使用了比GIF更好的算法,它允许对真实图像进行更好的“预览”,但是支持隔行扫描的PNG图像在文件大小上会更大一些。

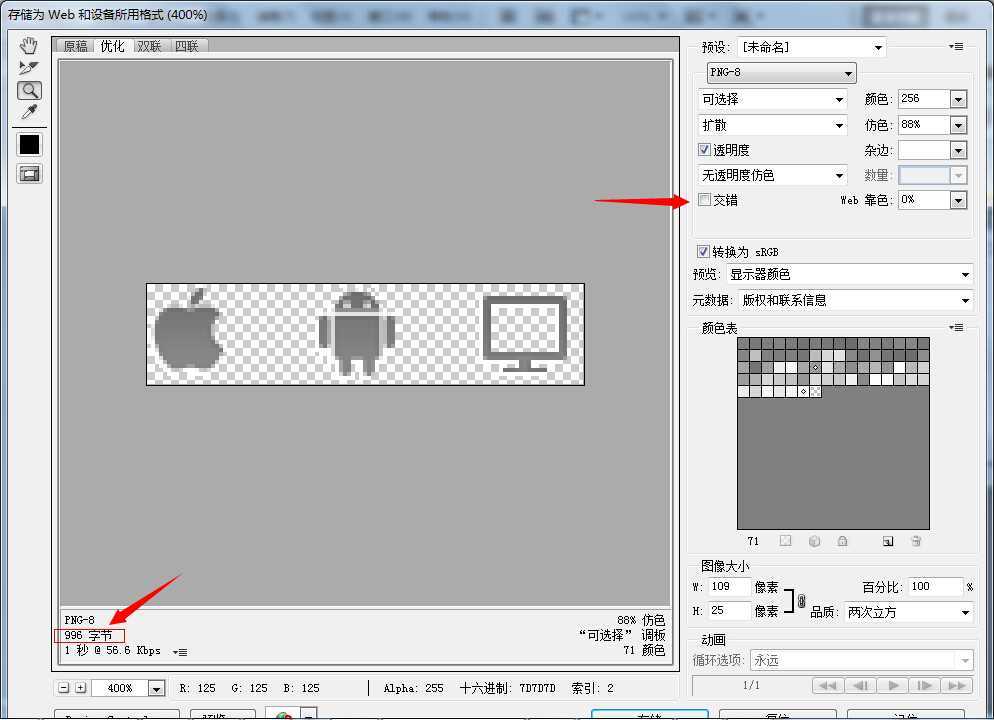
PNG非逐行扫描时的文件大小

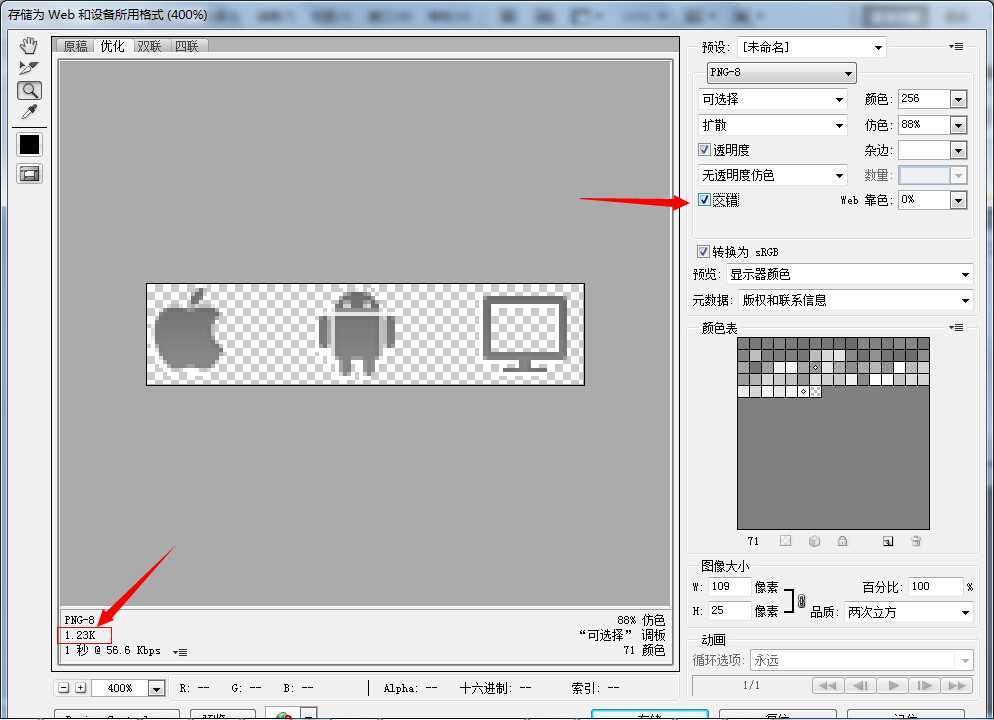
PNG隔行扫描时的文件大小
除了不支持动画以外,调色板PNG拥有GIF的所有功能。此外,它还支持alpha透明,并且通常压缩比更高,文件大小更小,所以,应该尽可能使用PNG8来代替GIF。
有一个例外就是那些颜色数很少的小图像,这是GIF的压缩率可能会更高一些。但是这种小图像其实应该被放在CSS Sprite中,因为HTTP请求的开销已经大大超过节省的那点带宽,而且用PNG格式保存Sprite图像可以获得更高的压缩率。
当图像中的颜色数超过256种时,需要使用真彩色图像格式——真彩色PNG或JPEG。JPEG的压缩比更高,而且一般来说,JPEG是照片存储的实际标准。但由于JPEG是有损的,而且在清晰的颜色过渡周围会有大色块(高度压缩导致的颜色丢失),因此,以下情况使用PNG更合适:
针对以上各个图像格式的特性,汇总一表格进行比对总结——

图片本身特性

图片在浏览器下的特性
这里主要简单介绍下Photoshop和Fireworks的使用,及其对比。 当了解了上述图片相关理论知识了之后,对于Photoshop及Fireworks中进行图像输出的参数设置,就更加清楚了。
对于Photoshop输出图像中各种参数的含义及设置技巧,请参考淘宝官网UED官方博客里的内容:http://ued.taobao.com/blog/2010/12/jpg_png/#4

