标签:tom Dimension data 序号 java 大数据量 rod 尺寸 范围
问:如何把第三列设置为 X 轴,第五列设置为 Y 轴?
答:
series: { // 注意维度序号(dimensionIndex)从 0 开始计数,第三列是 dimensions[2]。 encode: {x: 2, y: 4}, ... }
问:如何把第三行设置为 X 轴,第五行设置为 Y 轴?
答:
series: { encode: {x: 2, y: 4}, seriesLayoutBy: ‘row‘, ... }
问:如何把第二列设置为标签?
答: 关于标签的显示 label.formatter,现在支持引用特定维度的值,例如:
series: {
label: {
// `‘{@score}‘` 表示 “名为 score” 的维度里的值。
// `‘{@[4]}‘` 表示引用序号为 4 的维度里的值。
formatter: ‘aaa{@product}bbb{@score}ccc{@[4]}ddd‘
}
}
问:如何让第 2 列和第 3 列显示在提示框(tooltip)中?
答:
series: { encode: { tooltip: [1, 2] ... }, ... }
问:数据里没有维度名,那么怎么给出维度名?
答:
dataset: {
dimensions: [‘score‘, ‘amount‘],
source: [
[89.3, 3371],
[92.1, 8123],
[94.4, 1954],
[85.4, 829]
]
}问:如何把第四列映射为气泡图的点的大小?
答:
var option = { dataset: { source: [ [12, 323, 11.2], [23, 167, 8.3], [81, 284, 12], [91, 413, 4.1], [13, 287, 13.5] ] }, visualMap: { show: false, dimension: 2, // 指向第三列(列序号从 0 开始记,所以设置为 2)。 min: 2, // 需要给出数值范围,最小数值。 max: 15, // 需要给出数值范围,最大数值。 inRange: { // 气泡尺寸:5 像素到 60 像素。 symbolSize: [5, 60] } }, xAxis: {}, yAxis: {}, series: { type: ‘scatter‘ } };
问:encode 里指定了映射,但是不管用?
答:可以查查有没有拼错,比如,维度名是:‘Life Expectancy‘,encode 中拼成了 ‘Life Expectency‘。
数据的各种格式
常见图表中,数据适于用二维表的形式描述。广为使用的数据表格软件(如 MS Excel、Numbers)或者关系数据数据库都是二维表。他们的数据可以导出成 JSON 格式,输入到 dataset.source 中,在不少情况下可以免去一些数据处理的步骤。
假如数据导出成 csv 文件,那么可以使用一些 csv 工具如 dsv 或者 PapaParse 将 csv 转成 JSON。
在 JavaScript 常用的数据传输格式中,二维数组可以比较直观的存储二维表。前面的示例都是使用二维数组表示。
除了二维数组以外,dataset 也支持例如下面 key-value 方式的数据格式,这类格式也非常常见。但是这类格式中,目前并不支持 seriesLayoutBy 参数。
dataset: [{
// 按行的 key-value 形式(对象数组),这是个比较常见的格式。
source: [
{product: ‘Matcha Latte‘, count: 823, score: 95.8},
{product: ‘Milk Tea‘, count: 235, score: 81.4},
{product: ‘Cheese Cocoa‘, count: 1042, score: 91.2},
{product: ‘Walnut Brownie‘, count: 988, score: 76.9}
]
}, {
// 按列的 key-value 形式。
source: {
‘product‘: [‘Matcha Latte‘, ‘Milk Tea‘, ‘Cheese Cocoa‘, ‘Walnut Brownie‘],
‘count‘: [823, 235, 1042, 988],
‘score‘: [95.8, 81.4, 91.2, 76.9]
}
}]
多个 dataset 和他们的引用
可以同时定义多个 dataset。系列可以通过 series.datasetIndex 来指定引用哪个 dataset。
var option = {
dataset: [{
// 序号为 0 的 dataset。
source: [...],
}, {
// 序号为 1 的 dataset。
source: [...]
}, {
// 序号为 2 的 dataset。
source: [...]
