标签:style blog http color 使用 for sp on 2014
Autolayout代码实现举例-02-使用VFL
0.简介: VFL 全称 Visual Format Language, 它能抽象表述一个或多个view的布局。 相比用线性公式实现Autolayout, VFL显得简便一些。
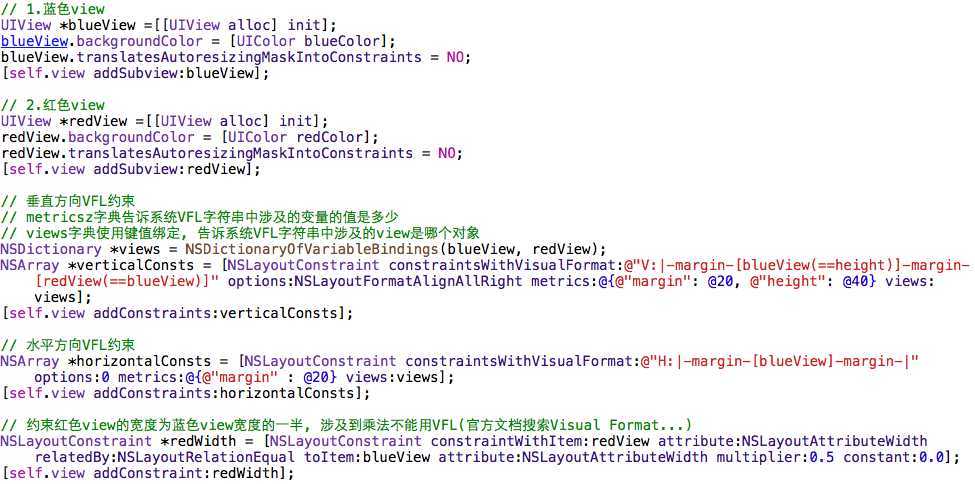
1.例子1
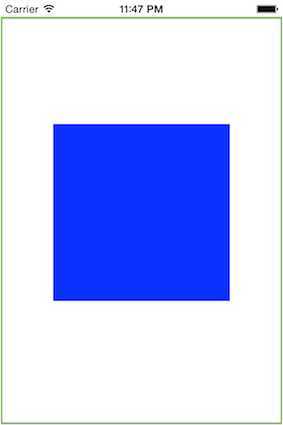
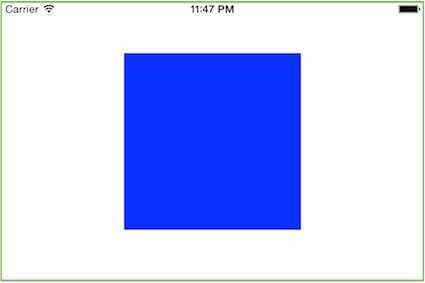
需求: 创建两个View, 一个蓝色, 一个红色, 蓝色距离屏幕最上面、左边、右边的距离为20, 使红色view的顶部与蓝色view的底部的间距为20,且两者的右边缘对齐。

结果: 竖屏 :  横屏:
横屏: 
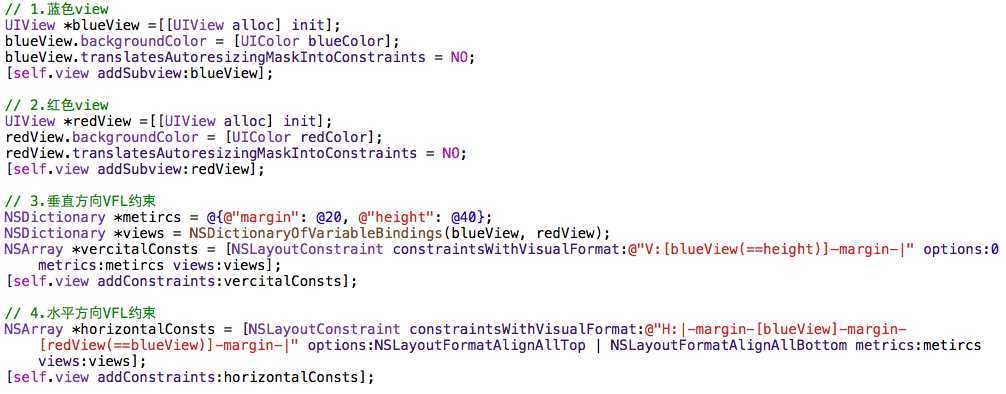
2.例子2
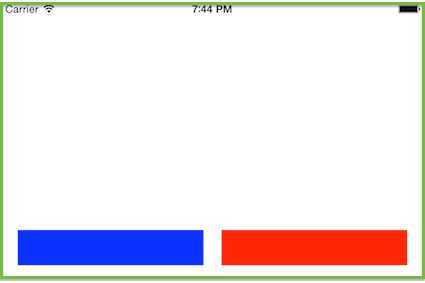
需求: 创建两个View, 一个蓝色, 一个红色, 需求是使蓝色和红色view永远粘着屏幕底部,蓝色view左边、下面间距为20, 红色view右边、下面间距20, 蓝色和红色的宽高一样且排列在同一行。

结果: 竖屏:  横屏:
横屏: 
标签:style blog http color 使用 for sp on 2014
原文地址:http://www.cnblogs.com/lYcHeeM/p/4050774.html