标签:模块 route 技术 head log alt name return end
补充一个装饰器
*
errorhandler** 用于重定义错误页面,用法如下:from flask import Flask app = Flask(__name__) @app.errorhandler(404) # 重新定义404错误页面 def error404(args): print(args) # args是错误详细信息 return f"您访问的页面不存在或者走丢了{args}" @app.route('/test01') def test01(): return 'test page' app.run() # 此时浏览器访问不存在页面时,都将会返回被上面重定义错误信息
????蓝图,听起来就是一个很宏伟的东西,在Flask中的蓝图(Blueprint)也是非常宏伟的。它的作用是将 功能 与主服务 分开。
????比如说,我们有一个客户管理系统,最开始的时候,只有一个查看客户列表的功能,后来我们又加入了一个添加客户的功能模块(add_user),然后又加入了一个删除客户的功能模块(del_user),后来又加入了一个修改客户的功能模块(up_user),在这个系统中,你可以将查看客户、修改客户、添加客户、删除客户的四个功能做成蓝图加入到管理系统中。
下面将以一个简单的示例来说明蓝图的用法
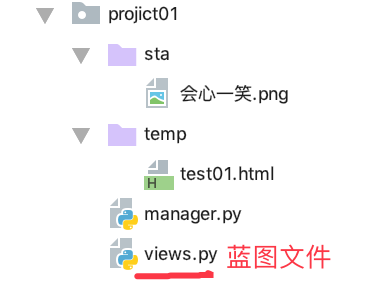
项目目录结构如下:

views.py蓝图文件:
from flask import Blueprint # 导入蓝图模块
from flask import render_template
test = Blueprint('xx', __name__,
url_prefix='/yy', # 指定url路由前缀
template_folder='temp', # 定义模版文件目录
static_folder='sta', # 定义静态文件目录
static_url_path='/xx/sta', # 定义静态文件url路径
)
@test.route('/test01')
def test01():
return render_template('test01.html')
manager.py文件:
from flask import Flask
# 导入上面的蓝图
from projict01 import views
app = Flask(__name__)
# 在Flask对象中注册导入的蓝图
app.register_blueprint(views.test)
app.run(debug=True)test01.html文件:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
</head>
<body>
<h1>会心一笑</h1>
<img src="xx/sta/会心一笑.png" alt="图没了">
</body>
</html>启动项目后,打开浏览器访问:

标签:模块 route 技术 head log alt name return end
原文地址:https://www.cnblogs.com/ggg566/p/11416617.html