标签:图片 uri 详细 orm func uid ons ued object
在vue 项目使用严格开发时,引用一些不规范的js时会报 Uncaught TypeError: ‘caller‘, ‘callee‘, and ‘arguments‘ properties may not be accessed on strict mode functions or the arguments objects for calls to them
方案一:如果需要全部移除则使用
npm i babel-plugin-transform-remove-strict-mode -D
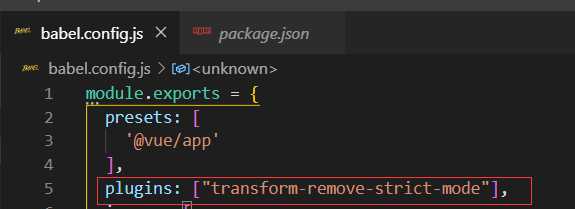
然在 babel.config.js配置如下

方案二:如果只需要排除个别目录或js文件则:
在babel.config.js 中配置
方案三:把文件移动这两个目录下/node_modules/* and /bower_components/*
详细解析见:https://eslint.org/docs/user-guide/configuring#eslintignore
标签:图片 uri 详细 orm func uid ons ued object
原文地址:https://www.cnblogs.com/Mr-lin66/p/11414252.html