标签:sshd服务 linux 网址 inux 自己的 microsoft otn 控制 sdk
北京时间2019年5月3日,在 PyCon 2019 大会上,微软发布了 VS Code Remote,开启了远程开发的新时代!这次发布包含了三款核心的全新插件,它们可以帮助开发者在容器,物理或虚拟机,以及 Windows Subsystem for Linux (WSL) 中实现无缝的远程开发。通过安装 Remote Development Extension Pack ,你可以快速上手远程开发。
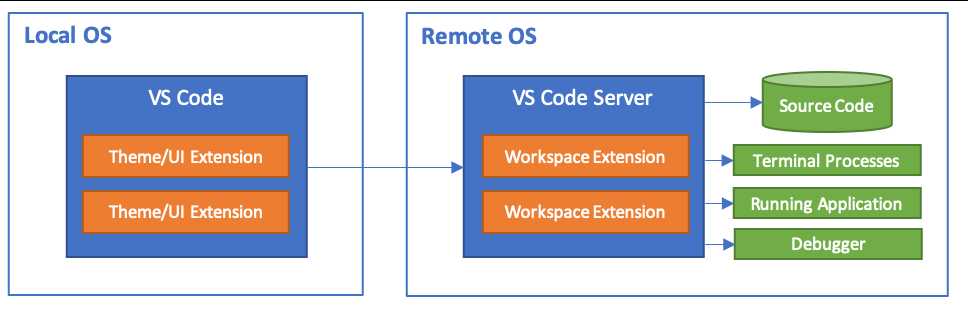
Visual Studio Code Remote 允许开发者将容器,远程计算机,或 Windows Subsystem for Linux (WSL) 作为完整的开发环境。你可以:
- 在部署相同的操作系统上进行开发,或者使用更大或更专业的硬件。
- 把开发环境作为沙箱,以避免影响本地计算机配置。
- 让新手轻松上手,让每个人都保持一致的开发环境。
- 使用原本在本地环境不可用的工具或运行时,或者管理它们的多个版本。
- 在 WSL 里开发 Linux 应用。
- 从多台不同的计算机访问现有的开发环境。
- 调试在其他位置(比如客户网站或云端)运行的应用程序。

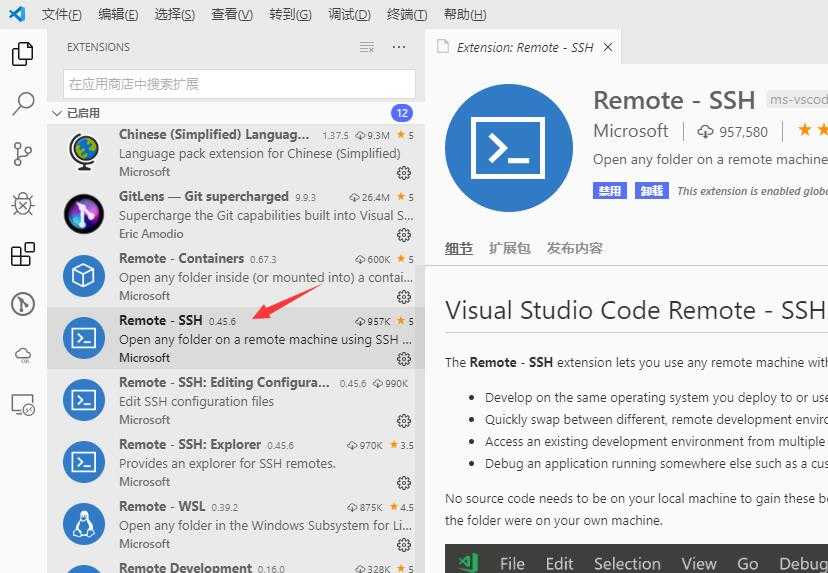
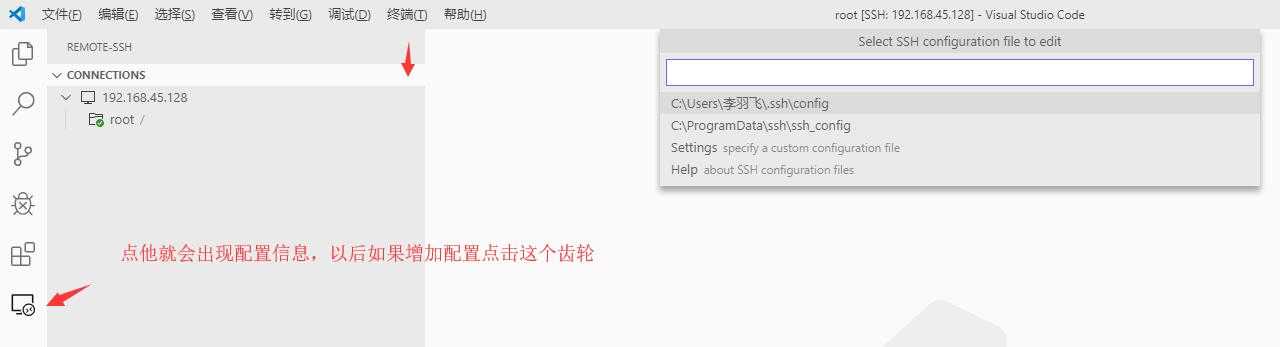
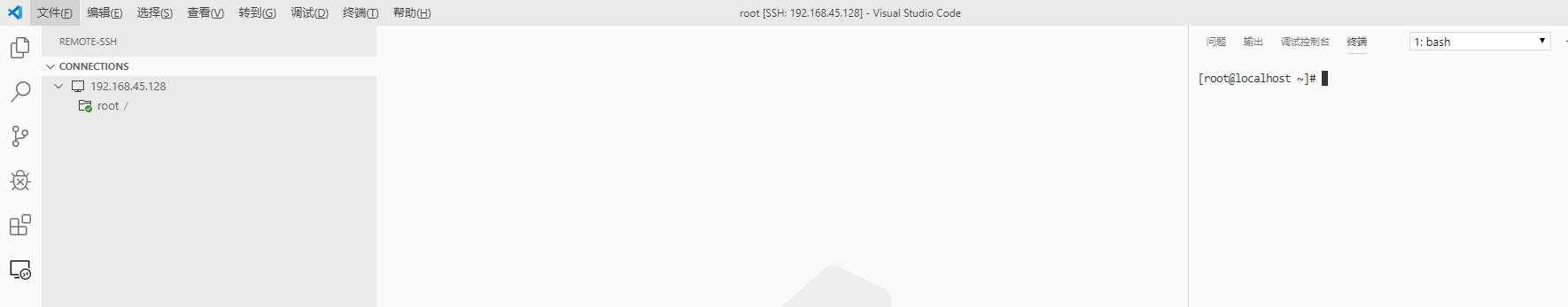
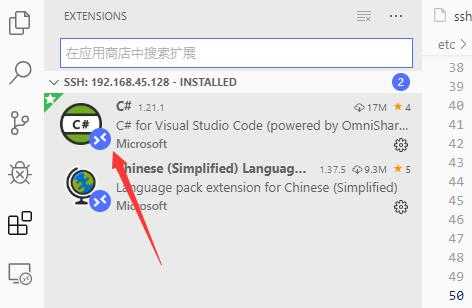
下面就让博主带大家了解一下这块屌炸天的插件吧。









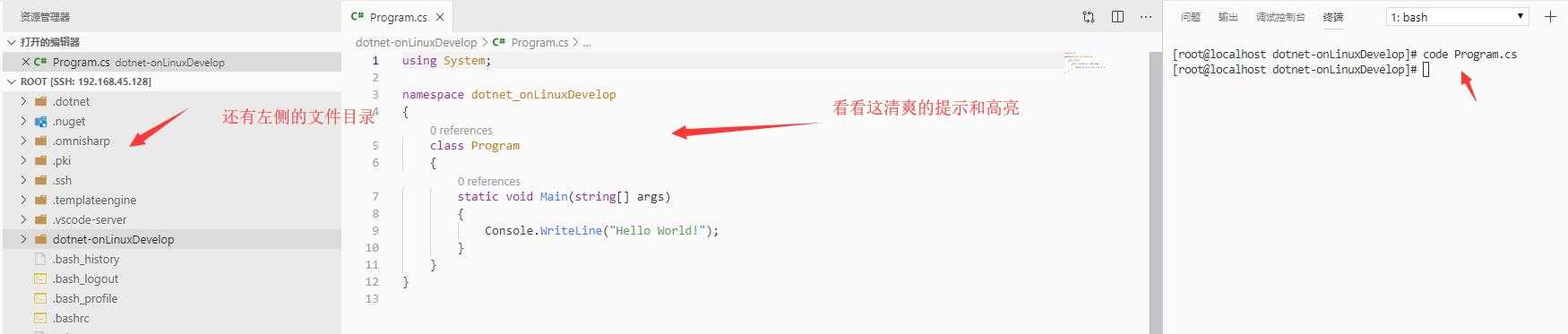
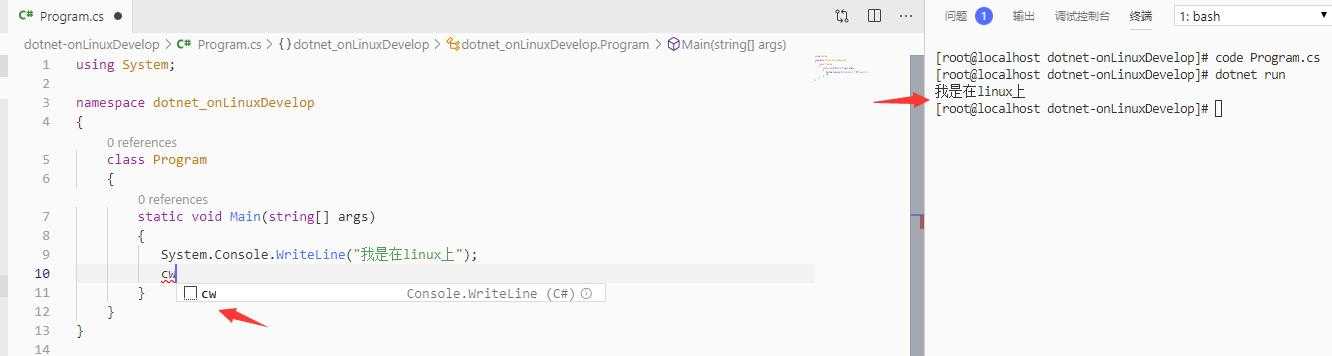
dotnet new console -n "dotnet-onLinuxDevelop"


