标签:protocol 简介 mda 选中 好处 就是 margin 重定向 默认值
超文本传输协议(英文:Hyper Text Transfer Protocol,HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。HTTP有很多应用,但最著名的是用于web浏览器和web服务器之间的双工通信。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
推荐书籍:HTTP权威指南
1. 客户端连接到Web服务器
一个HTTP客户端与web服务器的HTTP端口(默认80),建立一个tcp套接字连接 客户端是浏览器,套接字是socket
2. 发送HTTP请求
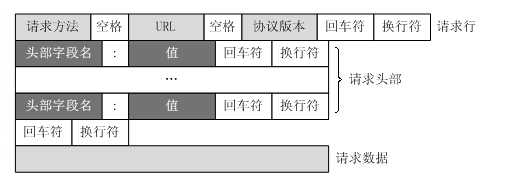
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
响应就是Web服务器解析客户端发送过来的请求,定位请求资源,然后将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
浏览器地址栏键入URL,流程:
1.浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2.解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3.浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4.服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5.释放 TCP连接;
6.浏览器将该html文本内容进行展示;
文本发送给浏览器; HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
6.TRACE
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态码的第一个数字代表当前响应的类型
1xx消息————请求已被服务器接收,继续处理
2xx成功————请求已成功被服务器接收,理解,并接受
3xx重定向————需要后续操作才能完成这一请求
4xx请求错误————请求含有词法错误或者无法被执行
5xx服务器错误————服务器在处理某个正确请求时发生错误
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包含在一个简单的地址中
1.传送协议
2.层级URL标记符号(为[//]固定不变)
3.访问资源需要的凭证信息(可省略)
4.服务器。(通常为域名,有时为ip地址)
5.端口号。(以数字表示,若为HTTP的默认值:“80”可省略)
6.路径。(以/字符区别路径中的每一个目录名称)
7.查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
8.片段。以#字符起点
以http://www.sougou.com:80/news/index.html?id=250&page=1 为例, 其中:
http,是协议;
www.sogou.com,是服务器;
80,是服务器上的网络端口号;
/news/index.html,是路径;
?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。

1. 使用socket收发消息
2. 根据不同路径返回不同的内容
3. 返回动态的数据 (字符串的替换 模板的渲染)
django 支持 2 3 功能
flask 2 支持 2 功能
tornado 1 2 3 全部支持,异步非阻塞
django-admin startproject 项目名称
创建完成之后要在手动创建templates并且要在settings中进行配置
TEMPLATES=[{‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]}]
2.pycharm
file---->new project---->django---->project interpreter中选择python解释器版本
more settings 中可以选择建app
xiangmu/ ├── idea # pycharm环境 ├── manage.py # 管理文件 ├─— templates # 存放html文本 └── xiangmu # 项目目录 ├── __init__.py ├── settings.py # 配置 ├── urls.py # 路由 --> URL和函数的对应关系 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server settings.py配置文件: ALLOWED_HOSTS = [‘*‘] #设置可以访问的主机,*=所有 TEMPLATES-->DIRS #关联html static存放ccs js imgs plugins 配置信息 plugins 存放bootstrap等配置内容 urls.py URL路径地址:
进入项目manage,py所在的文件目录,按住shift点击右键执行powershell窗口
python manage.py runserver 默认ip和端口 127.0.0.1 8000
python manage.py runserver 80 修改端口为8000,
python manage.py runserver 0.0.0.1 80 修改ip和端口为0.0.0.0,8000,
2.pycharn
点绿三角 dj 不要右键运行文件
绿三角的旁边有一个下拉框点击Edit configuration 可以修改端口和ip

from django.shortcuts import HttpResponse, render def index(request): return HttpResponse(‘欢迎进入红浪漫!‘) # 返回字符串 def home(request): return render(request, ‘home.html‘) # 返回html页面 urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^index/‘, index), # 路径和函数的对应关系 url(r‘^home/‘, home), ]
标签:protocol 简介 mda 选中 好处 就是 margin 重定向 默认值
原文地址:https://www.cnblogs.com/guzhaowen/p/11407688.html