标签:image 技术 编译 str 一个 inf cannot 命令 img
按照官网的教程:按需引入需要借助:babel-plugin-component
安装:babel-plugin-component

注意:官网是修改 .babelrc 文件,我这里为了方便就直接修改 babel.config.js 文件了
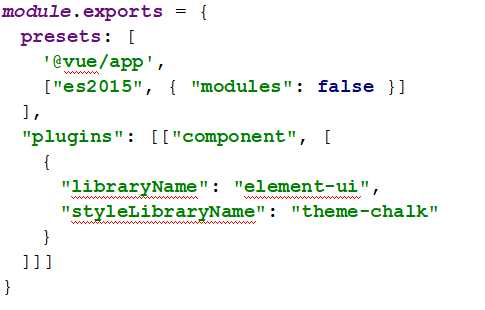
对应的项目根目录下的 babel.config.js 需要修改成为以下:【我是直接拷贝官网的】

在 main.js 里面按需引入:
import { Button } from ‘element-ui’;
Vue.component(Button.name, Button
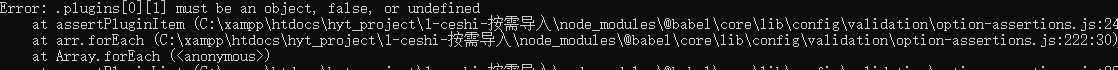
启动项目报错:.plugins[0][1] must be an object, false, or undefined

原因是:babel.config.js 里面的plugins多了一个中括号:修改如下:

再次重新启动后又报错: Cannot find module ‘babel-preset-es2015’ from ‘

这个是由于babel编译插件版本问题,需要安装最新的 babel 编译插件 “ @babel/preset-env ” ,执行以下安装命令:
npm install @babel/preset-env -D
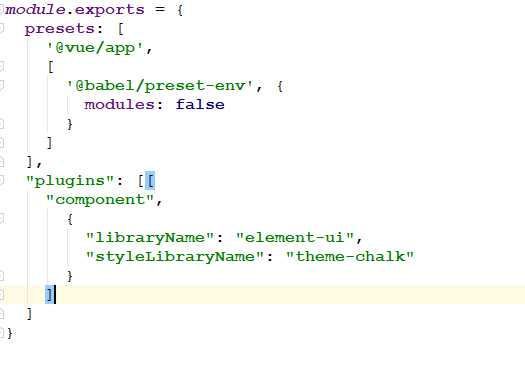
修改 babel.config.js 为:

再次重新启动,终于可以了:

如果觉得能解决您的问题或者 觉得 不错的话可以 点个赞 哦!
——————————————————————————————————————————————
标签:image 技术 编译 str 一个 inf cannot 命令 img
原文地址:https://www.cnblogs.com/guangping/p/11411826.html