标签:跳转 view ui组件 tle 导航栏 http vuex vue 需要
首先新建一个vue项目,然后安装element-ui组件,vuex状态管理等需要用到的。项目建立好能运行之后,在src/commponents文件夹下新建一个layout文件夹用于书写布局相关代码,在文件夹内新建header.vue,slider.vue,footer.vue,contentMain.vue,home.vue文件(当然也可以只新建一个home文件,把相关布局全部写在home.vue文件内,但是不怎么推荐)
再在src文件夹内新建一个page文件夹,在里面按照需求新建文件,用于书写页面,新建文件完成之后,大致的目录结构如下图
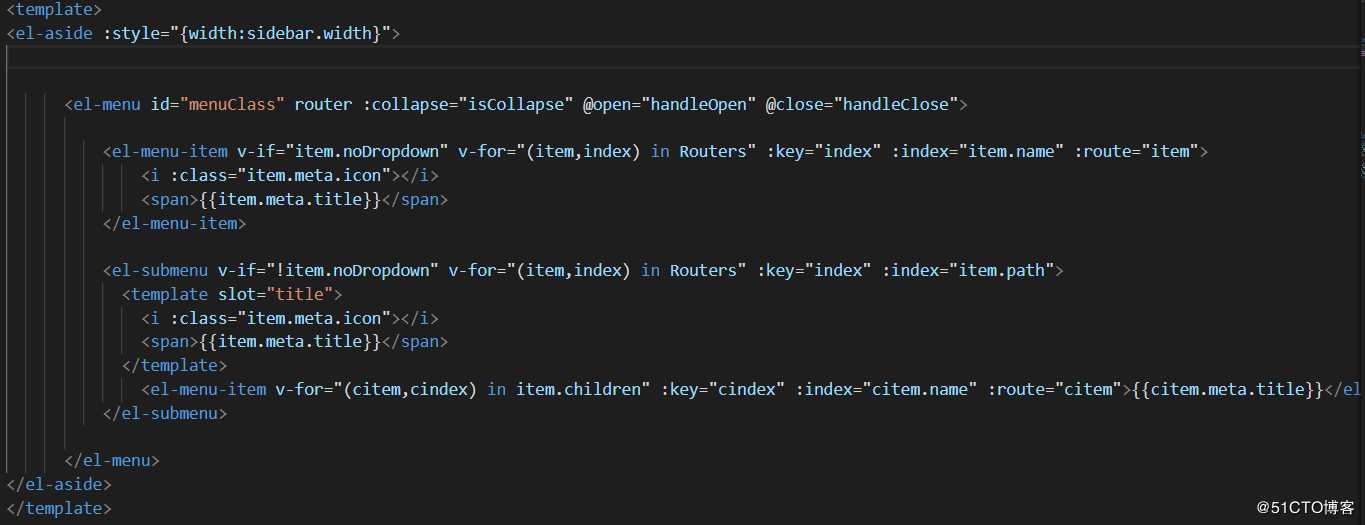
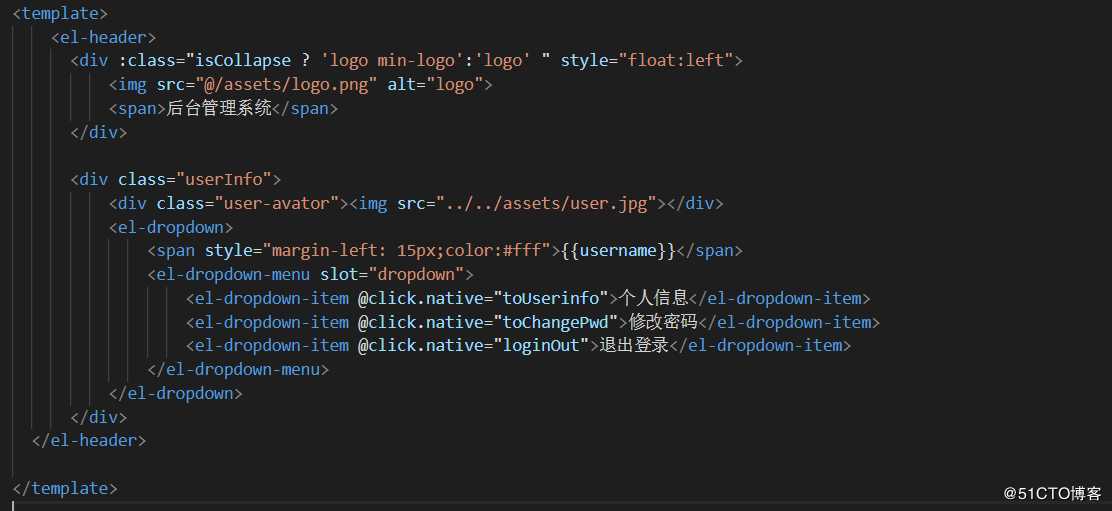
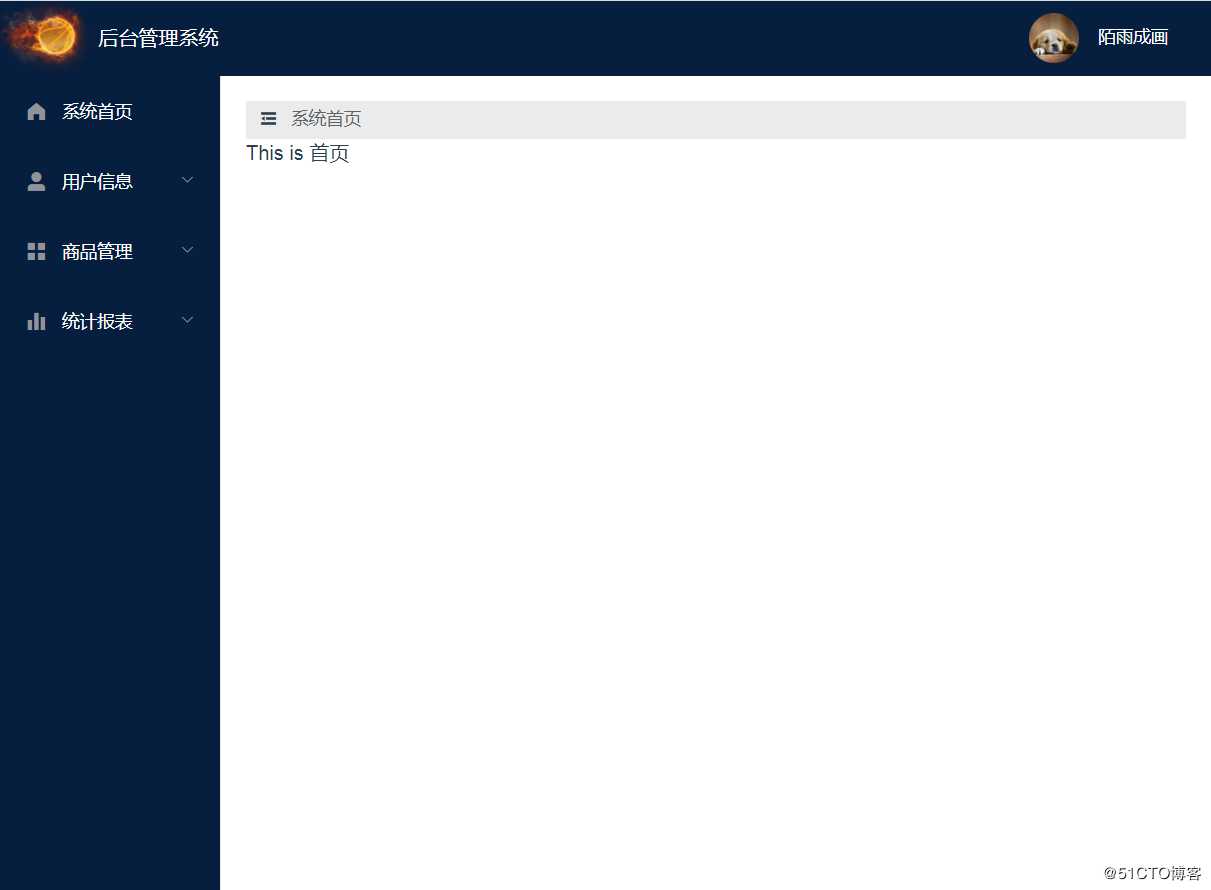
在home.vue页面内导入header.vue,slider.vue等相关的布局组件
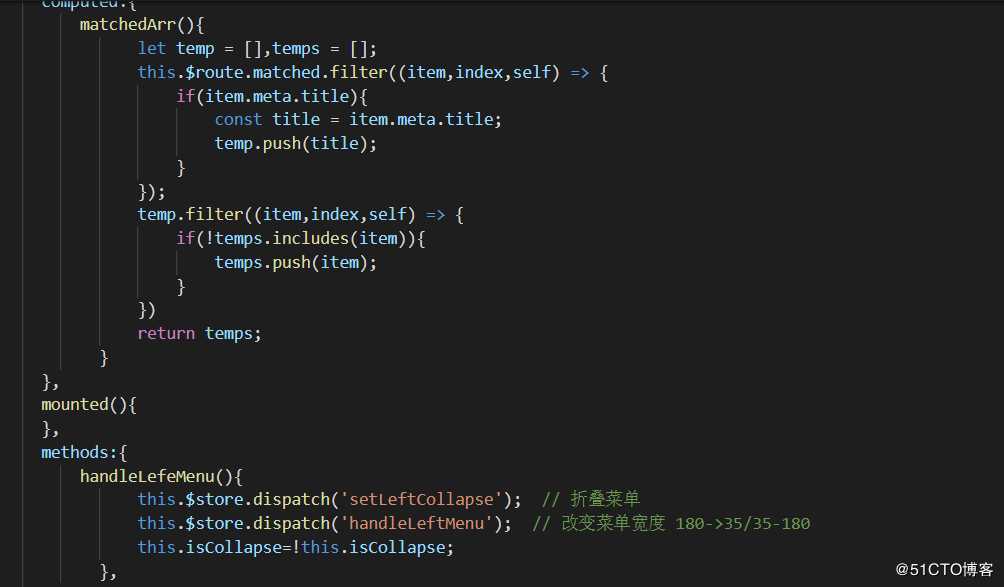
在router/index.js文件夹内书写路由,按需加载相应的路由模块,meta里面设置相应的title、icon,后面会用到