}],
series: [{
// 使用序号为 2 的 dataset。
datasetIndex: 2
}, {
// 使用序号为 1 的 dataset。
datasetIndex: 1
}]
}ECharts 3 的数据设置方式(series.data)仍正常使用
ECharts 4 之前一直以来的数据声明方式仍然被正常支持,如果系列已经声明了 series.data, 那么就会使用 series.data 而非 dataset。
{ xAxis: { type: ‘category‘ data: [‘Matcha Latte‘, ‘Milk Tea‘, ‘Cheese Cocoa‘, ‘Walnut Brownie‘] }, yAxis: {}, series: [{ type: ‘bar‘, name: ‘2015‘, data: [89.3, 92.1, 94.4, 85.4] }, { type: ‘bar‘, name: ‘2016‘, data: [95.8, 89.4, 91.2, 76.9] }, { type: ‘bar‘, name: ‘2017‘, data: [97.7, 83.1, 92.5, 78.1] }] }
其实,series.data 也是种会一直存在的重要设置方式。一些特殊的非 table 格式的图表,
如 treemap、graph、lines 等,现在仍不支持在 dataset 中设置,仍然需要使用 series.data。
另外,对于巨大数据量的渲染(如百万以上的数据量),需要使用 appendData 进行增量加载,这种情况不支持使用dataset。
其他
需要在一个页面中有两个图表只需要声明两个实例就好了
目前并非所有图表都支持 dataset。支持 dataset 的图表有: line、bar、pie、scatter、effectScatter、parallel、candlestick、map、funnel、custom。 后续会有更多的图表进行支持。
最后,
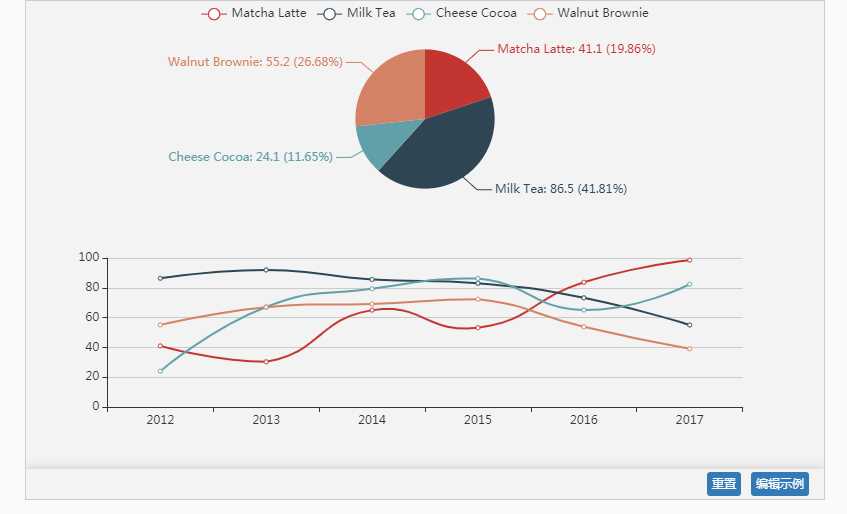
给出一个示例,多个图表共享一个 dataset,并带有联动交互:

code:
setTimeout(function () {
option = {
legend: {},
tooltip: {
trigger: ‘axis‘,
showContent: false
},
dataset: {
source: [
[‘product‘, ‘2012‘, ‘2013‘, ‘2014‘, ‘2015‘, ‘2016‘, ‘2017‘],
[‘Matcha Latte‘, 41.1, 30.4, 65.1, 53.3, 83.8, 98.7],
[‘Milk Tea‘, 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
[‘Cheese Cocoa‘, 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
[‘Walnut Brownie‘, 55.2, 67.1, 69.2, 72.4, 53.9, 39.1]
]
},
xAxis: {type: ‘category‘},
yAxis: {gridIndex: 0},
grid: {top: ‘55%‘},
series: [
{type: ‘line‘, smooth: true, seriesLayoutBy: ‘row‘},
{type: ‘line‘, smooth: true, seriesLayoutBy: ‘row‘},
{type: ‘line‘, smooth: true, seriesLayoutBy: ‘row‘},
{type: ‘line‘, smooth: true, seriesLayoutBy: ‘row‘},
{
type: ‘pie‘,
id: ‘pie‘,
radius: ‘30%‘,
center: [‘50%‘, ‘25%‘],
label: {
formatter: ‘{b}: {@2012} ({d}%)‘
},
encode: {
itemName: ‘product‘,
value: ‘2012‘,
tooltip: ‘2012‘
}
}
]
};
myChart.on(‘updateAxisPointer‘, function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: ‘pie‘,
label: {
formatter: ‘{b}: {@[‘ + dimension + ‘]} ({d}%)‘
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
myChart.setOption(option);
});
标签:tom Dimension data 序号 java 大数据量 rod 尺寸 范围
原文地址:https://www.cnblogs.com/huchong-bk/p/11411733.html