标签:rail tag 文件 html标签 debugger config npm 自动补全 jquer
这是一个html标签的插件,可以让你修改一边标签,另外一边自动改变。
格式化代码插件
给js文件中的每一个小括号()花括号{}都配上不同的颜色,方便找到哪一个位置多了少了括号。

在文件中打断点
代码格式化,提供代码缩进规则,换行规则等
代码规范检测
css插件
html代码补全插件
html代码规范性检测
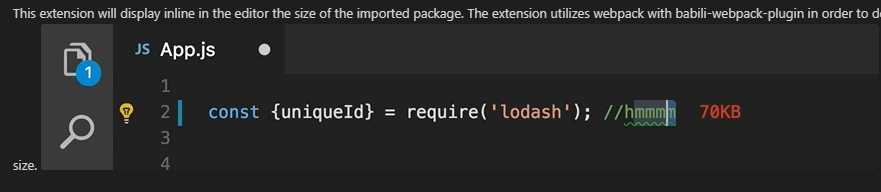
自动计算引入文件的大小

jq代码补全插件
在vscode中临时开一个服务器访问项目
微信小程序标签代码智能补全
引入npm模块自动补全插件
路径自动补全
一键删除所有多余的空格符
Vue代码格式化
好看点文件/文件夹的图标
vue代码提示
标签:rail tag 文件 html标签 debugger config npm 自动补全 jquer
原文地址:https://www.cnblogs.com/gitByLegend/p/11423105.html