标签:margin har charset 布局 class lis ace lex doctype

<!DOCTYPE html>
<html>
<head></head>
<meta charset="utf-8">
<style type="text/css">
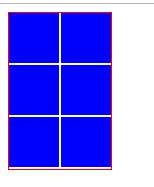
.con{
width:102px;
border:solid 1px red;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.conlist {
width:50px;
background: blue;
height: 50px;
margin-bottom:2px;
}
</style>
<body>
<div class="con">
<div class="conlist"></div>
<div class="conlist"></div>
<div class="conlist"></div>
<div class="conlist"></div>
<div class="conlist"></div>
<div class="conlist"></div>
</div>
</body>
</html>
标签:margin har charset 布局 class lis ace lex doctype
原文地址:https://www.cnblogs.com/yixiaoyang-/p/11419913.html