import React from ‘react‘
import ‘@/css1/UlList.scss‘
const arr = [[1, 2, 3, 4], [5, 6, 7, 8], [`#`, `%`, `(`, `)`]]
export default class Computers extends React.Component {
constructor() {
super()
this.state = {
}
}
keyList = items => {
return items.map(item1 => {
return <span style={{ width: ‘200px‘, height:‘100px‘, borderRadius: ‘55px‘ ,float: ‘left‘,backgroundColor: ‘blueviolet‘,position: ‘relative‘,margin: ‘40px‘,textAlign: ‘center‘,lineHeight:‘100px‘, textShadow: ‘15 15 15 #f23a3a‘ }} >{item1}</span>
})
}
render() {
return<div style={{ width: ‘900px‘,height: ‘800px‘,border: ‘1px solid red‘,position: ‘relative‘}} >
{
arr.map((items, index) => {
return this.keyList(items)
})
}
</div>
}
}
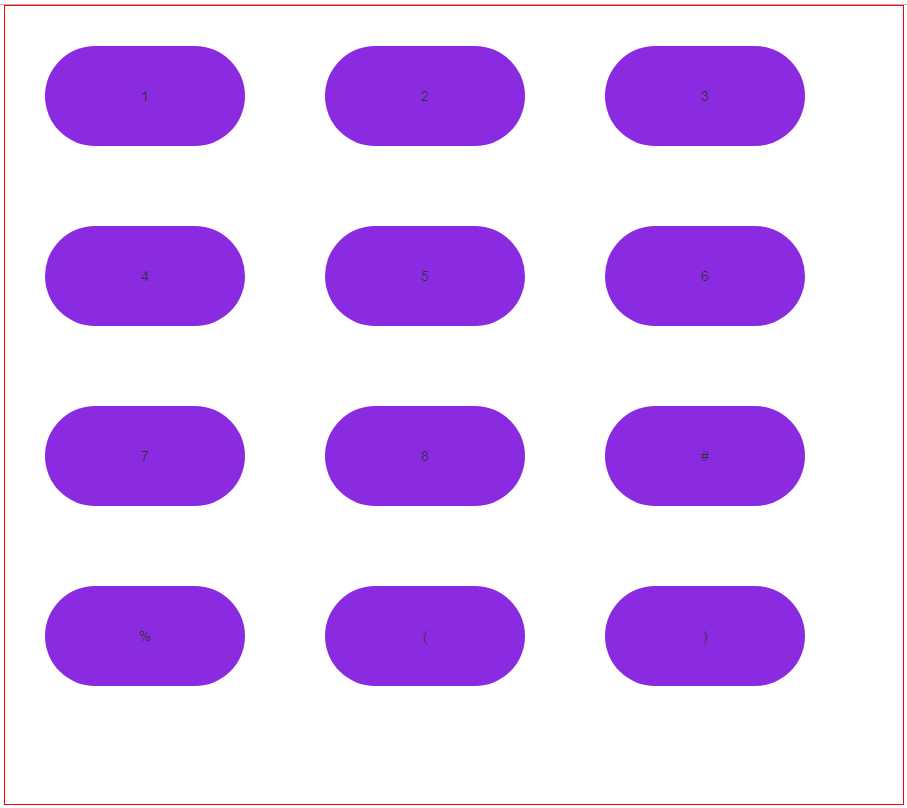
效果图: