标签:ora show mic lis splay fun 直接 问题 UNC

<div class="div1">
father
<div class="div2">son</div>
</div>

<style> .div1{ width: 200px; height: 200px; background-color: lightblue; } .div2{ width: 100px; height: 100px; background-color:lightcoral; } </style>
直接上图

冒泡事件代码:
<script>
var div1 = document.querySelector(‘.div1‘);
var div2 = document.querySelector(‘.div2‘);
div1.addEventListener(‘click‘, function () {
console.log(1);
})
div2.addEventListener(‘click‘, function (e) {
console.log(2);
});
</script>
div1代表父盒子
div2代表子盒子
当子盒子被点击时会先处理自己,搞完自己就产生了冒泡==>就是向上查找直到document结束
为什么不是html而是document? 不是都在html在显示?
w3c里面找到下面解释:

OK,回到正题,也就是点击div2会同时触发自己,和父元素以及上面的body--->html--->document
问题来了?怎么解决,我就只想div2(子元素)做自己
解决方法:
阻止冒泡事件代码:
div2.addEventListener(‘click‘, function (e) {
console.log(2);
e.stopPropagation(); ===>阻止冒泡IE9+
//e.cancelBubble=true; ===>阻止冒泡IE9一下版本
});
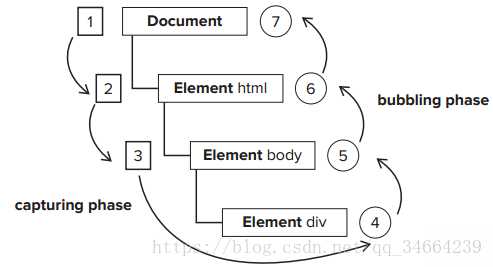
事件处理模型: 从捕获到冒泡
一个对象的一个事件类型只能遵循一种事件模型
触发顺序:先捕获,后冒泡
左边是捕获顺序,右边是冒泡顺序

捕获true ==>
div1.addEventListener(‘click‘,function(){console.log(1)},true); //捕获先执行
div2.addEventListener(‘click‘,function(){console.log(2)},false); //事件源跟false和true无关,正常顺序执行
div1.addEventListener(‘click‘,function(){console.log(3)},false); //冒泡从下到上==>div2最底层完了,这一行就执行
结果:1 2 3
扩展2:
div1.addEventListener(‘click‘,function(){console.log(1)},false);
div2.addEventListener(‘click‘,function(){console.log(2)},false);
div2.addEventListener(‘click‘,function(){console.log(4)},true);
div1.addEventListener(‘click‘,function(){console.log(3)},true);
分析:先捕获找true div2和div1 由于div2是事件源头不用考虑true/false 所以输出3
捕获完了,看false 冒泡 从底层(事件源)向上冒泡 输出 2 4 1
标签:ora show mic lis splay fun 直接 问题 UNC
原文地址:https://www.cnblogs.com/linxim/p/11406195.html