标签:执行命令 项目文件 inf 扩展 接下来 ack 成熟 webp mamicode
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它。下面介绍了如何在vue项目
中引入Sass。
首先在项目文件夹执行命令 npm install vue-cli -g,安装vue-cli脚手架,若是已经安装了,则不必再次安装,直接
跳过这一步。接下来执行命令行vue init webpack mypro(注:mypro是项目名)。
接下来安装Sass依赖包,使用以下命令行:
npm install sass-loader --save-dev
npm install node-sass --save-dev
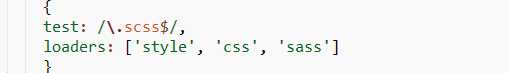
执行完毕后,找到build文件夹,在文件夹里面的webpack.base.conf.js中修改以下配置:
在module下的rules里添加配置:

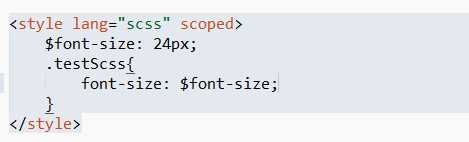
最后就到了应用这一步了,只需设置lang="scss"

好了,是不是很简单。
标签:执行命令 项目文件 inf 扩展 接下来 ack 成熟 webp mamicode
原文地址:https://www.cnblogs.com/cool-wan/p/11417525.html