标签:操作 close tin install 引用 onclick ace from 创建
Tinymce富文本 前台和后台的使用


1 # 富文本配置 2 TINYMCE_DEFAULT_CONFIG = { 3 ‘theme‘: ‘advanced‘, 4 ‘width‘: 600, 5 ‘height‘: 400, 6 }
1 re_path(‘^tinymce/‘, include((‘tinymce.urls‘, ‘tinymce‘), namespace=‘tinymce‘)), # 富文本
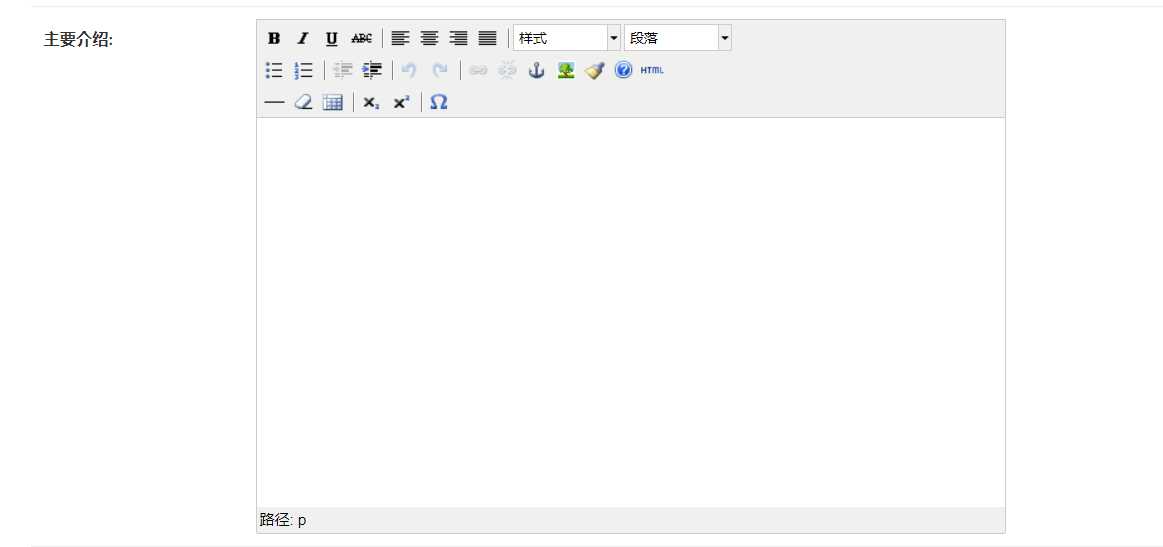
1 from tinymce.models import HTMLField 2 3 # 某一模型中的介绍文本输入 4 content = HTMLField(verbose_name="主要介绍")

1. 于 父模板 或 所在模板中增添
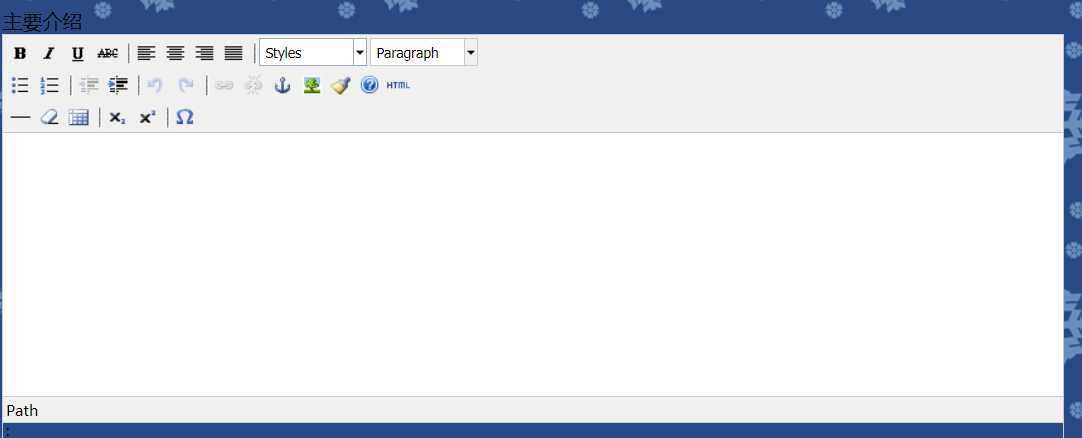
1 <script src="{% static ‘tiny_mce/tiny_mce.js‘%}"></script> 2 <script> 3 tinyMCE.init({ 4 ‘mode‘:‘textareas‘, 5 ‘theme‘: ‘advanced‘, 6 ‘width‘: 850, 7 ‘height‘: 300, 8 }) 9 </script>
1 <div> <label for="content">主要介绍</label> <textarea name="content" id="content" cols="30" rows="10"></textarea></div>

有的 教程 说要 从 下载的 python 环境中 找到 tiny_mce.js 或 tiny_mce_src.js 放到 静态目录下再引用,但是很大几率不对,显示不出来
django 自带的 富文本 直接引用 /static/tiny_mce/tiny_mce.js 即可,不用管是否自己创建的静态目录下是否能看见的说
标签:操作 close tin install 引用 onclick ace from 创建
原文地址:https://www.cnblogs.com/xmdykf/p/11406235.html