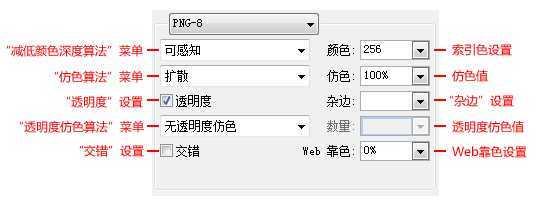
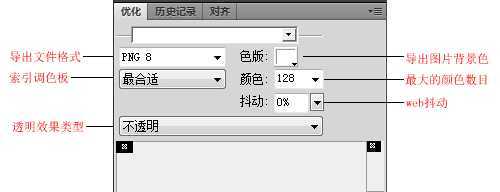
PNG8的图像输出设置参数解析
在此汇总要点——
对于PNG8的图像输出设置,列出以下要点:
1> 减低颜色深度算法(指定用于生成颜色表/调色表的方法)与颜色(颜色表中使用的颜色数量):一般情况下,默认选择“可选择”即可。
2> 仿色方法和仿色(模拟计算机的颜色显示系统中未提供的颜色的方法):一般只在图片颜色过多产生失真的情况下才需要选择仿色。建议选择扩散仿色,可以适当调节仿色的百分比,以达到最佳效果。方色度越高文件也就越大。
3> 透明度和杂边(确定如何优化图像中的透明像素):建议UI根据实际应用场景在保存之前就处理好透明图像的背景。
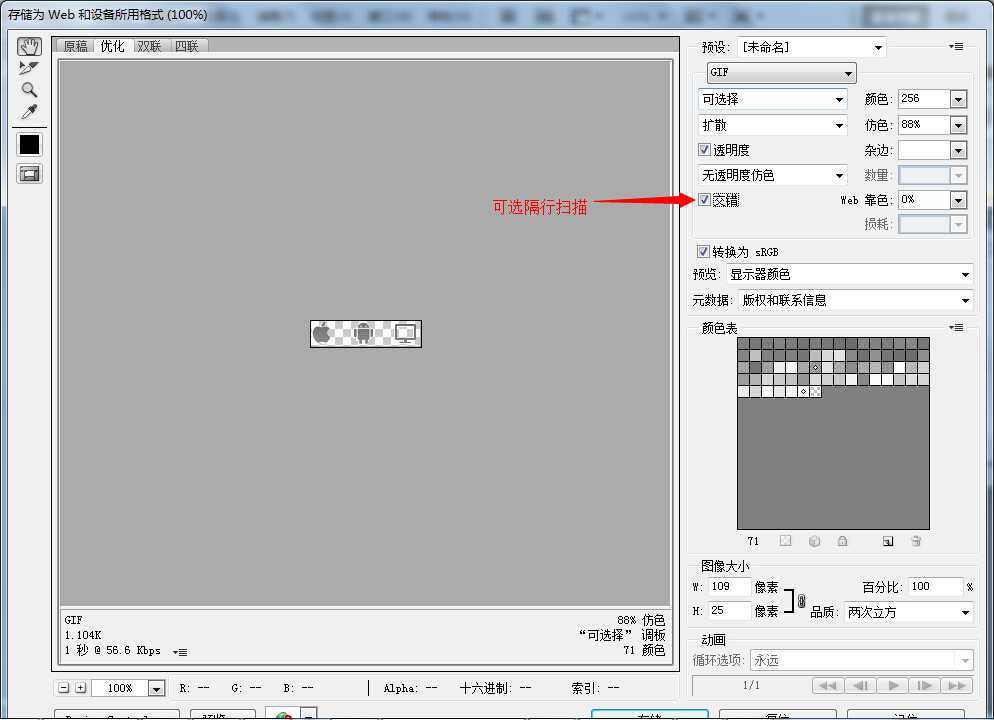
4> 交错(用于标示图像是否支持隔行扫描):从用户体验的角度,对于尺寸和文件大小相对较大的图片建议勾选此项。
对于GIF的图像输出设置,大致等同于PNG8的设置。
对于JPEG的图像输出设置,列出以下要点:
1> 品质:不要存100%品质及50%品质以下的JPEG图像,默认是80%。经实践,建议设置60%质量(等同于Fireworks的80%)。
2> 优化(创建文件大小稍小的增强型JPEG):勾选此项。
