标签:NPU 完成 class alert inpu UNC 组件 简化 undefined
Vue进阶学组件
1.组件的学习:
首先想要使用vue的组件 那么需要引入一个支持vue的jsp文件
<script src="node_modules/vue/dist/vue.js">
1.model指令的学习
model指令的意思:用于双向绑定且只能用到表单元素当中
试列代码:
<head>
<meta charset="UTF-8">
<title>model指令</title>
<script src="node_modules/vue/dist/vue.js">
</script>
</head>
<body>
<!--model双向绑定-->
<div id="app">
佛曰:<input type="text" v-model="username"/>{{username}}<br>
城市 <br> <input type="checkbox" value="1" v-model="taty"/>成都
<input type="checkbox" value="2" v-model="taty"/>绵阳
<input type="checkbox" value="3" v-model="taty"/>江油<br>{{taty}}<br>
性别:{{sex}}<br> <input type="radio" value="1" v-model="sex"/>男
<input type="radio" value="2" v-model="sex"/>女<br>
爱好:<select v-model="aihao">
<option value="1">吃饭</option>
<option value="2">睡觉</option>
<option value="3">打豆豆</option>
</select>{{aihao}}<br>
来自外星球的奥特曼:<br><textarea v-model="introval">
</textarea>{{introval}}
</div>
<script>
new Vue({
el:"#app",
data:{
username:"罗将是瓜皮",
taty:[],
sex:2,
aihao:1,
introval:"我是奥特曼,我来打怪兽"
}
})
</script>
</body>
</html>
2.show指令
show指令的意思:改变一个元素是否显示隐藏
试列代码:
<head>
<meta charset="UTF-8">
<title>show指令</title>
<script src="node_modules/vue/dist/vue.js">
</script>
</head>
<body>
<inpuqt type="button" value="点一点" onclick="hh()"/>
<div id="app" v-show="show">
<img src="img/1.jpg" width="1000px" height="500px" >
</div>
<script>
let j=new Vue({
el:"#app",
data:{
show:false
},method:{
}
})
function hh() {
j.show =! j.show
}
</script>
</body>
</html>
3.if指令
if指令的含义:表示判断 如果成立就展示该属性
试列代码:
<head>
<meta charset="UTF-8">
<title>if指令</title>
<script src="node_modules/vue/dist/vue.js">
</script>
</head>
<body>
<div id="app" >
<div v-if="age<22">还不能结婚</div>
<div v-else-if="age>22 && age<80">太老了 就别想了</div>
<div v-else="age>80">天人</div>
</div>
<script>
new Vue({
el:"#app",
data:{
age:20
}
})
</script>
</body>
</html>
4.for指令和if判定的一个综合使用:
<head>
<meta charset="UTF-8">
<title>练习</title>
<script src="node_modules/vue/dist/vue.js">
</script>
</head>
<body>
<div id="app">
<table>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>状态</th>
</tr>
<tr v-for="v in students">
<td>{{v.id}}</td>
<td>{{v.name}}</td>
<td>{{v.age}}</td>
<td>{{v.sex?"男":"女"}}</td>
<td>
<span v-if="v.aa==1">优</span>
<span v-else-if="v.aa==2">良</span>
<span v-else-if="v.aa==3">差</span>
<span v-else="v.aa==4">极差</span>
</td>
</tr>
</table>
</div>
<script>
let v = new Vue({
el:‘#app‘,
data:{
students:[
{id:1,name:"憨憨",age:18,sex:false,aa:1},
{id:2,name:"傻狗",age:19,sex:true,aa:2},
{id:3,name:"憨够",age:18,sex:false,aa:3},
{id:4,name:"二傻子",age:18,sex:true,aa:4}
]
}
})
</script>
</body>
</html>
2.事件的学习: on
什么是on事件:就是平常的绑定事件 但是这个是vue提供的所以可以简化来写
原生写法:v-on:click="hh()"
简写:@click="ee()"
代码试列:
<head>