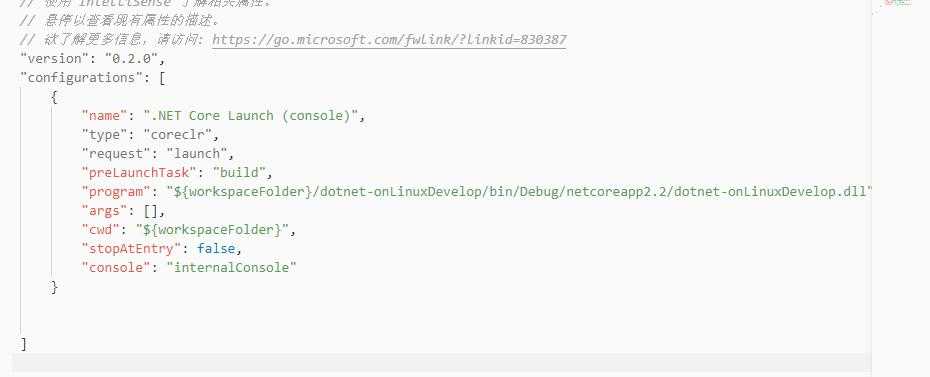
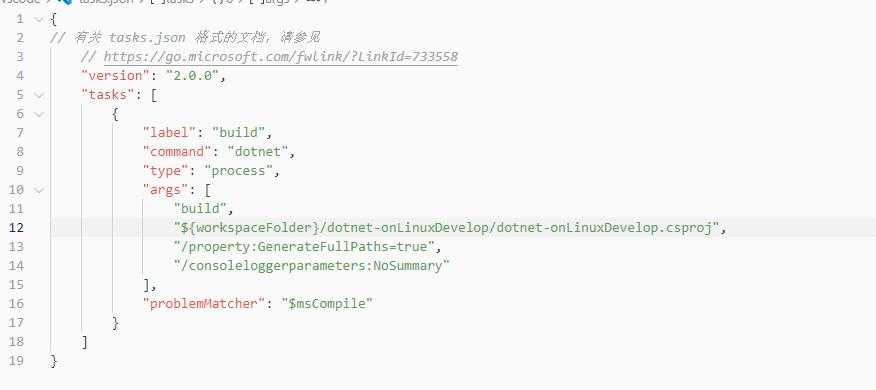
然后配置一下task.json 这样就不用我们每次手动编译了

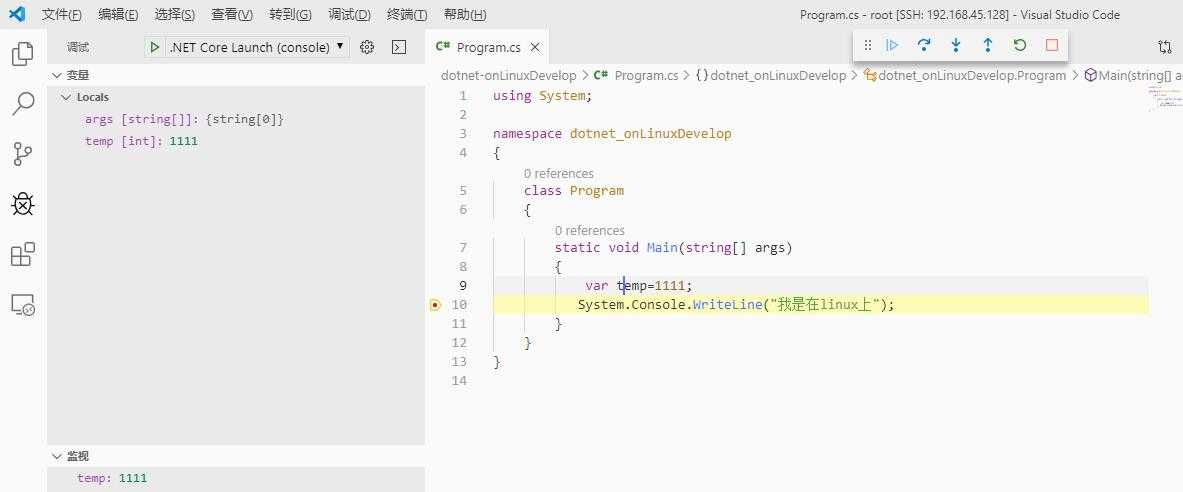
调试成功!!!

标签:sshd服务 linux 网址 inux 自己的 microsoft otn 控制 sdk
原文地址:https://www.cnblogs.com/liyufeia/p/11405779.html