3> 连续(使图像支持隔行扫描):勾选此项在某些情况下可压缩文件大小(图片大小大于10K时),某些情况下会增大文件大小,建议在保存时根据实际情况而定。不过IE6及更早版本的IE不支持JPEG连续显示,而是在图片完全加载后一次成像,用户体验上可能还不如逐行显示的好。
4> 模糊:建议设置0.1~0.5之间。
5> 嵌入颜色配置文件:将颜色配置文件与文件保留在一起,供某些浏览器用于色彩校正。
6> 杂边:指定原稿中透明像素的填充色。
对于JPEG中的“连续”这个参数设置,需要多阐述一些——
我们知道它的设置,使得图像在浏览器中逐步进行渲染,就是允许用户在图像还在传输时,就能看到一个低分辨率的图像。问题是,渐进JPEG图像的大小和未经过渐进处理的图像相比,是更大,还是更小呢?
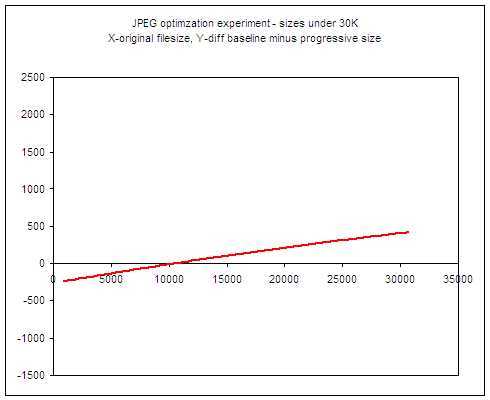
通过对从Yahoo图片搜索API中随机找到10000张图像进行试验(http://yuiblog.com/blog/2008/12/05/imageopt-4/),我们得出的结论是无法确定。实际上,测试结果遍布了整个图表,但从中可以看出一个趋势,大于10KB的图像可以通过转换成渐进JPEG图像来获得更好的压缩率,较小的图像适合非渐进的标准JPEG图像。下图中展示了原来的文件大小和经过优化的文件大小的差别。图表展示的最大大小是30KB,但是趋势非常平坦,意味着渐进编码所带来的收益是随着文件大小递增的。