<meta charset="UTF-8">
<title>on事件</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input v-on:click="hh()" type="button" value="点我" />
<input @click="ee()" type="button" value="再来点我" />
</div>
<script>
new Vue({
el:"#app",
data:{},
methods:{
hh(){
alert("叫你点你就点,真鸡儿听话")
},
ee(){
alert("罗将是瓜皮")
}
}
})
</script>
</body>
</html>
3.属性的学习:
1.computed计算属性 主要用于JS代码中的大量数据计算的时候使用
列计算当前时间:
<body>
<div id="app">
{{formatDate}}
</div>
<script>
var v = new Vue({
el:"#app",
//属性,一般是写死(从后台读取)
data:{
bronDate:1566526686736
},
//计算属性
computed:{
//这里看起来是一个方法,但是使用是当做属性来使用
formatDate(){
let date = new Date(this.bronDate);
return date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate();
}
}
})
</script>
</body>
2.watch监控属性:目的监控某个属性 一般写死从后台读取 试列代码:
<div id="app">
<input type="text" v-model="msg">
</div>
<script>
var v = new Vue({
el:"#app",
//属性,一般是写死(从后台读取)
data:{
msg:"郑成功"
},
watch:{
//每次msg属性修改,都会执行这个方法
/**
* 第一个参数:新属性(修改后)
* 第二个参数:旧属性(修改前)
*/
msg(newVal,oldVal){
console.debug(newVal,oldVal)
}
}
})
</script>
</body>
3.组件的学习
组件template标签:切这两个表片都可以定义组件模板 template标签放在挂钩容器中将会显示该模板的样式
组件script标签:script则不会显示模板的样式
自定义组件:什么是自定义组件 就是自己定义组件切给与你所需要的属性的组件:
代码走你:
<head>
<meta charset="UTF-8">
<title>自定义组件抽取</title>
<title>Title</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<mycomponent></mycomponent>
</div>
<script>
//全局抽取
const b = "<h1>抽取</h1>";
const a = {
template:b
}
Vue.component("mycomponent",a)
new Vue({
el:"#app"
})
</script>
</body>
4.路由的学习:
路由是vue支持的但是需要引入插件:命令 npm install vue-router 当然有了插件需要引用才会有效果 需要先引入支持vur的插件在引用路由的插件<script src="node_modules/vue-router/dist/vue-router.js"></script>
试列代码:
<body>
<div id="app">
<p>
<router-link to="/student">风景</router-link>
<router-link to="/teacher">洗手间景</router-link>
<router-link to="/school">人景</router-link>
</p>
<!--路由出口必须在挂载容器里面-->
<router-view></router-view>
</div>
<script>
const aa = ‘<div><img src="img/1.jpg" width="400px" height="400px"> </div>‘
const bb = ‘<div><img src="img/4.jpg" width="400px" height="400px"></div>‘
const cc = ‘<div><img src="img/5.jpg" width="400px" height="400px"></div>‘
const aaa = { template:aa}
const bbb = { template:bb }
const ccc = { template: cc}
const q = new VueRouter({
routes
})
const s = ‘/student‘
const t = ‘/teacher‘
const sc = ‘/school‘
const routes = [
{ path:s , component: aaa},
{ path:t, component: bbb },
{ path:sc, component: ccc}
]
new Vue({
el:"#app",
router:q
})
</script>
</body>
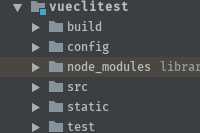
5.VueClt学习:vue提供脚手架快速搭建web工程模板
1.准备模块

2.使用dos命令进去该模块层
3.输入命令进行初始化 vue init webpack : 初始化
4.初始化完成过后直接启动 npm run dev : 直接运行
第一个选择yes一路回车到vue-pouter:是否引用路由选择yes其余全部no
标签:NPU 完成 class alert inpu UNC 组件 简化 undefined
原文地址:https://www.cnblogs.com/1999wang/p/11406138.html