标签:style blog http color io ar 使用 sp div
Autolayout代码实现举例-01使用线性公式
1.例子1
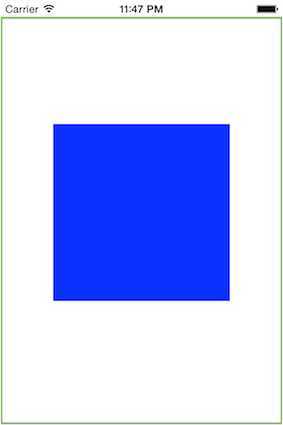
需求: 令一个宽高都为200的view永远显示在屏幕的中央。
1 // 1.创建蓝色view 2 UIView *blueView =[[UIView alloc] init]; 3 blueView.backgroundColor = [UIColor blueColor]; 4 // 使用Autolayout必须关闭下面这个属性, 意思是不要把AutoresizingMask应用到Contrainsts中 5 blueView.translatesAutoresizingMaskIntoConstraints = NO; 6 // 使用Autolayout之前必须把view加到父视图上 7 [self.view addSubview:blueView]; 8 9 10 // 2.对红色view添加约束 11 // 2.1.约束宽度 12 CGFloat width = 200; 13 // 创建约束对象, 实际是就是在表述线性公式 y = ax + b; 14 NSLayoutConstraint *widthConst = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:width]; 15 // 与其他view无关的约束只需加在自己的约束集合中 16 [blueView addConstraint:widthConst]; 17 18 // 2.2.约束高度 19 CGFloat height = 200; 20 NSLayoutConstraint *heightConst = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:height]; 21 [blueView addConstraint:heightConst]; 22 23 // 2.3.约束中心位置 24 NSLayoutConstraint *centerXConst = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0]; 25 // 与其他view有关的约束加在离自己最近的父视图上 26 [self.view addConstraint:centerXConst]; 27 28 NSLayoutConstraint *centerYConst = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0]; 29 [self.view addConstraint:centerYConst];
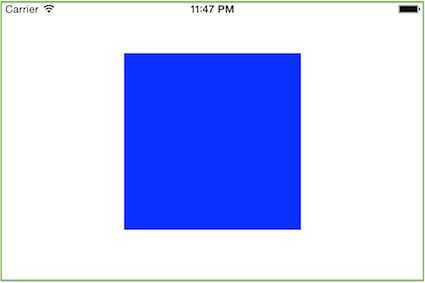
结果: 竖屏 :  横屏:
横屏: 
2.例子2
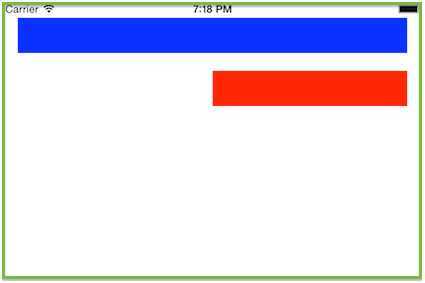
需求: 创建两个View, 一个蓝色, 一个红色, 蓝色距离屏幕最上面、左边、右边的距离为20, 使红色view的顶部与蓝色view的底部的间距为20,且两者的右边缘对齐。
1 // 1.蓝色view 2 UIView *blueView =[[UIView alloc] init]; 3 blueView.backgroundColor = [UIColor blueColor]; 4 blueView.translatesAutoresizingMaskIntoConstraints = NO; 5 [self.view addSubview:blueView]; 6 7 // 2.红色view 8 UIView *redView =[[UIView alloc] init]; 9 redView.backgroundColor = [UIColor redColor]; 10 redView.translatesAutoresizingMaskIntoConstraints = NO; 11 [self.view addSubview:redView]; 12 13 // 3.蓝色view的约束 14 // 3.1.高度 15 CGFloat height = 40; 16 NSLayoutConstraint *blueHeight = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:height]; 17 [blueView addConstraint:blueHeight]; 18 19 // 3.2.左边间距 20 CGFloat margin = 20; 21 NSLayoutConstraint *leftMargin = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:margin]; 22 [self.view addConstraint:leftMargin]; 23 24 // 3.3.右边间距 25 // 注意constant的正负 26 NSLayoutConstraint *rightMargin = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-margin]; 27 [self.view addConstraint:rightMargin]; 28 29 // 3.4.顶部间距 30 NSLayoutConstraint *topMargin = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:margin]; 31 [self.view addConstraint:topMargin]; 32 33 // 4.红色view的约束 34 // 4.1.高度 35 // 注意这里redView的高度关联到blueView, 所以此约束必须加到他们共同的(且为最近的)父视图上, 否则引发崩溃 36 NSLayoutConstraint *redHeight = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0.0]; 37 [self.view addConstraint:redHeight]; 38 39 // 4.2.左边缘 40 NSLayoutConstraint *leftEadge = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0.0]; 41 [self.view addConstraint:leftEadge]; 42 43 // 4.3.右边间距 == blueView 44 NSLayoutConstraint *rightMarginRed = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeRight multiplier:1.0 constant:0.0]; 45 [self.view addConstraint:rightMarginRed]; 46 47 // 4.4.顶部间距 == blueView底部 + 20 48 NSLayoutConstraint *topMarginRed = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:margin]; 49 [self.view addConstraint:topMarginRed];
结果: 竖屏 :  横屏:
横屏: 
标签:style blog http color io ar 使用 sp div
原文地址:http://www.cnblogs.com/lYcHeeM/p/4049570.html