标签:net strong 作者 center -- ali 笔记 create 伪代码
文章说明,博主是一个前端小白,本片文章是博主在学习的过程中碰到的疑惑,根据查找的资料,之后得出的个人结论,文中如果出现错误,欢迎指正。
-------路漫漫其修远兮吾将上下而求索,与诸君共勉--------
?
首先了解,原型的概念,所谓的原型,其实就是一个对象的本质,既然是对象的本质,那么说明原型的本身就是一个对象,
(注:这里是作者本人的个人理解,原型就像是一个模具,通过想象,当一个实例对象被创建的时候,首先是由构造函数产生一个最初的对象模子,然后,我们根据这个模具开始我们个人的加工,使的这个模具更加符合我们的要求,最后在加工完成之后,才是根据原型,生产出最终的实例化对象)
所以我们得出一个结论:每一个函数都会有一个prototype属性,即每一个函数对会有一个对象的原型。(因为构造函数与普通函数的区别就是首字母是否大写的区别)



console.log(Object instanceof Object); //true
console.log(Object.prototype instanceof Object); // false
自盘古开天辟地,js中并不是就有了Object, 而是Object.prototype。 js中的万物(原始值除外)都是继承自Object,唯独一个对象例外,那就是Object.prototype。
这段话取自https://bbs.csdn.net/topics/390772104,详情可以去看一下,这里我大致说一下,
首先请看
1 console.log(Object instanceof Object); //true 2 console.log(Object.prototype instanceof Object); // false
通过上面的代码返回的结果,我们首先可以确定一个事情,那就是,Object.prototype 并不是object的实例
好的,然后我们接着看
Object.getPrototypeOf(Object) === Function.prototype //全等哦 true ? Object.getPrototypeOf(Function.prototype) === Object.prototype //全等哦 true ? console.log(Object.getPrototypeOf(Object) === Object.getPrototypeOf(Function)); //全等哦 true
上面的代码结果说明了,Function和Object的原型其实是一致的。
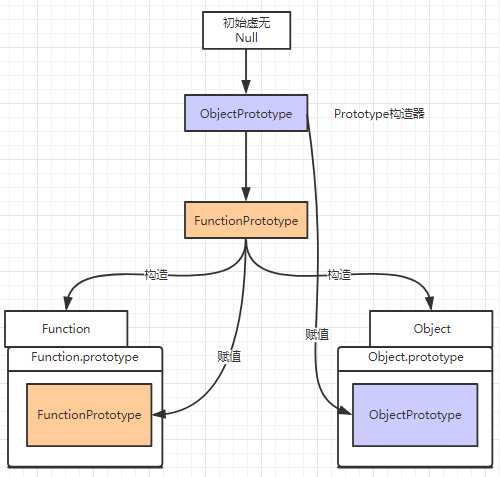
大致流程图如下:


伪代码大致是这样,create元操作的含义是使用给定的对象作为原型构造一个新的对象
var ObjectPrototype = create( ); // 开天辟地 var FunctionPrototype = create( ObjectPrototype ); //FunctionPrototype(后被赋值给了Function.prototype)是Object类型的 //因为其原型是ObjectPrototype var Function = create( FunctionPrototype ); Function.prototype = FunctionPrototype; // Function是Function类型的,也是Object类型的 //言外之意,Function对象 原型链上有Function.prototype和Object.prototype Object = create( FunctionPrototype ); Object.prototype = ObjectPrototype; //Object是Function类型的,也是Object类型的 //言外之意Object对象的原型链上有Function.prototype和Object.prototype
对上面的图和伪代码进行总结,最开始利用create()构建出ObjectPrototype,然后利用ObjectPrototype构造出FunctionPrototype,接着利用FunctionPrototype构造出最重要的两个函数对象,最后将ObjectPrototype指向Object.prototype。FunctionPrototype指向Function.prototype。到此为止,构成一个奇怪的循环。
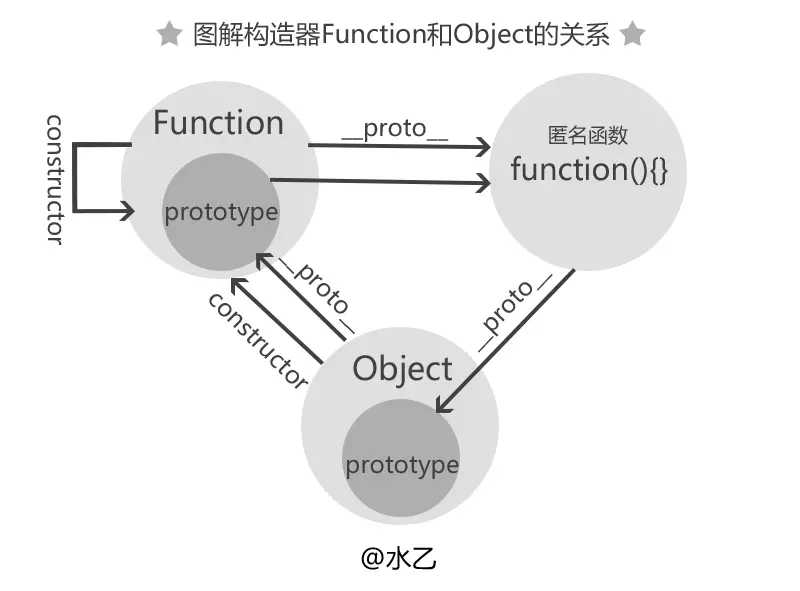
为了更加了解这Function和Object之间的关系,我从另一篇文章,找到补充知识。以下内容参照自链接:https://www.jianshu.com/p/5f57dd643bfd


标签:net strong 作者 center -- ali 笔记 create 伪代码
原文地址:https://www.cnblogs.com/zidong/p/11411693.html