标签:vue 信息 component 打印 iter 结果 默认 官网 targe
其实很简单,我们在路由里面带上参数,这个参数就用来区分那个页面显示那个页面不显示。在vue官网里面有提到一个路由元信息的玩意,感兴趣的朋友可以看看,这里我就不多说直接贴代码了。
第一种
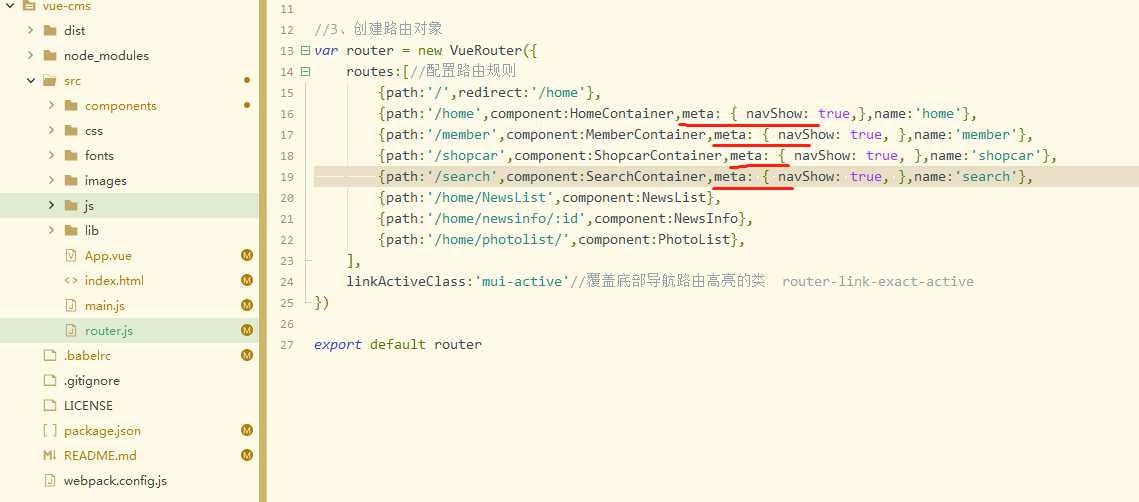
在路由js中添加 meta
meta: {
footShow: true, // true显示,false隐藏
},
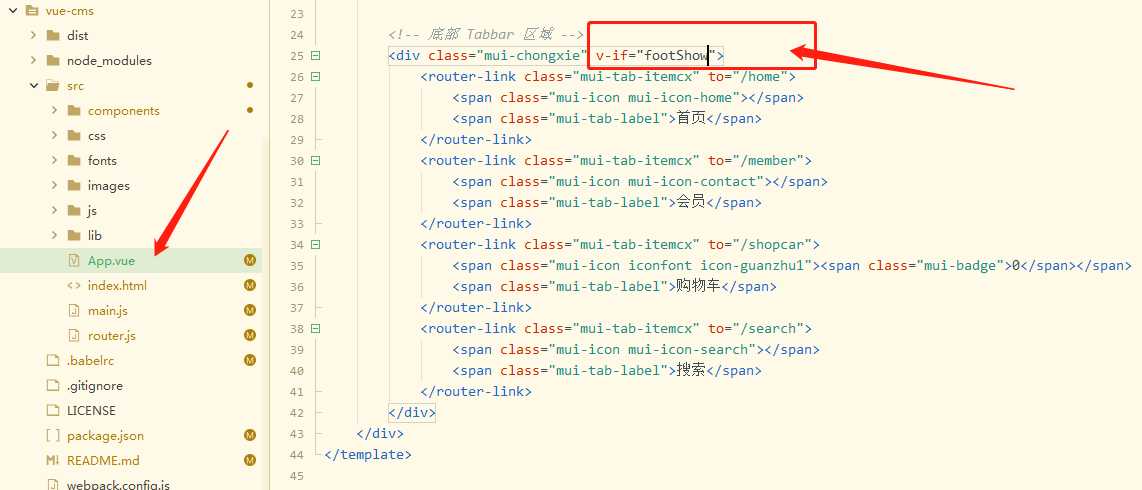
第二步:在app.vue中获取路由传的参数