文件大小和渐进JPEG图像带来的收益之间的关系。Y轴代表标准图像和渐进图像之间在文件大小上的差别,Y轴的值越大,代表越适合使用渐进编码

1> 索引色调色板:
一般情况下,选择”最合适“即可。
2> 抖动
图象抖动是一种在计算机绘图中使用的技术,用来在单色显示器或打印机上产生不同灰度的视觉效果,或在彩色显示器或打印机上产生额外的彩色视觉效果。这种技术的成败取决于如何更合理的对图象区进行分组并更合理的在每一个由多个像素组成的分组中分配黑白像素比例(对单色显示器或打印机而言)或几种彩色像素比例(对彩色显示器或打印机而言)。由于这些分组很小(通常仅仅是几个像素的级别),因此人眼会将其视为一种由分组中几种颜色共同混合而成的某种单一颜色。这就解决了如何在8位显示设备上显示24位或32位颜色的问题。 利用Web抖动填充在你需要在网页中使用非Web安全色时是很有用的。如果你没有使用Web抖动,则当你的文档经由一个Web安全色调色板导出时,文档中的非Web安全色会被转换成最接近的Web安全色或完全听命于用户端浏览器抖动算法的处理,而Web抖动填充是通过将两种Web安全色混合在一起从而产生出一种最接近你所需要的非Web安全色的。这样做的好处是避免了因各种不同浏览器所采用的抖动算法的不同而导致同一种非Web安全色在不同的计算机上显示的颜色不同,同时也保证了即使在浏览器的图像抖动被关闭的情况下也不会影响颜色的显示。
抖动主要应用于以下三种情况: a> 将非web安全色使用web安全色混合显示 b> 制作半透明图片 c> 减少递进过程不自然的过渡
3> 其他设置
对于其他设置,等同于Photoshop中的参数设置,如"交错式浏览器显示"等同于ps中”交错“、”渐进式浏览器显示“等同于ps中的”连续“。
这里,我仅仅列出和切图过程及图片导出相关的一些区别。
对于ps的优势,它能够无损处理分层结构,可用于从PSD文件中精确提取局部图层。 对于fw的优势,对于PNG8的alpha透明度有着极好的支持。 对于两者在图像优化方面的对比,可参考文章Fireworks vs Photoshop Compression
对于JPEG格式,我们选择色彩度丰富的图片来做测试(除了品质不同,其他参数均相同。因为ps里的60%效果相当于fs里的80%)——


PS与FW对JPEG图像导出大小对比
对于PNG8格式,先选择颜色数量小于256的来做个测试——


PS与FW对PNG8图像导出大小对比(颜色值小于256)
对于PNG8格式,再选择颜色数量大于256的来做个测试(对于调色板,ps选择”可选择“,fw选择”抖动100%“)——