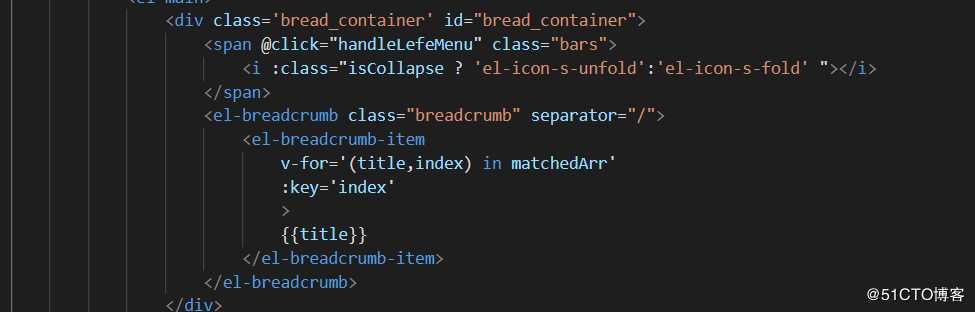
containMain里面对应的就是需要添加内容的页面,别忘了写上<router-view></router-view>,否则没有渲染到。之后每在page文件夹内新增一个页面,相应的到router里去设置好路由就可以了。
虽然渺小,依然散发光芒,希望能对您有所帮助!
标签:跳转 view ui组件 tle 导航栏 http vuex vue 需要
原文地址:https://blog.51cto.com/13925809/2433051