我们在四个一级页面带上navShow字段,然后通过$route.meta.navShow获取到数据,再判断是否显示就可以。
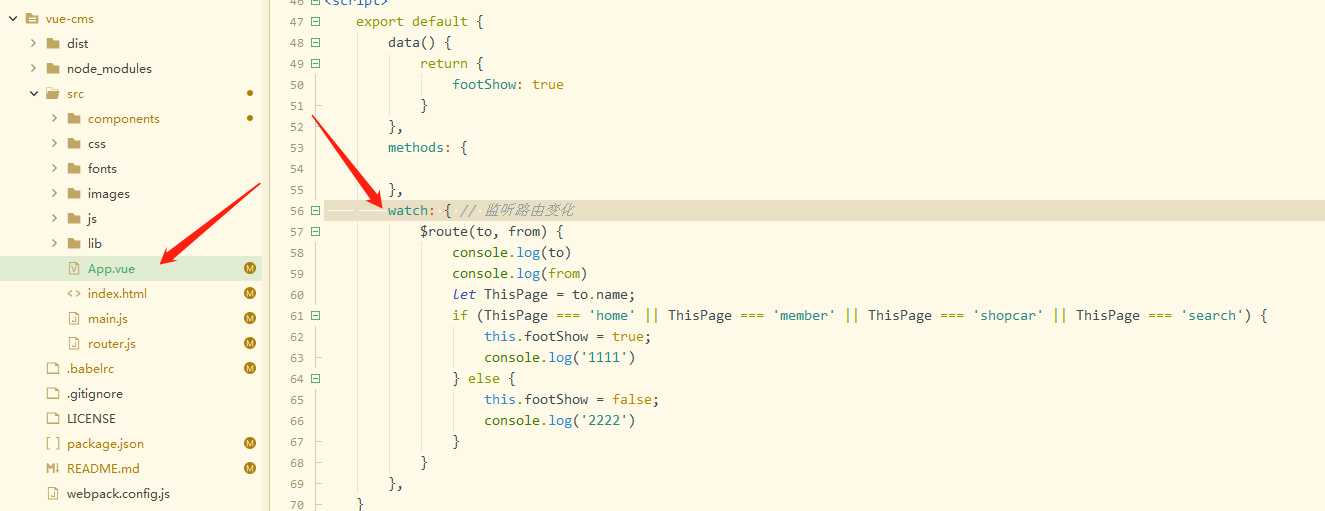
第二种,使用 使用watch监听导航切换
router 路由的配置
{
path: ‘/‘,
name: ‘home‘,
redirect: ‘/home‘, // 默认路由添加class
component: home,
meta: {
footShow: true, // true显示,false隐藏
},
},
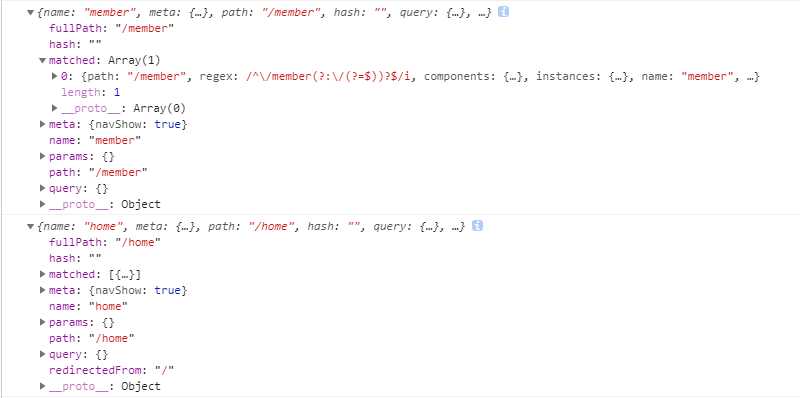
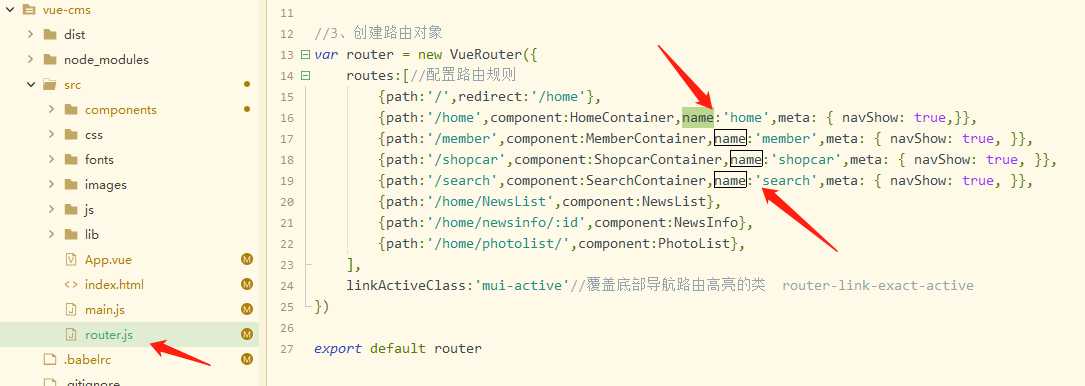
1.1在路由中添加 name="" 可以不添加,但在app.vue 中获取的值可以用path 判断 console.log()打印的值为:


1.2 在 app.vue 中监听 路由的变化 (打印结果在上一步)


标签:vue 信息 component 打印 iter 结果 默认 官网 targe
原文地址:https://www.cnblogs.com/li-sir/p/11412195.html