PS与FW对PNG8图像导出大小对比(颜色值大于256)
由于在平常切图过程中,对于PNG8格式的选取是最多的,且大多颜色数大于256(在256-500之间颜色数的图使用PNG8进行输出,损耗很小),且对于JPEG的输出,Fireworks同样胜出。因此,使用Fireworks导出图片将得到更好的效果。
现在已经理解了不同的图像格式的特性及如何使用图像编辑软件有效优化导出图像,然后我们再来看看如何优化这些图像。这个过程的核心之处在于:
不同类型的图像的处理方法不同,但是我们可以使用脚本来完成自动化操作。主要讨论以下内容:
PNG格式将图像信息保存在”块“中。这种方式很利于扩展,因为你可以添加一些自定义的块实现额外功能,而且不识别这些块的程序会自动忽略这些内容。但对于web显示来说,大部分的块都并非必要,我们可以安全地将它们删除。还有一点好处,当我们将叫做gamma的块删除后,实际上会提升跨浏览器的显示效果,因为各个浏览器对gamma校正有着迥然不同的支持。
对于PNG优化压缩的命令行工具非常之多,请看13 Free Tools to Optimize and Compress PNG to Reduce Image Size。这里我仅仅使用几款比较火的命令行工具进行尝试,简单介绍下这4款——
| png压缩工具 | 官网 | 命令 | 备注 |
| pngcrush | http://pngcrush.com/ | pngcrush -rem alla -reduce src.png dest.png |
-rem alla : 删除所有的块,但保留控制透明的alpha块
-reduce : 如有可能,尝试减少调色板中的颜色数量
|
| optipng | http://optipng.updatestar.com/ |
1> 直接进行压缩(覆盖源文件):optipng src.png
2> 批量压缩(使用通配符):optipng *.png
3> 指定压缩输出路径:optipng *.png -dir dirname
|
-dir:指定输出目录 |
| pngout | http://advsys.net/ken/utils.htm | pngout src.png desc.png | |
| pngoptimizer | http://www.pngoptimizer.com/ |
下面,我们拿一张图片进行测试——

png命令行优化测试图片
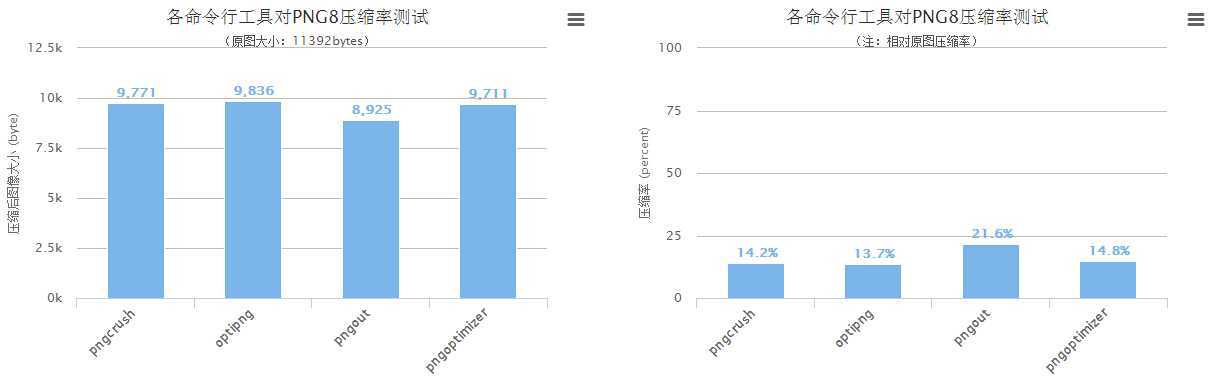
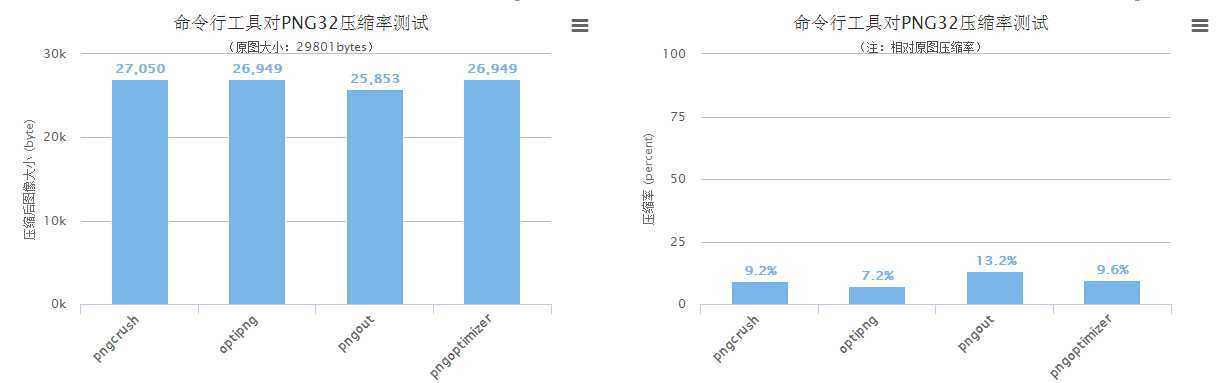
测试结果见图——

命令行工具对PNG8压缩率测试

命令行工具对PNG32压缩率测试
可以看到,整体来说,从压缩率来讲,pngout > pngoptimizer > pngcrush > optipng。
JPEG文件中包含如下元数据:
这些原数据不会影响图像显示,可以被安全的移除。对元数据的处理,凑巧也是我们之前提到的对JPEG进行无损压缩的方法之一,可以将文件中那些不需要的部分直接剔除,而不会影响视觉质量。当然,要切记只对你自己拥有的图像进行去除元数据的操作。如果将属于别人的图像中的元数据去除,那么很可能会将有关版权和作者的数据也一并去除。这是违法的。 推荐两款工具,jpegtran和jpgoptimiser——
| jpeg压缩工具 | 官网 | 命令 | 备注 |
| jpegtran | http://jpegclub.org/jpegtran/ | jpegtran -copy none -optimize src.jpg dest.jpg | -copy none:设置不包含任何元数据 -optimize:强制对霍夫曼表进行优化,从而获得更高的压缩比 |
| jpgoptimizer | http://jpgoptimiser.com/ | 线上服务 |
测试图像——

JPEG压缩测试图像
测试结果——
| bt_huodong.jpg | 73437 | 73437 |
| jpegtran | 72548 | |
| jpgoptimizer | 72548 | |
| 节省(Byte) | 889 | 889 |
| 节省(%) | 1.21% | 1.21% |
发现压缩率相同(其他JPEG图像也是如此),会猜测到http://jpgoptimiser.com/的线上服务使用的便是jpegtran这个命令行工具。
对于GIF的优化,我们需要对GIF单帧图片及多帧图片(动画)来分别进行优化。
正如我们之前讨论的,PNG8格式支持GIF所有的功能,所以将GIF转换成PNG8,视觉上应该感觉不到变化。可以使用命令行工具ImageMagick(http://imagemagick.org/)来完成转换。当然,不要忘了将GIF转换为PNG8之后,再使用PNG命令行工具队PNG再进行一遍优化压缩。
核心介绍gifsicle——
对于GIF而言,因为动画包含很多帧,并且图像上的部分内容在不同帧上都是一样的,所以gifsicle通过将动动画里面连续帧中的重复像素移除,来达到优化的目的。
| gif优化工具 | 官网 | 命令 | 备注 |
| gifsicle | http://www.lcdf.org/gifsicle/ |
gifsicle --optimize src.gif > desc.gif gifsicle --batch -i *.gif |
-i:使得对应gif图片支持隔行扫描 --batch:直接替换原有文件 |
OK,我们对一个loading图片进行测试——

oading压缩实例图
接下来看看测试结果——
| img_loading.gif | 2003 | 2003 |
| gifsicle --optimize | 968 | |
| gifsicle --optimize -i | 968 | |
| 节省(Byte) | 1035 | 1035 |
| 节省(%) | 51.67% | +51.67% |
这里的“-i”参数,使得图像支持隔行扫描。使得图像大小变大。这里主要参考非“-i”的数据即可。
当然,gifsicle同样对单帧gif图片进行优化,但优化效果并不好。看看测试图像——

单帧gif测试图(32595KB)
测试结果——
| btn_icon.gif | 32595 | 32595 |
| gifsicle --optimize | 31816 | |
| gifsicle --optimize -i | 35679 | |
| 节省(Byte) | 779 | +3084 |
| 节省(%) | 2.39% | +9.46% |
会看到,gifsicle对单帧gif的优化效果并不是很好。
每一个命令行工具都有自己的压缩算法,我们不妨试试将图像进行连续使用不同方式进行压缩。
pngcrush -> optipng -> pngout ->pngoptimiser 27050 -> 26872 -> 25853 -> 25853 pngoptimiser - > pngout -> optipng -> pngcrush 29586 - > 25853 -> 25853 -> 25853
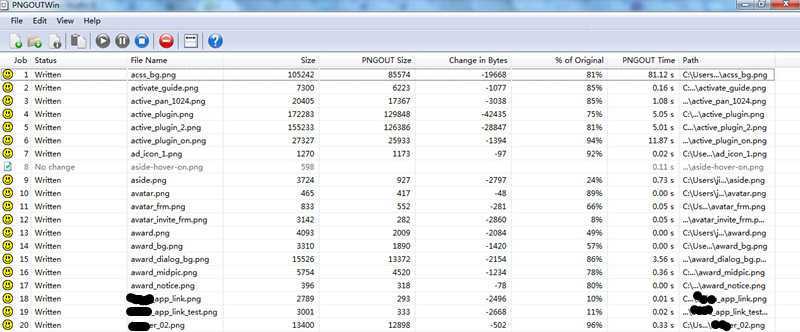
我们会看到,pngout的压缩率是最高的,经过pngout压缩之后的图片,再使用其他工具进行压缩,文件大小保持不变。 从个人而言,确实比较喜欢使用pngout这个工具。官网提供一个windows平台客户端版本——http://www.ardfry.com/pngoutwin/

pngout客户端批量压缩网盘图片
我觉得,主要的图片优化核心要点就在于上述提到的两步——其一,合理选择图片格式;其二,图片自动无损压缩。
当然,还有不少其他图片优化,不单单是通用的理论性的优化,当然还有根据具体产品具体定制的优化方案。在此,罗列一些常用的图片优化方法——
个人不建议使用,除非确保颜色数比较靠近256(当然,有时,1000种颜色左右转换为256索引色图像时,也不会发现什么明显差异。),否则会出现比较严重的失真现象。
当在HTML中将一张500 * 500像素的图像缩小,就会带来不必要的下载开销:
<img src="image.jpg" width="100" height="100" />
优化生成的图像
第一次请求: 1> 生成图片 2> 写入硬盘 3> 进行压缩 4> 发送
第二次请求: 1> 服务器端缓存
使用CDN
缓存
图片懒加载
OK,写了不少。主要重点——图片格式选择及无损压缩。是比较基础,但容易被大家忽略的部分。希望大家做好图片优化的第一步。
至于高级的图像优化,欢迎大家来补充。
理论部分,主要来自《高性能网站建设进阶指南》之第十章——图像优化。很不错的一本书,推荐大家阅读。
标签:des style blog http io os ar 使用 for
原文地址:http://www.cnblogs.com/jinguangguo/p/4050292.html